Onderzoek van Shopify toont aan dat de maat verantwoordelijk is voor meer dan helft van de teruggestuurde kledingstukken. Om retouren te verminderen is het dan ook van groot belang om ervoor te zorgen dat bezoekers een goed beeld hebben van de maat van een kledingstuk.
Introductie
Er zijn diverse manieren om bezoekers te helpen besluiten om een bepaald kledingstuk hen goed gaat passen.
- Gepersonaliseerd: Oplossingen als FitFinder en Virtusize die op basis van de lichaam afmetingen die je invoert aanbevelingen doet over aanbevolen kledingmaat. Dergelijke oplossingen zijn echter aan de dure kant om aan te kopen of zelf te bouwen, waardoor slechts ongeveer 20% van de Nederlandse fashion webshops hier gebruik vam kaat.
- Kenmerken: Je kunt kledingstukken ook opmeten met een centimeter en de maten vermelding op de productpagina. Een low-tech oplossing die zorgt voor eenduidige afmetingen van een kledingstuk en daardoor erg effectief kan zijn (zeker voor multi-brand stores). Ook pasvormen als 'regular fit' en 'slim fit' kunnen helpen.
- Reviews: Door bij productreviews ook de pasvorm te vragen, kun je toekomstige bezoekers een beter beeld geven van hoe goed een item hen waarschijnlijk zal passen. Denk hierbij aan pasvormen zoals 'te wijd', 'perfect', of 'te krap'.
- Maattabel: Doordat maten flink kunnen verschillen per land en zelfs per merk kiezen veel webshops ervoor om deze informatie in een tabel te tonen. Uit eerder onderzoek blijkt dat zo'n 75% van de Nederlandse fashion webshops gebruikmaakt van een maattabel. Dat maakt de maattabel de meestgebruikte methode om aanvullende informatie over de maat van een kledingstuk te communiceren. Tevens zijn maattabellen vanuit een technisch perspectief relatief eenvoudig om te verbeteren. Daarom is de maattabel een interessante mogelijkheid op het gebied van webshop optimalisatie.
Onderzoek
Om een goed beeld te krijgen van wat er mogelijk is met een maattabel heb ik 100+ maattabellen van nationale en internationale fashion webshops bekeken. De reden voor deze methodologie is dat alle fashion webshops proberen om hetzelfde probleem op te lossen en daarbij vaak tot creatieve oplossingen komen. Die best practices kunnen andere webshops vervolgens AB testen en/of evalueren met gebruikersonderzoek.
Bij het onderzoeken is er nadrukkelijk rekening gehouden met mobiele apparaten. Gemiddeld maakt namelijk meer dan 80% van de bezoekers gebruik van een mobiel apparaat, waardoor die apparaatgroep leidend zou moeten zijn in beslissingen rondom de website. De screenshots in dit artikel worden wel getoond in een desktop resolutie omdat anders met een mobiele resolutie een groot deel van de maattabel onder de fold zou vallen.
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
Aanbevelingen
De aanbevelingen voor hoe een webshop kan omgaan met een maattabel zijn onder te verdelen in diverse onderdelen. Op basis van de onderzochte webshops kom ik uit op een verzameling van best practices voor de onderdelen: interactie, internationaal, type, geslacht, trigger, eenheden, merk, weergave, afbeelding, taal, en contact.
Interactie
Veel maattabellen worden getoond als statische content. Een aanzienlijk percentage maattabellen lijkt niet eens geoptimaliseerd voor desktop schermen te zijn, om overigens mobiele schermen nog maar niet te praten. Hier en daar kwam er zelfs een maattabel voorbij die als PDF gedownload moest worden. Simpele interacties, zoals het kunnen switchen tussen inches en centimeters, of een mouse hover in de tabel (op de desktop) kunnen ervoor zorgen dat de maattabel prettiger om te gebruiken wordt.

Naast een 'cm/in' toggle biedt Net-a-Porter ook de mogelijkheid om in de maattabel pop-up je maat te selecteren. Deze selectie kun je dan maken op basis van de handmatig gemeten afmetingen van het kledingsstuk. Aaanvullend wordt in de maattabel pop-up nog informatie getoond over hoe het kledingstuk valt en wat maten van het model op de foto's zijn.
Internationaal
Internationale maten zijn totaal niet consistent. Zo is de Italiaanse maat 36 niet hetzelfde als de Duitse maat 36 of de Franse maat 36. Dit komt omdat kledingmerken hun maten blijkbaar afstemmen op het gemiddelde postuur van de bevolking. Wanneer alleen de maat als getal (bijvoorbeeld 36) wordt getoond dan maakt dat het voor bezoekers erg lastig om de juiste maat voor hun lichaam te selecteren. Het gevolg daarvan een hoger retourpercentage wanneer het kledingstuk (toch) niet goed past. Het is dan ook aanbevolen om in de maattabel rekening te houden met internationale maten en tevens omrekeningen aan te bieden van het ene internationale maatsysteem naar het andere. Ook het tonen van de afmetingen van het kledingstuk in centimeters/inches kan helpen om bezoekers de juiste maat voor hen te laten selecteren.

In de maattabel van Shein kun je er voor kiezen om de maten weer te geven in diverse internationale maatsystemen, zoals EU, DE, UK, AU, US, IT, en BR. Daarnaast geven zij ook nog een vergelijking tussen de product afmetingen en lichaamsafmetingen (in centimeters/inches). Ten slotte wordt er nog een afbeelding getoond waarop je visueel kunt zien hoe die afmetingen zich tot een lichaam verhouden.
Type
Elk type kledingstuk heeft zijn eigen afmetingen. Zo is bij een broek de lengte van belang, terwijl dit bij een BH onder andere de cupmaat is. Veel van de onderzochte webshops bieden weliswaar meerdere maattabellen aan, maar het kan soms even zoeken zijn om de juiste te vinden. Het is dan ook een aanrader om alleen de maattabel te tonen voor het type kledingstuk waarvan de productpagina door de bezoeker wordt bekeken.

De webshop van About You toont direct de maattabel voor het type kleding waarvoor je de maattabel bekijkt. Zo bespaar je bezoekers een extra stap en voorkom je frustratie.
Geslacht
Soortgelijk als bij het type kleding zijn er ook verschillende maattabellen voor mannen, vrouwen, en kinderen. Ook hier is het weer zaak om direct de juiste maattabel aan te bieden wanneer een bezoeker doorklikt vanaf een betreffende productpagina op de webshop.

H&M kiest ervoor om alleen maattabellen voor het betreffende geslacht te tonen wanneer er wordt doorgeklikt. Op die manier is voor per geslacht direct duidelijk dat zij op de goede afdeling zitten. Helaas vereist het nog wel een extra stap om daadwerkelijk de juiste maattabel voor het type product te zien te krijgen.
Trigger
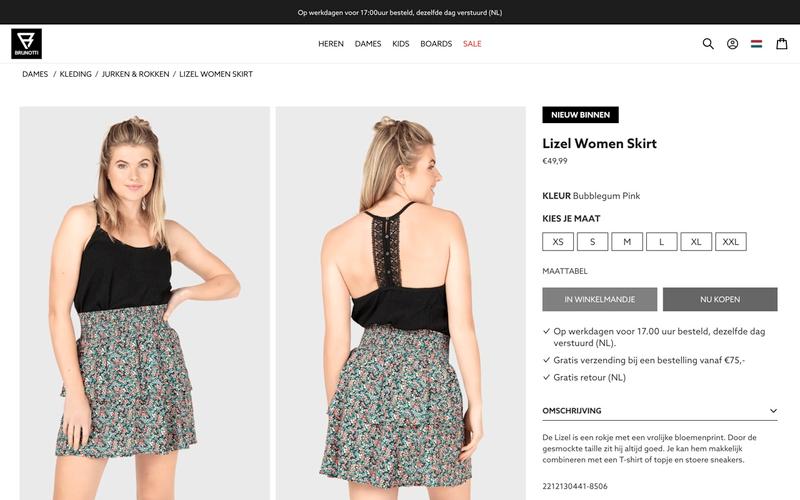
De diverse webshops gebruiken een brede range aan triggers om de maattabel te openen. Zo wordt de trigger vaak getoond in de buurt bij de maatselectie, maar staat deze ook wel bij de product eigenschappen weergegeven. Sommige triggers worden zelfs pas zichtbaar nadat een bezoeker eerst de maatselectie heeft opengeklapt. Naast de positie verschilt ook het icoon dat wordt gebruikt. In veel gevallen gaat het hier echter wel om een liniaal of meetlint. Ten slotte is er nog de tekst die gebruikt wordt in de trigger. Deze is opnieuw erg divers. Ik ben de volgende teksten tegengekomen: maattabel, matentabel, maatgids, maatwijzer, maathulp, maatinformatie, wat is mijn maat, maatadvies, vind jouw maat.

Brunotti maakt gebruik van het woord 'Maattabel' onder de hokjes met maten. Door het veelvuldige gebruik van hoofdletters en gebrek aan zowel kleur als onderstreping valt de link niet direct op, maar mogelijk is dit precies hun bedoeling.
Eenheden
In het grootste deel van de wereld worden maten aangegeven in centimeters. Helaas zijn er nog steeds enkele landen, waaronder de Verenigde States, waar maten in inches worden aangegeven. Om het bezoekers eenvoudig te maken om de juiste maat te selecteren wordt er aanbevolen om een switch in te bouwen waarmee de maattabel zowel in centimeters als in inches te bekijken is. De standaardwaarde kan bij Nederlandse webshops op cm worden ingesteld.

Nike maakt in haar webshop gebruik van een dergelijke switch waarmee de maattabellen zowel in inch als in cm bekeken kan worden.
Merk
Niet alleen per land worden er afwijkende afmetingen toegekend per maat. Dit gebeurt namelijk ook bij diverse merken. Zo kent een overhemd maat S van het merk Olymp bijvoorbeeld andere afmetingen dan een overhemd van Hugo Boss. Om te voorkomen dat bezoekers producten gaan retourneren omdat "hun normale maat niet past" kan het helpen om losse maattabellen per merk weer te geven. Bij voorkeur is hierop dan net als bij het type en geslacht alvast op voorgeselecteerd wanneer er doorgeklikt wordt vanaf een productpagina.

Bos Men Shop toont losse maattabellen voor diverse merken overhemden. Daarbij maken zij ook nog onderscheid tussen pasvormen als 'Regular fit' en 'Slim fit'.
Weergave
De manier hoe een maattabel getoond wordt verschilt ook bij de onderzochte webshops. De populairste methodes die ik ben tegenkomen zijn:
- Op de productpagina: De betreffende maattabel wordt direct in de content getoond zonder dat hiervoor een interactie nodig is.
- In een pop-up: De maattabel wordt weergegeven in een zogenaamde 'inline popup' of 'lightbox' nadat deze wordt aangeklikt door de bezoeker.
- Met een slide-in: In dit geval verschijnt de maattabel in een 'overlay' die vanuit de zijkant van het scherm over de content wordt geschoven.

Profuomo kiest ervoor om de maattabel vanaf de zijkant in te sliden. Op mobiele apparaten bedekt de maattabel op deze manier het hele oppervlakte van het scherm waardoor deze zo bruikbaar mogelijk is.
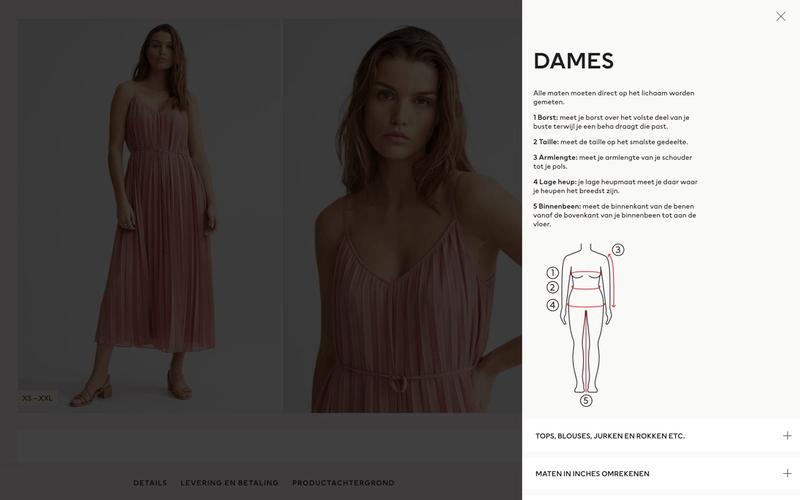
Afbeelding
Een groot deel van de webshops toont een afbeelding of foto waarmee duidelijk wordt gemaakt waar je precies moet meten. Dit kan bezoekers helpen om de juiste afmetingen van zichzelf te bepalen en op die manier de correcte maat te selecteren. Bij sommige webshops wordt er ook op de afbeelding nog getoond wat de afmetingen zijn van een bepaalde maat nadat deze is geselecteerd.

Op de webshop van G-Star zie je een afbeelding met de afmetingen per maat. Ook zijn het geslacht en het type product al voorgeselecteerd en is er een switch tussen inches en centimeters beschikbaar.
Contact
Uit het grote aantal retouren blijkt dat bezoekers moeite hebben om de juiste maat voor zichzelf te bepalen. Naast het toepassing van al de bovenstaande optimalisaties kan een webshop ook de mogelijkheid aanbieden om contact op te nemen. Doordat dit de potentie heeft om zowel de conversieratio te verhogen alsmede het aantal retouren te verminderen en ook de klanttevredenheid nog eens te verhogen, kan dit een goede investering zijn. Zowel de mogelijkheid tot het starten van een videocall als een 'gewone' chat optie heb ik voorbij zien komen.

Madewell maakt bijvoorbeeld gebruik van een videochat optie. In hun geval gaat het hier dan direct ook om een soort 'stijl advies' sessie waarbij er niet alleen gesproken zal worden over de maat van een specifiek kledingstuk.
Conclusie
Een goede maattabel kan bezoekers helpen om te bepalen welke maat voor hen het meest geschikt is. Dit kan zorgen voor een hogere conversieratio en minder retouren. Uit het bestuderen van meer dan 100 webshops komen diverse aspecten naar voren waarmee rekening gehouden dient te worden bij het tonen van een maattabel. Daarbij gaat het om: interactie, internationaal, type, geslacht, trigger, eenheden, merk, weergave, afbeelding, taal, en contact.





