Many B2C websites see that more than 80% of their visitors already use a mobile phone. On B2B websites this percentage is often even lower, but increases rapidly over time. Yet less attention is often paid to optimizing mobile websites compared to the desktop version. In this article we therefore address the question: how can you improve the conversion of a mobile site?
Introduction
When optimizing a mobile website, you will encounter various challenges and opportunities that you should take into account.
Challenges
Improving the results of a mobile website or webshop has a number of challenges that you do not encounter (or less so) on the desktop or tablet.
- The most important of these is without a doubt the screen size. On a mobile phone you simply have much less space to display content on the screen than on a desktop screen. This makes it more difficult to communicate all information properly and the visitor will therefore have to scroll much more.
- The precision with which a visitor can 'click' is also a point of attention. While on the desktop you can click a small element very precisely with your cursor, this is not possible on a mobile phone due to the size of a finger. As a result, Apple applies a so-called minimum tappable area of 44 x 44 pixels as a guideline.
- It is also important to take into account that visitors on a mobile phone are sometimes on the road. This can have consequences for the loading speed, light, or the amount of attention they have. Just by taking these challenges into account, you may be able to improve conversions for mobile.
Emulator
What often strikes me during an expert review is how few people regularly view their own website or webshop on a mobile phone. Possibly this is because they are already at their desktop computer and therefore only visit the website on that computer? A solution for this could be the mobile device emulator of Google Chrome. With this device mode you can, for example, adjust your mobile viewport or view the website as it appears on a certain iPhone or Android model. What also works on many websites and web shops is to simply drag the browser window smaller. However, the challenges are that some websites work with JavaScript frameworks that do not always handle screen sizes well and the fact that the so-called user agent is not set up properly without an emulator.
Validation
Furthermore, it is important to realize that the points below are best practices, but in many cases they are very context sensitive (think of different target groups, screen sizes, industries, etc.). Therefore, make sure that you test these points as much as possible using user testing or A/B testing. A conversion optimization specialist can help you with this.
Points of attention
As mentioned, mobile visitors have some unique challenges compared to desktop visitors. The points below are therefore specifically aimed at visitors with mobile devices.
Page speed
Loading speed is even more important than for desktop visitors. Mobile visitors do not always have access to a high-speed fiber optic connection via WiFi, but sometimes visit your website or webshop with little coverage on their 4G or 5G connection. Even then, the website must load quickly enough to prevent them from clicking through to the competitor. In the vast majority of cases, a well-optimized responsive website is the best solution, but sometimes a dedicated mobile website will be the right answer. Using tools such as PageSpeed Insights, you can investigate how you can improve the loading speed of the mobile website.

Touch zones
In the article Design for Large Screen Smartphones, Luke Wroblewski writes extensively about a unique mobile challenge. Modern mobile phones are getting bigger and bigger. This makes it increasingly difficult for users to operate it with one hand. Your thumb simply doesn't reach far enough on the screen to easily reach elements at the top. Possible solutions that Luke discusses are 'sticky buttons' and 'floating buttons', both of which are discussed in detail later.
Contact
At this point the mobile phone offers some unique opportunities. This way you can easily ensure that telephone numbers become click-to-call, so that visitors can contact them directly by telephone with one tap. It is also possible (if relevant) to permanently show a 'call' button in the interface. You can also consider a link to WhatsApp to easily start a chat from a trusted app. Such possibilities with improving conversions on mobile devices.
Back to top
Because most organizations choose to display their website or webshop in one column on mobile devices, these pages quickly become very long. When a visitor has viewed all the information and wants to go back up (for example to go to the menu), that visitor often has to scroll up dozens of screens. A so-called back to top button can help with this. In the article Back-to-Top Button Design Guidelines, Hoa Loranger describes nine UX guidelines that can be applied to such a button. For example, they recommend showing the button at the bottom right of the screen. They also recommend that the button only be shown after the user has scrolled down a few screens, so that the button is not displayed unnecessarily. Please note that the button is not displayed over other elements, such as a menu displayed at the bottom of the screen.
Filters
Mobile phones also have some special features when it comes to webshop optimization. An example of this are the filters you encounter on the product listing pages of ecommerce shops. With many of these filters it is not possible to immediately select multiple options (such as the colors blue and red or the sizes S and M) at the same time and then refresh the page. This causes unnecessary loading time, which is extra important on mobile, as mentioned earlier. Bonus points can be earned by dynamically adjusting the number of items that will be shown in the button during filtering (for example 'show 17 products').

Columns
As mentioned earlier, many companies choose to display almost all content on their mobile website in one column. This is in contrast to the desktop website where two, three or even four columns are often used. An exception where two or more columns are sometimes used on the mobile website are category pages. Here it is sometimes decided to display two or even three items next to each other. This is to prevent visitors from having to scroll down endlessly to view all items. You could possibly investigate whether there is added value in letting visitors choose how many items they want to display next to each other. You can think of one item with slightly more extensive information or two items where part of this information is hidden.
Tabs
Some websites use tabs to display content. On desktop computers this gives a clear graphic effect because you can visually see which tab is active. This is more difficult on mobile, especially with a higher number of tabs. This then raises the question of how you are going to display the tabs as soon as the row becomes longer than the screen is wide. You can then choose to 'stack' the tabs, but in this way you quickly lose the visual effect for which a tab is chosen. Alternatively, you can choose to have the tabs 'scroll'. This means that you hide the tabs that initially do not fit on the screen and users have to make them visible by scrolling to them horizontally. In practice, however, I wonder to what extent visitors will notice this, so that tabs that fall outside the initial screen may receive less attention than tabs that are at the front. Take that order into account when designing the pages.
Hovers
There is/was a unique challenge on iPhones (and especially in the Safari browser). Apple had decided that when a :hover state was defined for an element, it should be shown as soon as a user clicked on it. The problem with this is that in many cases this made it seem as if the link did not work, resulting in fewer visitors converting. In practice you had to click twice on the element, but hardly anyone knew that. According to the article The Annoying Mobile Double-Tap Link Issue, this issue appears to have been largely resolved, including through adjustments in iOS and undercontrol for the hover media query. However, it remains wise to keep in mind that mobile users will not experience the hover state in the same way as when a desktop user moves his or her mouse over an element.

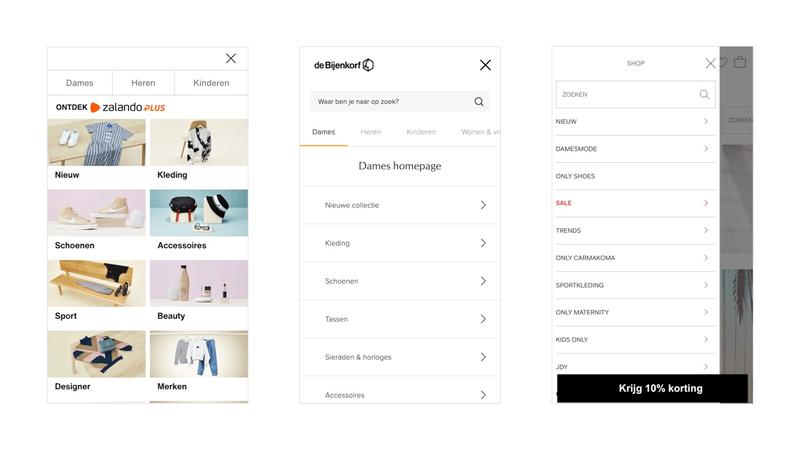
Menus
Navigation is probably one of the biggest challenges on mobile (due to the lack of screen space). How the mobile menu is displayed and functions is therefore an important point to pay attention to. Best practices that I often encounter are to have the menu slide in from the left side of the screen. Leaving a small 'website' border on the right side can provide additional visual context that this is a menu (but takes up valuable horizontal screen real estate). Keep in mind that the buttons are large enough to tap, but not unnecessarily large so that only a few buttons fit on the screen. Finally, many websites choose to display sub-menus step by step, with a clear option to navigate back up a step if users would like to do so. Make sure that you not only set up a mobile menu from your own point of view, but also conduct sufficient user research to confirm assumptions among the target group.
Sticky buttons
As mentioned earlier, more and more websites and web shops are choosing to display buttons at the bottom of the mobile screen. These buttons always remain in the same place, which is why they are also called sticky buttons. Sometimes organizations choose to display important navigation items in this location (such as account, favorites, or frequently asked questions). Other websites make these buttons context-dependent and, for example, show the price and an add to cart button on a product page. It is important to take into account that these buttons take up valuable space (on the already small screens). Buttons that are displayed sticky must therefore add significant added value to 'earn' the space they take up.
Font
Just like on the desktop, it is important to display text in an easy-to-read format. The guideline here is to display the letters at least 16 pixels or larger on all devices. Keep in mind that headings are often displayed much smaller on mobile than on the desktop. It is therefore important to ensure a good visual hierarchy so that it is easy for users to determine how a text is structured, even on mobile devices.
Images
Images can be a challenging part to get right on a mobile website. Some things to pay attention to are that as much horizontal space as possible should be used to display the images. This ensures that the images are as large as possible (and therefore usable as best as possible). In addition, technical considerations must be given to retina screens, meaning that the images must be available in multiple resolutions. This in turn can pose challenges in terms of loading speeds. Fortunately, there is now broad support for the picture HTML element, making previous challenges easier to solve than before. Finally, it is important to determine whether the images used are also suitable for mobile devices. For example, any text incorporated into the image is likely to become unreadably small on mobile devices. Details that were visible on larger screens may also be lost.

Fold
The so-called fold has to do with how much content is visible before a user scrolls. All information above the fold is initially visible, while information below the fold only becomes visible after scrolling one or more times. Because there is relatively little space available above the fold on mobile phones, it is extra important to think about this. A call-to-action button that is displayed slightly lower on a page quickly falls below the fold on mobile devices, which may cause the mobile conversion rate to be lower than that of the desktop. So-called scroll maps can help you determine how far visitors scroll down on certain pages. Based on this you can then determine which content they are likely to see and which they are not.
Sliders
Sliders are a bit of a blessing and a curse on mobile devices. On the one hand, no unnecessary moving carousels should be shown (just like on the desktop). On the other hand, a slider can help to display information horizontally in a user-friendly way so that not all information has to be put together. You can choose to have the sliders slide based on a tap or a scroll movement. By showing a part of the next item you can help visitors realize that this is a slider.
Free and non-binding 1 hour session?
Gain insight into your challenges surrounding CRO
USPs
Unique Selling Points (USPs) are often shown in a bar at the top of the screen on the desktop. Although that spot is in theory also available on mobile devices, a maximum of one USP can fit on the screen at a time. Many organizations therefore choose to rotate their USPs on mobile, so that they are all covered. However, this creates an animation that can unnecessarily distract visitors from the content on the page. This can be a challenging balance, which is therefore ideally suited for an A/B test.
Breadcrumbs
Breadcrumbs can help visitors determine where they are on the website. On the desktop there is almost always enough space for this under the navigation, but this is not always the case on mobile phones. The advice is to display these breadcrumbs as much as possible. This is also because you cannot always indicate the active menu item on mobile. Optionally, items that do not fit horizontally on the screen can be 'hidden' behind a scroll.

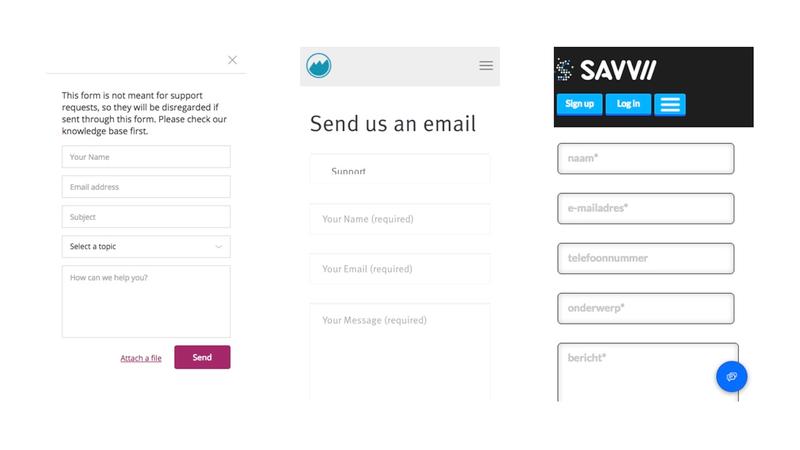
Forms
Forms are extra challenging on mobile devices for several reasons. There is of course the limited space on the screen, but things like the mobile keyboard and the fact that the screen zooms in as soon as you tap on a field are also challenges. Best practices are as follows:
- Always display relevant explanatory text above the form (and not below)
- Make maximum use of the width of the screen for the input fields
- Show labels in such a way that it is still clear what needs to be entered even after a tap
- Mark errors per field, but also list them all at the top of the form
Icons
Due to the lack of space, icons are often used instead of text on mobile. Consider, for example, the icon for the menu (also called the 'hamburger'), the figure for the account, or the magnifying glass for search. Many of these icons are now well established and therefore recognizable to users. However, make sure that any deviating icons make it clear to users what they stand for. Also when it comes to the placement of icons, it is probably wise to follow the conventions of other websites as much as possible.
Tables
Besides things like the menu and forms, tables are probably the most difficult things to display properly on mobile websites. You should first ask yourself whether it is absolutely necessary to display the information in question as a table. If this is the case, you can work with various formats, including scrolling tables or tables that are still shown as one column at small resolutions. Because you often initially only see one column on mobile, it is extra important to think about the column order.
Scrolling
Previously we talked about things like scrolling sliders, breadcrumbs, and tables. In those cases, a conscious decision has been made to enable horizontal scrolling. However, apart from such a conscious choice, it is never the intention that a visitor can scroll horizontally on a mobile website. This means that they can lose the overview of the content on the website and will therefore convert less well. In addition to preventing horizontal scrolling, it should also be mentioned that so-called scroll hijacking on mobile can probably be even more annoying than on desktop, which is why it is not recommended.
Conclusion
Improving conversion on mobile devices can be done in various ways. This article therefore lists a number of points that organizations can use to get started. Based on these points of interest, some of the unique challenges associated with mobile phones can be eliminated or reduced.





