Klimaatverandering is een veelbesproken gespreksonderwerp. Vaak wordt er hierbij gekeken naar bijvoorbeeld de effecten van de luchtvaart, transport, en landbouw. Wat veel minder mensen echter weten is ook de digitale wereld een significante impact op het klimaat heeft.
Introductie
Vrijwel alle wetenschappers zijn het er over eens dat mensen verantwoordelijk zijn voor de veranderingen in het klimaat. De gevolgen hiervan gaan significante gevolgen hebben voor de mensheid. Enkele voorbeelden van de gevolgen van klimaat verandering zijn namelijk aanhoudende droogte, stijgende zeespiegels, minder biodiversiteit, en beschadigde ecosystemen. Maar, wat heeft voorgaande te maken met website optimalisatie?
Impact van digitaal op klimaat
De digitale sector speelt een belangrijke rol in het veroorzaken van de opwarming van de aarde. Er wordt hierbij geschat dat deze sector verantwoordelijk is voor zo'n 2-4% van de wereldwijde uitstoot van broeikasgassen. Een percentage dat vergelijkbaar is met de wereldwijde luchtvaart.
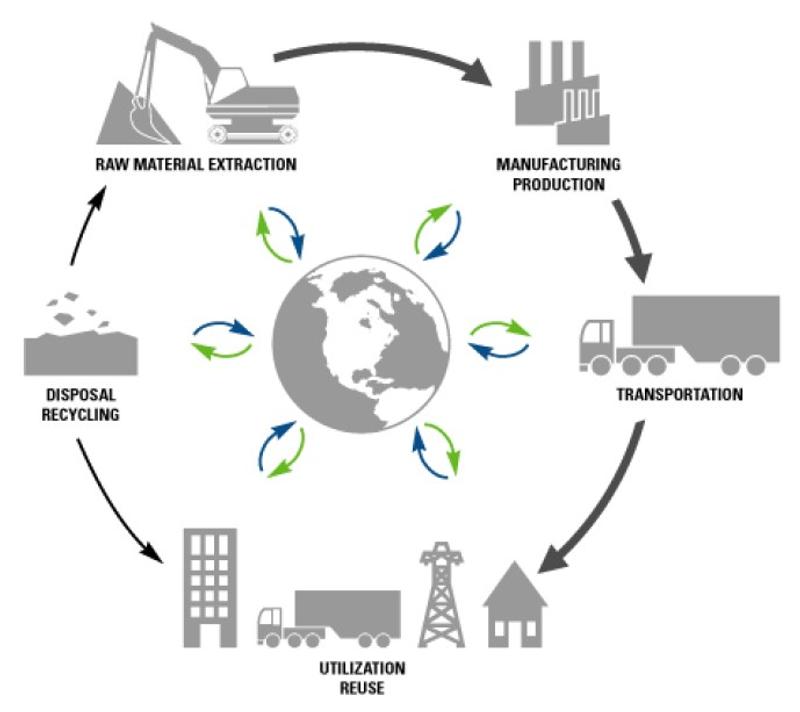
Het kan lastig te bevatten zijn waarom de digitale industrie zorgt voor zo'n grote uitstoot van broeikasgassen. In tegenstelling tot een vliegtuig of auto heeft een laptop of mobiele telefoon immers geen uitlaat. Wat echter kan helpen is om naar de gehele lifecycle van een product te kijken. Hierbij wordt dan vaak een onderscheid gemaakt tussen de fases: production, consumption, en end-of-life.

- Production: Bij de productie van alle apparaten apparaten worden onder andere broeikasgassen uitgestoten en grote hoeveelheden water gebruikt. Dit geldt niet alleen voor laptops, tablets, en mobiele telefoons, maar ook voor servers, monitors, toetsenborden, etc. Zo geven schattingen aan dat voor het delven van ruwe grondstoffen en deze omzetten tot een nieuwe laptop ongeveer 330 kilogram CO₂ wordt uitgestoten en 190.000 liter water wordt gebruikt.
- Consumption: Het gebruik van apparaten vereist elektriciteit en koeling. Wereldwijd komt nog steeds een groot percentage van de totale opgewekte elektriciteit voort uit fossiele brandstoffen (zoals kolen en gas). Het resultaat van voorgaande is dat het gebruik van apparaten zorgt voor een vraag naar meer elektriciteit, die vervolgens grotendeels wordt geleverd door het inzetten van fossiele brandstoffen.
- End-of-life: Nadat een consument besluit een apparaat niet meer nodig te hebben, wordt dit soms (deels) gerecycled, maar meestal wordt het apparaat vernietigd. Niet alleen is er voor dit vernietigen energie nodig (zoals gas of elektriciteit), maar ook kunnen er aanvullende schade stoffen vrijkomen die een negatief effect hebben op het klimaat.
De rol van websites
Wanneer iemand een website opvraagt, moet de server waarop die website staat vaak gegevens ophalen en verwerken. Dit geldt overigens niet alleen voor menselijke bezoekers, maar ook voor zoekmachine spiders. De opgehaalde gegevens moeten vervolgens over het netwerk naar het apparaat van de gebruikers verstuurd worden. Daarna moet het apparaat deze gegevens ontvangen en weergeven in de browser. Voor al deze stappen is energie nodig. Dit zorgt er dan ook voor dat iedere pageview resulteert in een uitstoot van broeikasgassen. Hoeveel die uitstoot per pagina precies is, daar zijn wetenschappers het nog niet over eens. Wel is men het er over eens dat er verschillende stappen genomen kunnen worden om de impact te verkleinen.
Toetsen
Het is belangrijk om je te beseffen dat onderstaande voorbeelden weliswaar met zorg verzameld zijn, maar dat de ervan effectiviteit wel afhankelijk is van hun context (technologie, medewerkers, etc.). Overweeg daarom een website analyse uit te laten voeren. Daarin zullen onderstaande punten (naast nog een groot aantal andere zaken) in detail worden onderzocht voor jullie specifieke situatie.
Relevantie
De voorbeelden die later in dit artikel besproken worden hebben diverse positieve gevolgen. Zo verlagen zij het formaat van een pagina, waardoor er minder gegevens verstuurd hoeven te worden. Ook dragen zij er aan bij dat (delen van) webpagina's niet telkens opnieuw bij de server opgehaald hoeven worden. Tevens zorgen deze best practices ervoor dat het apparaat van de gebruikers minder hard hoeft te werken om de website op het scherm te krijgen.
Voordelen voor bedrijven en gebruikers
Al deze factoren zorgen voor een snellere laadsnelheid van de website of webshop. Zoals blijkt uit case studies van onder andere Microsoft, Firefox, Amazon, en Walmart leidt een betere laadsnelheid tot een hogere conversieratio. Naast voordelen voor de gebruikerservaring en duurzaamheid van een website heeft Google tevens ook openbaar aangegeven dat laadsnelheid een officiële ranking factor is in hun ranking algoritme.
Voorbeelden
Hieronder volgen enkele concrete voorbeelden van hoe websites en webshops met behulp van technische aanpassingen duurzamer kunnen worden. Daarbij wordt onder andere gebruik gemaakt van ideeën die worden beschreven in het Engelstalige boek Sustainable Webdesign van auteur Tom Greenwood.
Hosting
Iedere website of webshop staat ergens op één of meerdere servers gehost. Meestal bevinden die servers zich in enorme datacenters. Doordat deze datacenters veel elektriciteit en koeling nodig hebben, is het belangrijk welke bronnen zij daarvoor gebruiken. Met behulp van Green Web Check kun je een idee krijgen of een bepaalde webhoster gebruikmaakt van groene energie. Aandachtspunt daarbij is dat er weinig externe validatie plaats lijkt te vinden, waardoor het een goed idee kan zijn om ook zelf nog even contact met een hoster hierover op te nemen als je twijfelt. Naast het kiezen van een bepaalde hosting partij kunnen ook technische aanpassingen nog een positieve impact hebben. Denk bijvoorbeeld aan gebruikmaken van een CDN zoals Cloudflare waardoor de data minder ver hoeft te reizen van de server naar de gebruiker.
Caching
Met caching voorkom je dat iedere keer dat een pagina bekeken wordt, deze opnieuw moet worden opgehaald, verwerkt, en verstuurd moet worden. Er zijn diverse verschillende manieren waarop je webpagina's en bronnen daarop kunt cachen. Zo kun je bijvoorbeeld bronnen zoals JS/CSS bestanden of afbeeldingen cachen voor een bepaalde periode. Ook is het mogelijk om zaken als HTTP headers te cachen waardoor die niet bij elke request opnieuw verzonden hoeven te worden. De meest complete vorm van caching wordt full page caching genoemd. Hierbij wordt een gehele webpagina tijdelijk bewaard zodat deze direct uitgeserveerd kan worden. Dit zorgt voor een zeer snelle laadtijd en tevens een minimale impact op het klimaat.
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
JavaScript
Tegenwoordig maken websites steeds meer gebruik van JavaScript. Populaire Single Page Application frameworks als React en Angular zijn hier bekende voorbeelden van. Door websites met behulp van dergelijke SPA frameworks clientside te laten opbouwen wordt een deel van de benodigde verwerkingskracht weg verschoven van de efficiënte en krachtige webservers naar de apparaten van de gebruikers toe. Al dit verwerken door apparaten die daarvoor niet geoptimaliseerd zijn kost relatief veel stroom en heeft daardoor een negatieve impact op het klimaat. Voorgaande geldt met name voor mobile devices.
Video's
Eerder werd aangenomen dat het kijken van online video's een enorme impact had op het klimaat. Uit een recente analyse door het IEA blijkt echter dat de impact weliswaar significant is, maar met gemiddeld 36 gram CO₂ per uur video veel minder groot is dan uit oudere analyses leek te blijken. Deze 'beperkte' uitstoot in verhouding tot eerdere schattingen betekent echter niet dat de rol van video in het optimaliseren van websites onderschat mag worden. Allereerst dient er gekeken te worden naar vanaf welke locatie de video wordt ingeladen. Hoewel het grootste deel van de websites er tegenwoordig voor kiest om video's te hosten bij websites als YouTube en Vimeo kom je soms nog wel eens zogenaamde self-hosted video's tegen op servers die daar niet voor geoptimaliseerd zijn. Ook kan er soms nog veel laadtijd gewonnen worden door zaken als het weghalen of verkleinen van achtergrond video's. Tevens kan het inzetten van een zogenaamde façade in plaats van een video direct in te laden positieve resultaten opleveren.
Foto's
Vrijwel iedere moderne websites bevat één of meerdere foto's. Een foto zegt weliswaar soms meer dan duizend woorden, maar zorgt ook zeker voor veel meer uitstoot van broeikasgassen en een tragere laadtijd. Het is daarom belangrijk om goed na te denken over hoe foto's worden ingezet. Zo voegen foto's regelmatig weinig toe aan de website. Misschien kunnen deze foto's weggehaald worden? Tevens kan er worden overwogen om de foto's te comprimeren en/of gebruik te maken van een moderne filetype. Naast deze eerder genoemde methodes kan ook lazy loading een effectieve methode zijn om de impact van foto's op de laadtijd en uitstoot aanzienlijk te beperken.
Conclusie
De digitale wereld heeft een significante impact op de klimaatverandering die gaande is. Door echter slim om te gaan met technieken zoals in dit artikel worden beschreven kan de impact van websites op het klimaat aanzienlijk beperkt worden. Bijkomend voordeel is dat deze technieken in veel gevallen ook kunnen zorgen voor een snellere laadtijd, wat vervolgens weer positieve gevolgen kan hebben zoals de omzet verhogen van een webshop of de rankings in Google verbeteren.





