Een onderdeel dat vaak over het hoofd wordt gezien bij het optimaliseren van websites, is de opmaak van de tekst. Het belang hiervan hangt echter duidelijk samen met een eenvoudig principe: als bezoekers een stuk tekst niet kunnen of willen lezen, dan zal deze bezoekers waarschijnlijk niet converteren.
In dit artikel zetten we daarom uiteen hoe je de conversie ratio op je website kunt verhogen door na te denken over zes principes die gerelateerd zijn aan de lettertypen en leesbaarheid van de tekst op je website.
Lettertype
De Universiteit van Michigan heeft het gebruik van verschillende lettertypen bestudeerd. Hieruit bleek dat een opdracht geschreven in een leesbaar lettertype als gemakkelijker werd beschouwd dan een opdracht in een moeilijk leesbaar lettertype. Een ander resultaat was dat mensen de moeilijk leesbare opdrachten zagen als iets dat meer tijd zou kosten dan de eenvoudig leesbare opdrachten. Bovendien hebben talrijke onderzoeken aangetoond dat mensen bepaald gedrag sneller vertonen als ze minder inspanning vergen. Ook blijkt dat het gebruik van een leesbaar lettertype kan bijdragen aan de mate waarin websites bezoekers kunnen overtuigen en verleiden tot actie (zoals het kopen van een product).
Met of zonder schreven
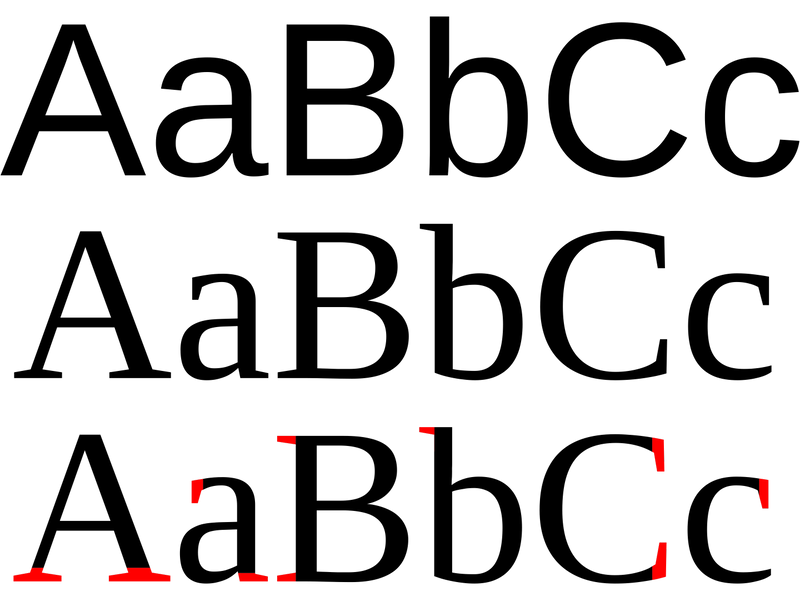
Lettertypes met schreef hebben dunne horizontale lijnen aan het einde van de letter (rood gekleurd in de afbeelding). Lettertypes zonder schreef hebben deze lijnen niet. De functie van deze dwarsbalken was om de ogen tussen de opeenvolgende letters te leiden. Hoewel er in de afgelopen eeuw talloze onderzoeken zijn gedaan naar het verschil in leesbaarheid tussen schreef- en schreefloze lettertypen (zowel analoog als online), laten ze geen duidelijk onderscheid zien. Hoewel de algemene mening er naar neigt dat op internet schreefloze lettertypes gebruikt moeten worden, lijkt deze mening niet op grondig onderzoek te zijn gebaseerd. Om deze reden is het ook nog niet mogelijk om een gefundeerde best practice te geven. Het beste advies is daarom om te kijken of de keuze voor een bepaald lettertype de conversie verhoogt of verlaagt.

Lettergrootte
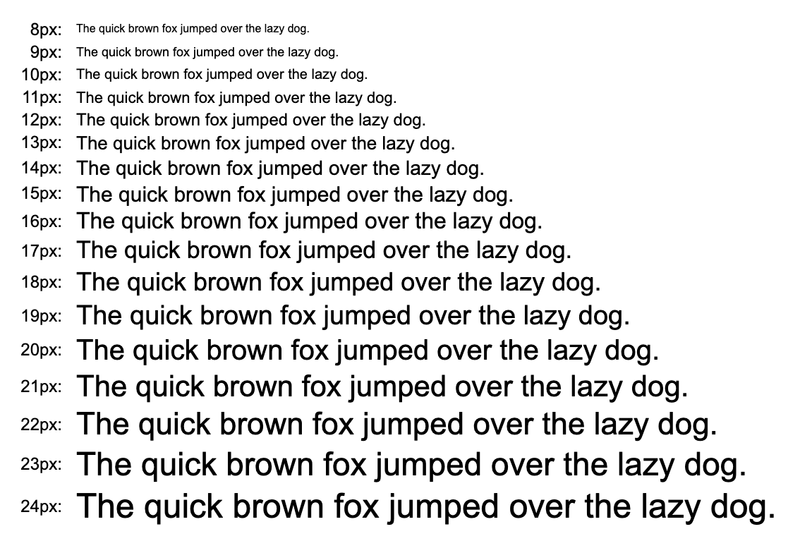
Naast het geselecteerde lettertype is de gebruikte lettergrootte van belang voor de leesbaarheid. In het beroemde artikel "16 Pixels For Body Copy. Anything Less Is A Costly Mistake" wordt gesteld dat elke site een lettergrootte van 16 pixels of groter moet gebruiken voor de hoofdtekst. Deze stelling wordt ondersteund door statistieken zoals dat slechts ongeveer vijftig procent van het licht door het netvlies van een 40-jarige komt in vergelijking met een 20-jarige. Bij 60-jarigen is dit nog slechts ongeveer twintig procent. Dit betekent dat hoe ouder een bezoeker van je website is, hoe moeilijker het voor hem of haar zal zijn om de (kleine) letters te lezen die erop staan. Zoals eerder vermeld: een tekst die bezoekers niet kunnen of willen lezen, zal de bezoeker waarschijnlijk niet converteren. Houd hier rekening mee bij het kiezen van de lettergrootte voor je website.
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
Visuele beperking
Uit gegevens van de WHO blijkt dat ongeveer 3-5% van de mensen wereldwijd slechtziend is. Deze mensen zullen waarschijnlijk zelfs nog meer moeite hebben (of zullen helemaal niet in staat zijn) om kleine tekst op een website te lezen.
Mobiele apparaten
Vanwege de opkomst van mobiele apparaten zoals smartphones en tablets, is het belangrijker dan ooit om na te denken over de lettergrootte van je website. Door technieken zoals mediaquery's te gebruiken, kun je de lettergrootte van je website dynamisch aanpassen op basis van de beschikbare schermbreedte. Wanneer deze techniek op de gehele website wordt toegepast, kan een responsive website worden gebouwd die ook rekening houdt met bijvoorbeeld de grootte van koppen en het aantal woorden per regel. Wanneer mobiele gebruikers echter gewoon de desktopwebsite te zien krijgen, dan worden ze gedwongen om in te zoomen op de tekst om deze te lezen. Met deze extra actie raken bezoekers al snel het overzicht van de website kwijt. Gedachten als "Stond die bestelknop nou aan de linkerkant of de rechterkant van de website?" zijn nadelig voor de conversieratio.

Contrast
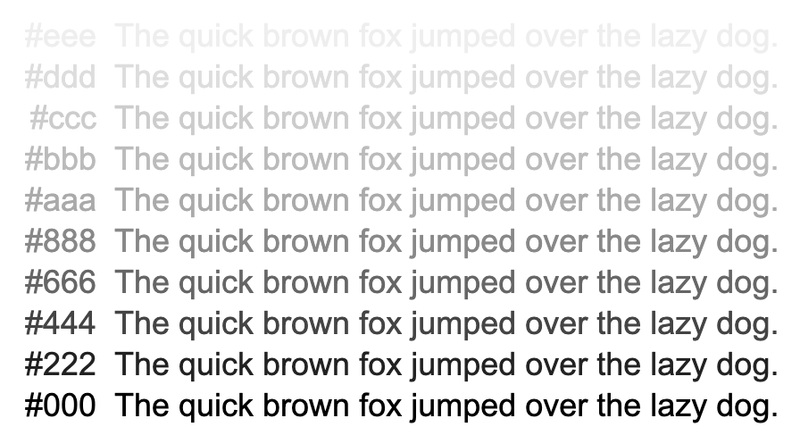
Het contrast van de tekst verwijst naar het verschil in kleur tussen de tekst en de achtergrond. Vroeger plaatsten ontwerpers nog graag witte tekst op een lichtgrijze achtergrond, of in extreme gevallen zelfs rode tekst op een groene achtergrond. Hoewel deze tijden gelukkig grotendeels tot het verleden behoren, kan het geen kwaad om nogmaals te benadrukken dat een goed contrast tussen de tekst en de achtergrond erg belangrijk is voor de leesbaarheid (en daarmee als gevolg de mogelijkheid tot een conversie).
Benchmark
In de zogenaamde '100% Easy-2-Read Standard' stellen experts dat een goed contrast van groot belang is, maar ook dat een te groot contrast (zwart op wit) dan weer niet aan te raden is. Ze bieden een benchmark "#333 op #FFF", wat neerkomt op donkergrijze letters op een witte achtergrond.

Regellengte
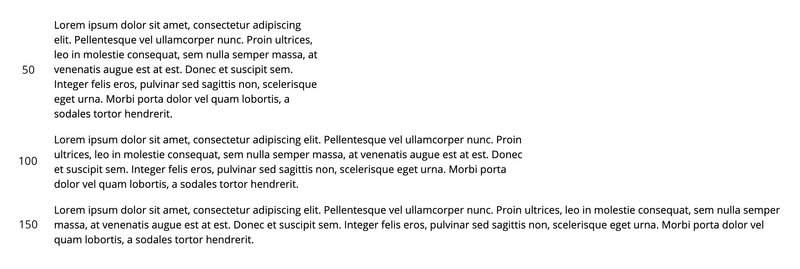
Naast eerder genoemde factoren als lettertype, lettergrootte en contrast, is er een minder bekende factor die ook bijdraagt aan de leesbaarheid van een tekst, namelijk de regellengte. Deze factor verwijst naar het aantal tekens (of soms woorden) die elke horizontale regel bevat. Er zijn twee mogelijke problemen met betrekking tot de regellengte, namelijk te lange regels of te korte regels. Bij lange regels moeten de ogen een grote afstand afleggen naar de linkerkant van het scherm na het lezen van een regel, wat veel mentale inspanning kost. Met te korte regels, aan de andere kant, moet je echter te vaak met je ogen heen en weer springen na het einde van een regel, wat ook niet prettig leest.
Vuistregel
Als vuistregel dient men 50-75 karakters (inclusief spaties) per regel te gebruiken. Deze vuistregel wordt voorgesteld door usability-instituut Baymard. Onthoud bij het bepalen van de juiste regellengte natuurlijk dat er nu honderden verschillende schermformaten zijn, die allemaal hun eigen optimale regellengte hebben. Het gebruik van de bovengenoemde mediaquery's kan een geweldige oplossing zijn voor dit probleem. Om de optimale regellengte (en tekstgrootte en regelafstand) te bepalen, kan de Golden Ratio Typography Calculator worden gebruikt.

Paragraaflengte
Als voorlaatste punt bespreken we de structuur van paragrafen. In een artikel over hoe je kunt bijdragen aan een verhoogde conversie suggereert Content Marketing Institute dat een optimale alinea 4 tot 5 regelhoogtes telt. Dit advies wordt gegeven om lange alinea's te vermijden die intimiderend zijn om naar te kijken. Er wordt gesteld dat als de tekst in één alinea zou moeten staan, men eerst een complex idee moet uitleggen in een korte inleidende alinea, die vervolgens wordt gevolgd door andere paragraaf waarin het concept verder wordt onderzocht.
Afstand tussen alinea's
Houd er rekening mee dat er ook een geschikte afstand tussen de paragrafen moet zijn. Als vuistregel geldt dat de afstand tussen het einde van een alinea en het begin van een andere alinea groot genoeg moet zijn om op te merken, maar ook klein genoeg om de tekst als geheel te behouden. Als je de pagina van een afstand bekijkt (waar je de eigenlijke tekst niet kunt lezen), zou je nog steeds moeten kunnen identificeren welke onderdelen bij elkaar horen. Als de paragrafen op zichzelf afzonderlijke entiteiten lijken, is de afstand te groot.

Scanbaarheid
Naast de leesbaarheid van de tekst is ook de scanbaarheid belangrijk. De belangrijkste reden hiervoor is dat uit onderzoek van de Nielsen Norman Group blijkt dat internetgebruikers slechts 20-28% van de tekst op een website lezen. Verschillende onderdelen van een website kunnen bijdragen aan een betere leesbaarheid van de tekst.
Koppen
Zorg ervoor dat de hoofdkop van de tekst (meestal de titel) een duidelijk beeld geeft van de inhoud van de tekst. Omdat de titel de eerste indicatie is van de inhoud van de tekst, moet deze de bezoeker naar binnen halen en aanmoedigen om de tekst te lezen.
Subkoppen
Naast een hoofdkop dienen ook subkoppen te worden gebruikt. Deze koppen (die worden weergeven op basis van hun relatieve belang) moeten boven elke nieuwe alinea worden geplaatst. Op deze manier hoeven bezoekers niet de hele alinea te lezen om te weten waar het over gaat. Met goede subkoppen kunnen bezoekers een tekst scannen om te zien of deze de informatie bevat waarnaar ze op zoek zijn.
Lijstjes
- Snel overzicht van bestaande informatie
- Duidelijke structuur
- Getoond zonder onnodige woorden
Vet en scheef gedrukt
Door woorden of zinnen te gebruiken die vet of cursief zijn gedrukt, kunnen deze onderdelen eenvoudig gezien worden, wat de scanbaarheid van de tekst aanzienlijk vergroot. Houd er rekening mee dat dit spaarzaam moet worden gebruikt. Vermijd ook zeker onderstreepte tekst, want bezoekers zullen dit direct associëren met een link naar een andere pagina.
Conclusie
De bovenstaande zes factoren zullen de leesbaarheid en betrouwbaarheid van de tekst op een website aanzienlijk verbeteren. Aangezien een bezoeker die een tekst niet kan of wil lezen waarschijnlijk ook niet zal converteren, is het belangrijk hier rekening mee te houden. Samengevat komt dit neer op:
- Een geschikt lettertype kiezen
- Met leesbare lettergrootte
- Voldoende contrast
- De juiste lengte van regels
- Paragrafen van goed formaat
- Eenvoudig scanbaar
Welke waarden optimaal zijn voor het verhogen van de conversie op jouw website kun je alleen bepalen door gebruikerstesten of A/B testing.





