Research from Shopify shows that size is responsible for more than half of returned garments. To reduce returns, it is therefore very important to ensure that visitors have a good idea of the size of a garment.
Introduction
There are several ways to help visitors decide whether a particular item of clothing will fit them well.
- Personalized: Solutions such as FitFinder and Virtusize that make recommendations about recommended clothing sizes based on the body measurements you enter. However, such solutions are on the expensive side to purchase or build yourself, which is why only about 20% of Dutch fashion web shops use them.
- Features: You can also measure garments with a centimeter and list the sizes on the product page. A low-tech solution that ensures clear dimensions of a garment and can therefore be very effective (especially for multi-brand stores). Fits such as 'regular fit' and 'slim fit' can also help.
- Reviews: By also asking about fit in product reviews, you can give future visitors a better idea of how well an item is likely to fit them. Consider fits such as 'too wide', 'perfect', or 'too tight'.
- Size chart: Because sizes can vary considerably per country and even per brand, many online shops choose to show this information in a table. Previous research shows that around 75% of Dutch fashion web shops use a size chart. This makes the size chart the most commonly used method to communicate additional information about the size of a garment. Size charts are also relatively easy to improve from a technical perspective. That is why the size chart is an interesting option in the field of webshop optimization.
Research
To get a good idea of what is possible with a size chart, I looked at 100+ size charts from national and international fashion web shops. The reason for this methodology is that all fashion web shops try to solve the same problem and often come up with creative solutions. Other web shops can then AB test and/or evaluate these best practices with user research.
Mobile devices were explicitly taken into account during the research. On average, more than 80% of visitors use a mobile device, which means that device group should be leading in decisions regarding the website. The screenshots in this article are shown in a desktop resolution because otherwise a large part of the size chart would fall below the fold with a mobile resolution.
Free and non-binding 1 hour session?
Gain insight into your challenges surrounding CRO
Recommendations
The recommendations for how an online store can deal with a size chart can be divided into various parts. Based on the web shops examined, I arrive at a collection of best practices for the following components: interaction, international, type, gender, trigger, units, brand, display, image, language, and contact.
Interaction
Many size charts are shown as static content. A significant percentage of size charts don't even seem to be optimized for desktop screens, not to mention mobile screens. Here and there there was even a size chart that had to be downloaded as a PDF. Simple interactions, such as being able to switch between inches and centimeters, or a mouse hover in the table (on the desktop) can make the size chart more pleasant to use.

In addition to a 'cm/in' toggle, Net-a-Porter also offers the option to select your size in the size chart pop-up. You can then make this selection based on the manually measured dimensions of the garment. Additionally, the size chart pop-up shows information about how the garment fits and what the measurements of the model in the photos are.
International
International sizes are not consistent at all. For example, the Italian size 36 is not the same as the German size 36 or the French size 36. This is because clothing brands apparently adjust their sizes to the average build of the population. If only the size is shown as a number (for example 36), it makes it very difficult for visitors to select the right size for their body. The result is a higher return rate if the garment does not fit properly. It is therefore recommended to take international sizes into account in the size chart and also to offer conversions from one international sizing system to another. Showing the garment measurements in centimeters/inches can also help visitors select the right size for them.

In the Shein size chart you can choose to display the sizes in various international sizing systems, such as EU, DE, UK, AU, US, IT, and BR. In addition, they also provide a comparison between the product dimensions and body dimensions (in centimeters/inches). Finally, an image is shown where you can visually see how those dimensions relate to a body.
Type
Each type of garment has its own dimensions. For example, the length is important for trousers, while for a bra this is, among other things, the cup size. Many of the web shops examined offer multiple size charts, but it can sometimes take some searching to find the right one. It is therefore recommended to only show the size chart for the type of garment whose product page is being viewed by the visitor.

The About You webshop immediately shows the size chart for the type of clothing for which you are viewing the size chart. This way you save visitors an extra step and prevent frustration.
Gender
Similar to the type of clothing, there are also different size charts for men, women, and children. Here too, it is important to immediately offer the correct size chart when a visitor clicks through from a relevant product page in the webshop.

Webshop H&M chooses to only show size charts for the relevant gender when clicking through. This way it is immediately clear to each gender that they are in the right department. Unfortunately, it requires an extra step to actually see the correct size chart for the type of product.
Trigger
The various web shops use a wide range of triggers to open the size chart. For example, the trigger is often shown near the size selection, but it is also shown in the product properties. Some triggers even only become visible after a visitor first opens the size selection. In addition to the position, the icon used also differs. In many cases, however, this involves a ruler or measuring tape. Finally, there is the text used in the trigger. This is again very diverse. I have come across the following texts: size chart, size chart, size guide, size guide, size help, size information, what is my size, size advice, find your size.

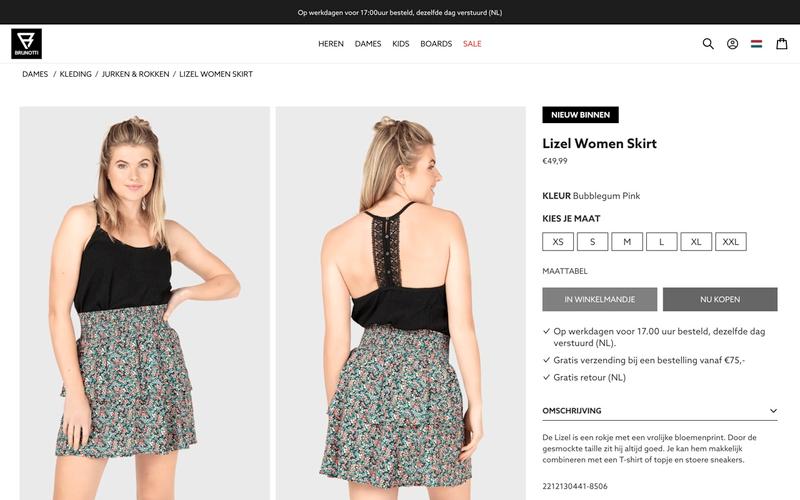
Webshop Brunotti uses the word 'Size Chart' under the size boxes. Due to the frequent use of capital letters and lack of both color and underlining, the link is not immediately noticeable, but this may be exactly their intention.
Units
In most of the world, sizes are given in centimeters. Unfortunately, there are still some countries, including the United States, where sizes are stated in inches. To make it easy for visitors to select the correct size, it is recommended to install a switch that allows you to view the size chart in both centimeters and inches. The default value can be set to cm for Dutch web shops.

The Nike webshop uses such a switch with which the size charts can be viewed in both inches and cm.
Brand
Not only are different dimensions assigned per size per country. This also happens with various brands. For example, a shirt size S from the Olymp brand has different dimensions than a shirt from Hugo Boss. To prevent visitors from returning products because "their normal size does not fit", it can help to display separate size charts per brand. Preferably, this is already pre-selected, just like the type and gender, when clicking through from a product page.

At Bos Men Shop separate size charts are shown for various brands of shirts. They also make a distinction between fits such as 'Regular fit' and 'Slim fit'.
Display
The way a size chart is displayed also differs between the web shops examined. The most popular methods I have come across are:
- On the product page: The relevant size chart is shown directly in the content without any interaction being required.
- In a pop-up: The size chart is displayed in a so-called 'inline popup' or 'lightbox' after it is clicked by the visitor.
- With a slide-in: In this case, the size chart appears in an 'overlay' that slides over the content from the side of the screen.

At Profuomo they choose to slide in the size chart from the side. On mobile devices, the size chart covers the entire surface of the screen in this way, making it as usable as possible.
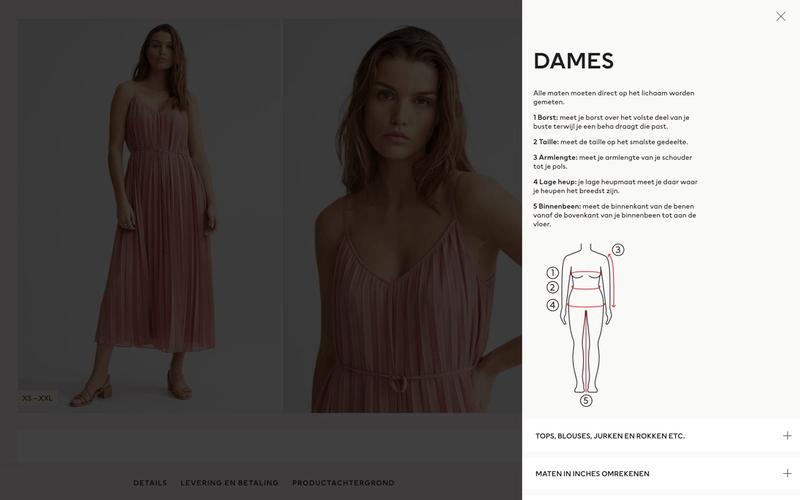
Image
A large number of web shops show an image or photo that makes it clear where exactly you need to measure. This can help visitors determine the correct measurements of themselves and thus select the correct size. In some web shops, the image also shows the dimensions of a certain size after it has been selected.

In the G-Star webshop you will see an image with the dimensions per size. The gender and type of product are also pre-selected and a switch between inches and centimeters is available.
Contact
The large number of returns shows that visitors have difficulty determining the right size for themselves. In addition to applying all the above optimizations, a webshop can also offer the option to contact us. Because this has the potential to increase the conversion rate, reduce the number of returns and also increase customer satisfaction, this can be a good investment. I have seen both the option to start a video call and a 'normal' chat option.

For example, Madewell uses a video chat option. In their case, this is also a kind of 'style advice' session in which not only the size of a specific item of clothing will be discussed.
Conclusion
A good size chart can help visitors determine which size is most suitable for them. This can ensure a higher conversion rate and fewer returns. Studying more than 100 web shops has revealed various aspects that should be taken into account when displaying a size chart. This concerns: interaction, international, type, gender, trigger, units, brand, display, image, language, and contact.





