Veel B2C websites zien dat intussen al meer dan 80% van hun bezoekers van een mobiele telefoon gebruikmaken. Op B2B websites is dit percentage vaak nog lager, maar neemt dit over de tijd snel toe. Toch wordt er vaak nog minder aandacht besteed aan het optimaliseren van de mobiele websites ten opzichte van de desktop versie. In dit artikel gaan we daarom in op de vraag: hoe kun je de conversie verbeteren van een mobiele website?
Introductie
Bij het optimaliseren van een mobiele website kom je diverse uitdagingen en kansen tegen waarmee je rekening dient te houden.
Uitdagingen
De resultaten van een mobiele website of webshop verbeteren kent een aantal uitdagingen die je op de desktop of tablet niet (of minder) tegenkomt.
- De belangrijkste hiervan is zonder twijfel het schermformaat. Op een mobiele telefoon heb je simpelweg vele malen minder ruimte om content op het scherm weer te geven dan op een desktop scherm. Hierdoor is het moeilijker om alle informatie goed te communiceren en zal de bezoeker daardoor veel meer moeten scrollen.
- Ook de precisie waarmee een bezoeker kan 'klikken' is een aandachtspunt. Waar je op de desktop met je cursor heel precies een klein element aan kunt klikken is dit op een mobiele telefoon vanwege het formaat van een vinger niet mogelijk. Hierdoor geldt als richtlijn vanuit Apple een zogenaamde minimum tappable area van 44 x 44 pixels.
- Tevens is het belangrijk om er rekening mee te houden dat bezoekers op een mobiele telefoon soms onderweg zijn. Dit kan gevolgen hebben voor de laadsnelheid, lichtinval, of de hoeveelheid aandacht die zij hebben. Alleen al door beter rekening te houden met deze uitdagingen kun je mogelijk de conversie verbeteren voor mobile.
Emulator
Wat mij vaak tijdens een expert review opvalt is hoe weinig mensen regelmatig hun eigen website of webshop op een mobiele telefoon bekijken. Mogelijk komt dit doordat ze toch al achter hun desktop computer zitten en daarom de website alleen daarop bezoeken? Een oplossing hiervoor kan de mobile device emulator van Google Chrome zijn. Met deze device mode kun je bijvoorbeeld je mobiele viewport aanpassen of de website bekijken zoals deze weergegeven wordt op een bepaalde iPhone of Android model. Wat op veel websites en webshops ook werkt is om gewoon het browser venster kleiner te slepen. Uitdagingen daarbij zij echter dat sommige websites werken met JavaScript frameworks die niet altijd even goed omgaan met schermformaten en het feit dat de zogenaamde user agent niet goed ingesteld staat zonder emulator.
Toetsen
Verder is het belangrijk om je te beseffen dat onderstaande aandachtspunten weliswaar best practices zijn, maar dat deze in veel gevallen erg context gevoelig zijn (denk aan verschillende doelgroepen, schermformaten, branches, etc.). Zorg er daarom voor dat je deze punten zoveel mogelijk toetst met behulp van user testing of A/B testen. Een conversie optimalisatie specialist kan je hierbij helpen.
Aandachtspunten
Zoals gezegd kennen mobiele bezoekers enkele unieke uitdagingen ten opzichte van desktop bezoekers. Onderstaande aandachtspunten zijn dan ook specifiek gericht op bezoekers met mobile devices.
Laadsnelheid
Meer nog dan voor desktop bezoekers is de laadsnelheid van groot belang. Mobiele bezoekers hebben namelijk niet altijd beschikking over een razendsnelle glasvezel verbinding via wifi maar komen soms met weinig bereik op hun 4G of 5G connectie langs op je website of webshop. Ook dan moet de website snel genoeg inladen om te voorkomen dat zij naar de concurrent doorklikken. In verreweg meeste gevallen geldt dat een goed geoptimaliseerde responsive website de beste oplossing hiervoor is, soms zal echter een dedicated mobile website het juiste antwoord zijn. Met behulp van tools zoals PageSpeed Insights kan onderzocht worden hoe je de laadsnelheid van de mobiele website verbeteren kunt.

Touch zones
In het artikel Design for Large Screen Smartphones schrijft Luke Wroblewski uitgebreid over een unieke mobiele uitdaging. Moderne mobiele telefoons worden namelijk steeds groter. Daardoor wordt het voor gebruikers steeds moeilijk om deze met één hand te bedienen. Je duim komt namelijk simpelweg niet ver genoeg op het scherm om eenvoudig elementen aan de bovenkant te bereiken. Mogelijke oplossingen die Luke bespreekt zijn 'sticky buttons' en 'floating buttons' die allebei verderop in detail besproken worden.
Contact
Op dit punt biedt de mobiele telefoon enkele unieke kansen. Zo kun je er eenvoudig voor zorgen dat telefoonnummers click-to-call worden, zodat bezoekers met één tap direct telefonisch contact op kunnen nemen. Ook is het (indien relevant) mogelijk om permanent een 'bellen' knop te tonen in de interface. Verder kun je ook nog denken aan een link naar Whatsapp om eenvoudig een chat te kunnen starten vanuit een vertrouwde app. Dergelijke mogelijkheden met het verbeteren van conversies op mobiele apparaten.
Back to top
Doordat de meeste organisaties er voor kiezen om op mobiele apparaten hun website of webshop in één kolom weer te geven, worden deze pagina's al gauw erg lang. Wanneer een bezoeker alle informatie heeft bekeken en weer terug naar boven wil (bijvoorbeeld om naar het menu te gaan), dan moet die bezoeker vaak tientallen schermen omhoog scrollen. Een zogenaamde back to top knop kan hierbij helpen. In het artikel Back-to-Top Button Design Guidelines beschrijft Hoa Loranger negen UX richtlijnen die voor een dergelijke knop toegepast kunnen worden. Zo raden zij bijvoorbeeld aan om de knop aan de rechteronderkant van het scherm te tonen. Tevens raden zij aan om de knop pas te tonen nadat de gebruiker enkele schermen naar beneden is gescrold, zodat de knop niet onnodig weergegeven wordt. Let er wel op dat de knop niet over andere elementen heen getoond wordt, zoals bijvoorbeeld een menu dat onderaan het scherm wordt getoond.
Filters
Ook op het gebied van webshop optimalisatie kennen mobiele telefoons enkele bijzonderheden. Een voorbeeld hiervan zijn de filters die je tegenkomt op de product listing pages van ecommerce shops. Bij veel van deze filters is het namelijk niet mogelijk om direct meerdere opties (zoals de kleuren blauw en rood of de maten S en M) tegelijk te selecteren en daarna pas de pagina te verversen. Dat zorgt voor onnodige laadtijd, die op mobiel, zoals eerder genoemd, extra belangrijk is. Bonuspunten zijn te verdienen door tijdens het filteren alvast dynamisch het aantal items dat getoond gaat worden in de knop aan te passen (bijvoorbeeld '17 producten tonen').

Kolommen
Zoals eerder genoemd kiezen veel bedrijven ervoor om vrijwel alle content op hun mobiele website in één kolom weer te geven. Dit in tegenstelling tot de desktop website waar vaak met twee, drie, of zelfs vier kolommen wordt gewerkt. Een uitzonder waarbij er soms met twee of meer kolommen op de mobiele website gewerkt wordt zijn categoriepagina's. Hier wordt er soms voor gekozen om twee of zelfs drie items naast elkaar weer te geven. Dit om te voorkomen dat bezoekers eindeloos vaak naar beneden moeten scrollen om alle items te bekijken. Eventueel zou je kunnen onderzoeken of het meerwaarde oplevert om bezoekers te laten kiezen hoeveel items zij naast elkaar willen tonen. Je kunt dan denken aan één item met iets uitgebreidere informatie of twee items waarbij een deel van deze informatie verborgen wordt.
Tabbladen
Sommige websites maken gebruik van tabbladen (of tabs) om content weer te geven. Op desktop computers geeft dit grafisch een duidelijk effect omdat je visueel goed kunt zien welk tabblad actief is. Op mobiel is dit lastiger, zeker bij een hoger aantal tabbladen. Daar ontstaat dan namelijk de vraag hoe je de tabbladen weer gaat geven zodra de rij langer wordt dan het scherm breed is. Je kunt er dan voor kiezen om de tabbladen te gaan 'stapelen' maar op die manier verlies je al gauw het visuele effect waarvoor een tabblad juist gekozen wordt. Alternatief kun je kiezen om de tabbladen te laten 'scrollen'. Dit houdt in dat je de tabbladen die initieel niet in het scherm passen verbergt en gebruikers deze zichtbaar moeten maken door hier horizontaal naar toe te scrollen. In de praktijk vraag ik mij echter af in hoeverre bezoekers dit door zullen hebben, waardoor tabbladen die buiten het initiële scherm vallen mogelijk minder aandacht krijgen dan tabbladen die vooraan staan. Houd met die volgorde dan ook rekening bij het uitdenken van de pagina's.
Hovers
Op iPhones (en dan met name in de Safari browser) speelt/speelde er een unieke uitdaging. Apple had namelijk besloten dat wanneer er een :hover state gedefinitieerd was voor een element, die getoond diende te worden zodra een gebruiker daarop klikte. Het probleem daarbij is dat het hierdoor in veel gevallen leek alsof de link niet werkte, waardoor bezoekers minder converteerden. In de praktijk moest je twee maal klikken op het element, maar dat wist bijna niemand. Volgens het artikel The Annoying Mobile Double-Tap Link Issue lijkt deze issue momenteel grotendeels verholpen, onder andere door aanpassingen in iOS en ondersturen voor de hover media query. Het blijft echter verstandig om er rekening mee te houden dat mobiele gebruikers de hover state niet op dezelfde manier zullen beleven als wanneer een desktop gebruiker met zijn of haar muis over een element beweegt.

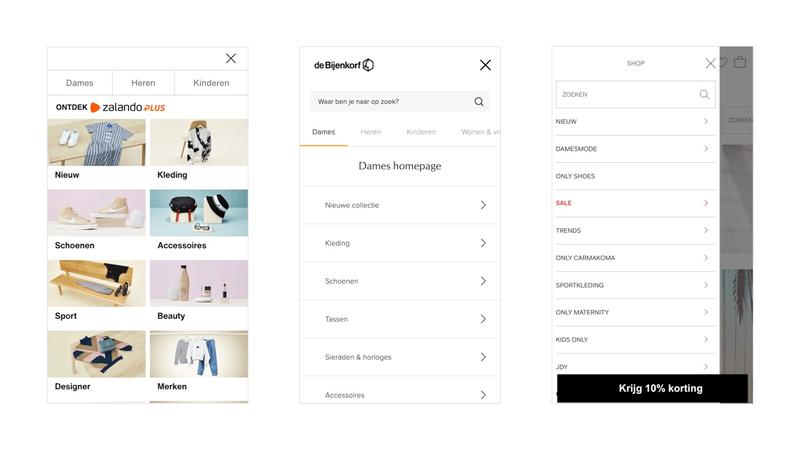
Menu's
Navigatie is op mobiel waarschijnlijk één van de grootste uitdagingen (door het gebrek aan ruimte op het scherm). Hoe het mobiele menu wordt weergegeven en functioneert is daarmee dan ook een belangrijk punt om aandacht aan te besteden. Best practices die ik veel tegenkom zijn om het menu vanaf de linkerkant over het scherm te laten inschuiven. Een klein randje 'website' aan de rechterkant overlaten kan aanvullende visuele context geven dat dit om een menu gaat (maar kost wel waardevolle horizontale schermruimte). Houd er rekening mee dat de knoppen groot genoeg zijn om op te tappen, maar niet onnodig groot zodat er maar een paar knoppen op het scherm passen. Ten slotte kiezen veel websites er voor om sub-menu's stap voor stap weer te geven, met een duidelijke mogelijkheid om weer een stap naar boven te navigeren wanneer gebruikers dit zouden willen. Zorg er overigens wel voor dat je het opzetten van een mobiel menu niet alleen vanuit je eigen oogpunt doet, maar ook voldoende gebruikersonderzoek uitvoert om aannames te bevestigen bij de doelgroep.
Sticky buttons
Zoals eerder genoemd kiezen steeds meer websites en webshops er voor om knoppen onderaan het mobiele scherm weer te geven. Deze knoppen blijven altijd op dezelfde plaats zitten, waardoor ze ook wel sticky buttons genoemd worden. Soms kiezen organisaties hiervoor om op deze plaats belangrijke navigatie items weer te geven (zoals account, favorieten, of veelgestelde vragen). Andere websites maken deze buttons knoppen context afhankelijk en tonen bijvoorbeeld op een productpagina de prijs en een add to cart knop. Belangrijk om rekening mee te houden is dat deze knoppen waardevolle ruimte innemen (op de toch al zo klein schermen). Knoppen die sticky worden getoond moeten dan ook aanzienlijke meerwaarde toevoegen om de ruimte die zij innemen te 'verdienen'.
Lettertype
Net als op de desktop is het belangrijk om tekst in een goed leesbaar formaat weer te geven. De richtlijn hierbij is op alle apparaten om de letters minimaal 16 pixels of groter te tonen. Houd er hierbij rekening mee dat headings (koppen) op mobiel vaak veel kleiner weergeven worden dan op de desktop. Het is dan ook belangrijk om te zorgen voor een goede visuele hiërachie zodat het ook op mobiel eenvoudig voor gebruikers te bepalen is hoe een tekst in elkaar zit.
Afbeeldingen
Afbeeldingen kunnen een uitdagend onderdeel om goed te krijgen op een mobiele website. Enkele zaken om goed op te letten zijn dat er van zoveel mogelijk horizontale ruimte gebruik gemaakt dient te worden om de afbeeldingen te tonen. Dit zorgt er dan namelijk voor dat de afbeeldingen zo groot mogelijk zijn (en daardoor zo goed mogelijk te gebruiken). Aanvullend moet er op technisch gebied nagedacht worden over retina schermen, waardoor de afbeeldingen in meerdere resoluties beschikbaar dienen te zijn. Dit kan dan op zijn beurt weer zorgen voor uitdagingen op het gebied van laadsnelheden. Gelukkig is er tegenwoordig brede ondersteuning voor het picture HTML element, waarmee voorgaande uitdagingen eenvoudiger op te lossen zijn dan voorheen. Ten slotte is het belangrijk om te bepalen of de gebruikte afbeeldingen ook geschikt zijn voor mobiele apparaten. Zo wordt eventuele tekst die in de afbeelding verwerkt zit op mobiele apparaten waarschijnlijk onleesbaar klein. Ook kunnen details verloren gaan die op grotere schermen wel zichtbaar waren.

Fold
De zogenaamde fold (ook wel 'vouw' genoemd) heeft te maken met hoeveel content er zichtbaar is voordat een gebruiker scrolt. Alle informatie boven de fold is initieel zichtbaar, terwijl informatie onder de fold pas zichtbaar wordt na één of meerdere keren scrollen. Omdat er op mobiele telefoons relatief maar zo weinig ruimte beschikbaar is boven de fold, is het extra van belang om hierover na te denken. Een call-to-action knop die iets lager op een pagina getoond wordt, valt op mobiele apparaten al gauw onder de fold, waardoor deze er mogelijk voor zorgt dat de mobiele conversie ratio lager is dan die van de desktop. Zogenaamde scroll maps kunnen je helpen om te bepalen hoe ver bezoekers naar beneden scrollen op bepaalde pagina's. Op basis daarvan kun je dan vaststellen welke content zij waarschijnlijk nog wel zien en welke niet.
Sliders
Sliders zijn op mobiele apparaten een beetje een 'blessing and a curse'. Aan de ene kant moeten er (net als op de desktop) bij voorkeur geen onnodige bewegende carousels getoond worden. Aan de andere kant kan een slider helpen om informatie op een gebruikersvriendelijke manier horizontaal weer te geven zodat niet alle informatie onder elkaar gezet hoeft te worden. Hierbij kan er gekozen worden om de sliders te laten sliden op basis van een tap of een scroll-beweging. Door alvast een stukje van het eerstvolgende item weer te geven kun je bezoekers helpen om te beseffen dat het hier om een slider gaat.
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
USP's
Unique Selling Points (USP's) worden op de desktop vaak in een balk bovenaan het scherm getoond. Hoewel die plek in theorie ook op mobiele apparaten beschikbaar is, past daar maximaal één USP tegelijk in het scherm. Veel organisaties kiezen er daarom voor om hun USP's op mobiel te laten rouleren, zodat ze toch allemaal voorbij komen. Dit zorgt echter voor een animatie die bezoekers onnodig kan afleiden van de content op de pagina. Dit kan een uitdagende balans zijn, die daardoor bij uitstek geschikt is voor een A/B test.
Breadcrumbs
Breadcrumbs kunnen bezoekers helpen om te bepalen waar op de website zij zich begeven. Op de desktop is hier vrijwel altijd voldoende ruimte voor onder de navigatie, maar dit is op mobiele telefoons niet altijd het geval. Het advies is om deze breadcrumbs voor zover mogelijk wel weer te geven. Dit juist ook omdat je niet altijd even goed het actieve menu item aan kunt geven op mobiel. Eventueel kunnen items die horizontaal niet in het scherm passen weer 'verstopt' worden achter een scroll.

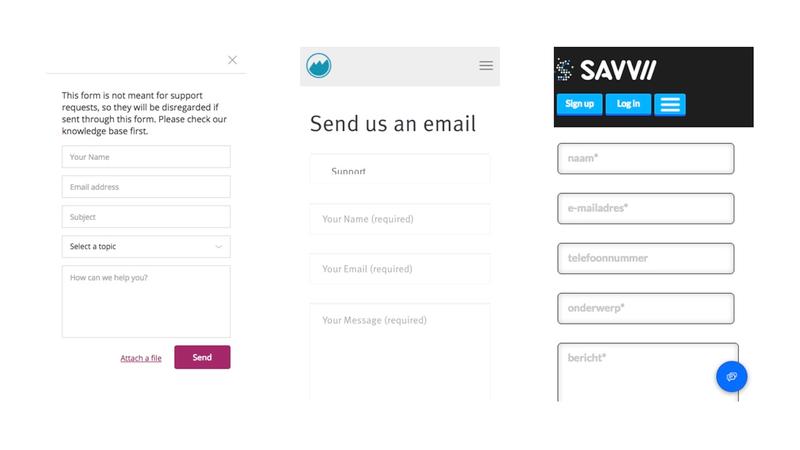
Formulieren
Formulieren zijn om diverse redenen op mobiele apparaten extra uitdaging. Zo is er natuurlijk de beperkte ruimte op het scherm, maar ook zaken als het mobiele toetsenbord en het feit dat het scherm inzoomt zodra je op een veld tapt zijn uitdagingen. Best practices zijn als volgt:
- Geef relevante uitleggende tekst altijd boven het formulier weer (en niet eronder)
- Maak voor de invulvelden maximaal gebruik van de breedte van het scherm
- Toon labels dusdanig dat ook na een tap nog duidelijk is wat er ingevuld moet worden
- Markeer fouten per veld, maar vermeld deze ook allemaal bovenaan het formulier
Iconen
Vanwege het ruimtegebrek wordt er op mobiel vaak gebruikgemaakt van iconen in plaats van tekst. Denk bijvoorbeeld aan het icoon voor het menu (ook wel de 'hamburger' genoemd), het poppetje voor het account, of het vergrootglas voor zoek. Veel van deze iconen zijn intussen goed ingeburgerd en daardoor herkenbaar voor gebruikers. Let er echter wel op dat bij eventuele afwijkende iconen voor gebruikers duidelijk is waar die voor staan. Ook wat betreft de plaatsing van iconen is het waarschijnlijk verstandig om zoveel mogelijk de conventies van andere websites te volgen.
Tabellen
Naast zaken als het menu en formulieren zijn tabellen waarschijnlijk de moeilijkste zaken om goed op mobiele websites weer te geven. Je dient jezelf allereerst dan ook af te vragen of het absoluut noodzakelijk is om de betreffende informatie als een tabel weer te geven. Mocht dit het geval zijn, dan kun je aan de slag met diverse formats, waaronder scrollende tabellen of tabellen die op kleine resoluties toch als één kolom getoond worden. Doordat je op mobiel vaak initieel maar één kolom ziet is het extra belangrijk om na te denken over de kolom volgorde.
Scrollen
Eerder hebben we gesproken over zaken als scrollende sliders, breadcrumbs, en tabellen. In die gevallen is er bewust voor gekozen om horizontaal scrollen mogelijk te maken. Afgezien van een dergelijke bewuste keuze is het echter nooit de bedoeling dat een bezoeker horizontaal kan scrollen op een mobiele website. Dit zorgt er namelijk voor dat zij het overzicht van de content op de website kunnen verliezen en daardoor minder goed zullen converteren. Naast het voorkomen van horizontaal scrollen dient ook vermeld te worden dat zogenaamde scroll hijacking op mobiel waarschijnlijk nog vervelender kan zijn dan op desktop, waardoor dit dan ook afgeraden wordt.
Conclusie
De conversie verbeteren op mobiele apparaten kan op diverse manieren. In dit artikel zijn er daarom dan ook een boel aandachtspunten genoemd waarmee organisaties aan de slag kunnen. Aan de hand van die aandachtspunten kunnen een deel van de unieke uitdagingen die mobiele telefoons kennen weggewerkt of verminder worden.





