De checkout vormt het laatste deel van de conversie funnel. Dit pagina type wordt ook wel 'bestelstraat' of 'kassa' genoemd. Het doel van deze pagina's is om de bestelling af te ronden. Hierbij worden er gegevens van bezoekers verzameld die nodig zijn om de producten te kunnen bezorgen, zoals een naam, adres, bezorgmoment, en betaalmethode.
Bij ecommerce webshops volgt de checkout vrijwel altijd na de winkelwagen. Het is echter bij sommige CMS systemen ook mogelijk om bezoekers direct in de checkout te laten landen, bijvoorbeeld via een link vanuit een email. Bezoekers die in de checkout zijn hebben een grote kans om te converteren. Welke onderdelen bieden de meeste potentie voor optimalisatie? Wat kun je doen om die wijzigingen te valideren? En wat doen andere webshops?
Voortgang
Introductie
Een voortgang indicator wordt meestal bovenaan de pagina's in de checkout funnel getoond. Dit element zorgt ervoor dat de bezoeker weet uit welke stappen de checkout funnel bestaat en waar hij of zij zich nu bevindt. Op die manier ontstaat er een gevoel van controle en overzicht.
Best practices
Het overgrote deel van de webshops kiest voor een horizontale weergave van de stappen. Daarbij wordt vaak een lijn getoond met bolletjes of iconen daarop die de individuele stappen aangeven. In veel gevallen worden voltooide stappen gemarkeerd en wordt er met tekst aangegeven wat de verschillende stappen zijn.
Doormeten
In bredere zin is het belangrijk om te weten op welke stappen bezoekers uitvallen uit de funnel. Dit kun je echter niet direct doormeten op basis van de voortgang indicator. Wat je wel kunt doormeten is op welke stappen bezoekers klikken en vanaf welke stappen zij dit doen. Springen bezoekers bijvoorbeeld vaak terug van de 'Samenvatting' stap naar de 'Persoonlijke gegevens' stap? Dan kun je gaan onderzoeken waarom dit het geval kan zijn.
Alternatieven
Er is veel variatie mogelijk in hoe je voortgang indicator vormgeeft. Zo zijn er partijen die voor mobiele schermen afgerond stappen inklappen. Ook kiezen sommige webshops voor een leuke relevantie animatie of iconen als vormgeving. Daarnaast kun je besluiten om het wel of niet laten springen tussen stappen binnen de checkout funnel mogelijk is.
Valideren
Er zijn diverse manieren om wijzigingen in de voortgang indicator te valideren. Zo kun je kwantitatief onderzoek doen middels bezoekersgedrag analyses (denk hierbij met name aan session recordings), webanalyse, of AB-testen. Kwalitatief is user testing waarschijnlijk de beste oplossing. Combinaties van verschillende onderzoeksmethoden zullen hierbij waarschijnlijk tot de beste validatie leiden.
Personalisatie
Personaliseren op het niveau van bezoekers zie ik niet direct mogelijkheden voor. Wel kan een webshop de ervaring personaliseren door bijvoorbeeld unieke iconen of subtiele animaties in te zetten. Houd er daarbij wel rekening mee dat de ervaring intuïtief en duidelijk blijft voor bezoekers.
Voorbeelden
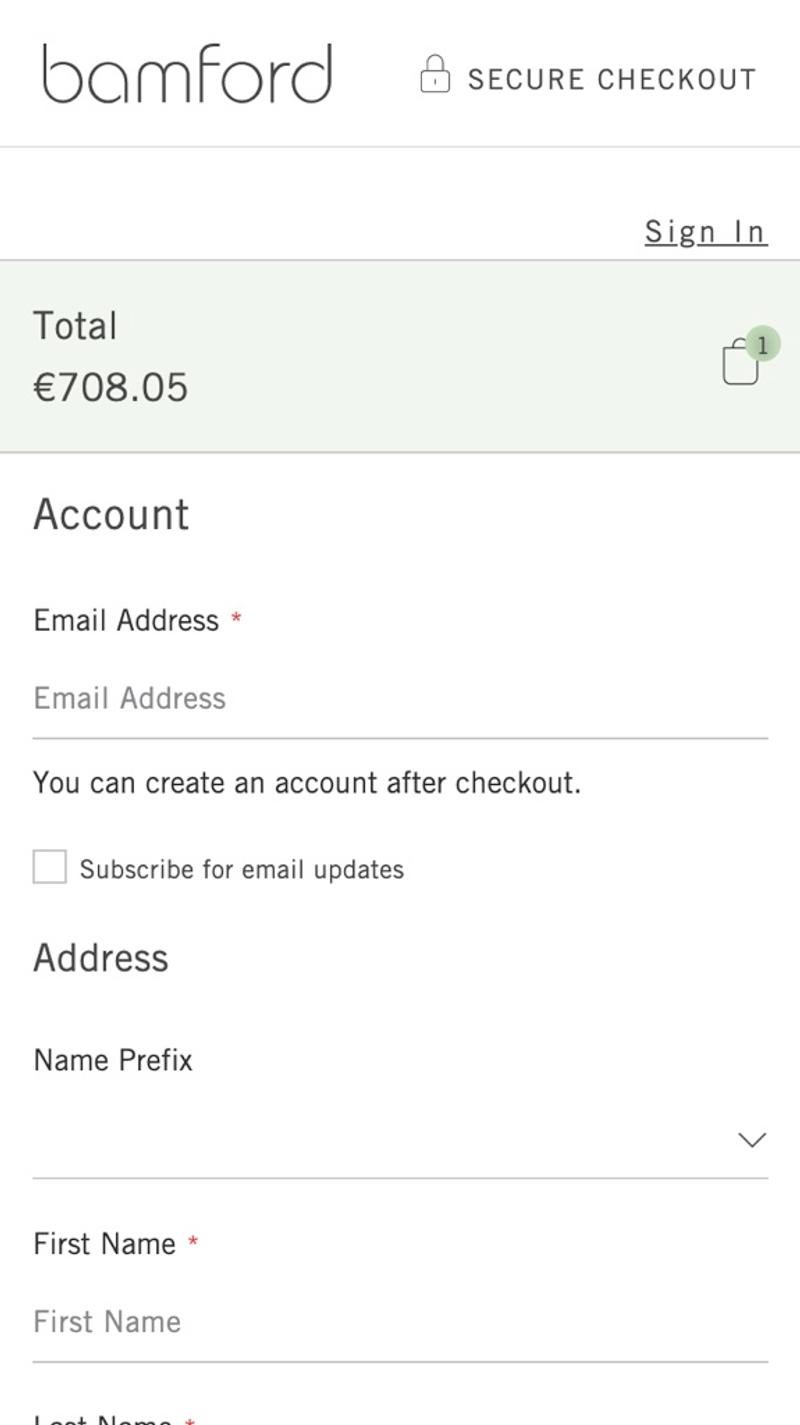
- Bamford: Deze webshop kiest ervoor om in zijn geheel geen voortgang indicator te tonen. Dit zorgt ervoor dat bezoekers geen overzicht hebben in het aantal stappen dat zij nog moeten of hoe ver zij al zijn. Zelfs bij een zogenaamde one-page checkout zou je nog over een voortgang systeem kunnen nadenken, puur om bezoekers een aanvullend gevoel van controle te geven.
- Mejuri: Hier wordt de voortgang getoond in de vorm van genummerde blokken waarin de verschillende stappen verstopt zitten. Doordat deze blokken initieel ingeklapt zijn kun je als bezoeker als het ware vooruitkijken en zien hoeveel je nog moet.
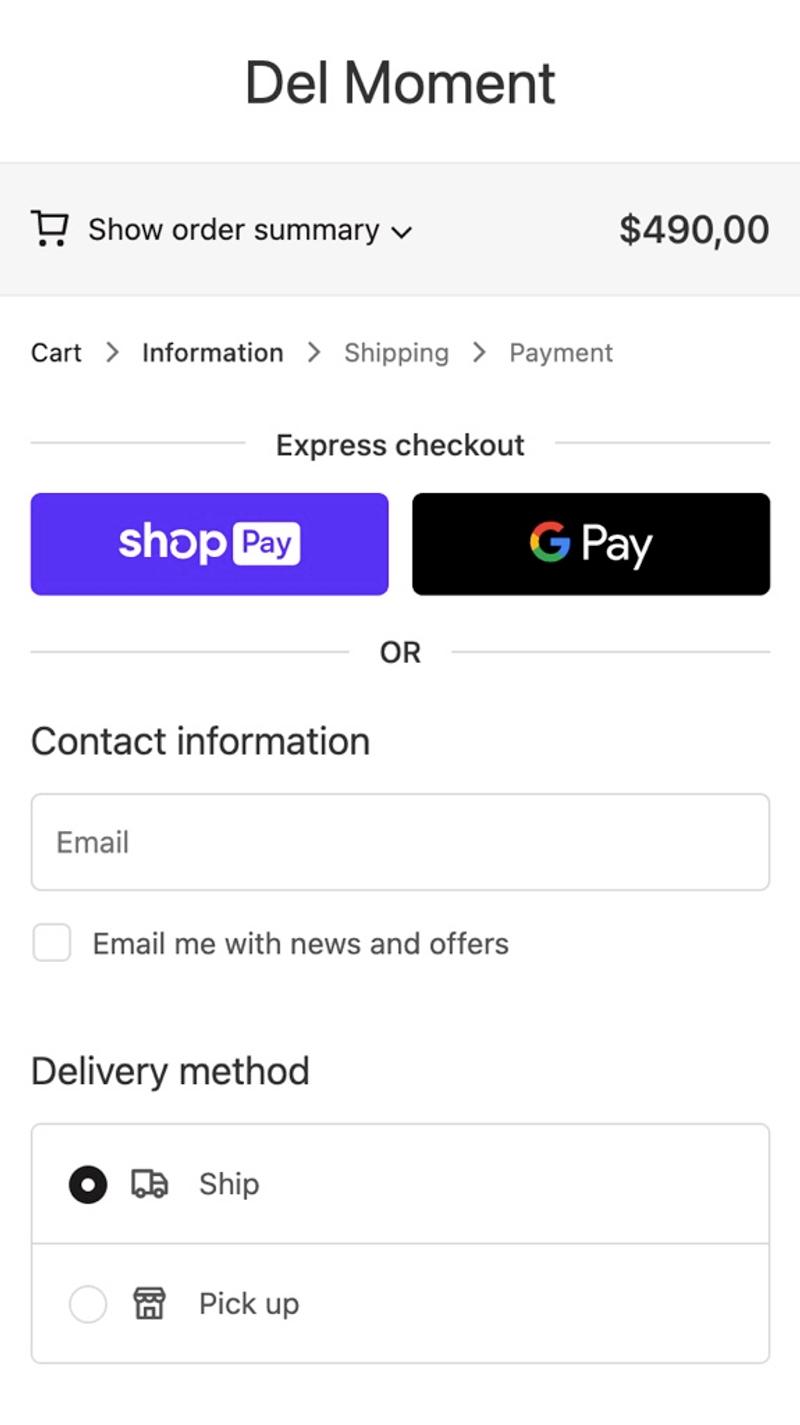
- Del Moment: In plaats van te werken met een horizontale lijn wordt hier die voortgang indicator als eenvoudig tekst getoond. Deze opzet leidt minimaal af en geeft tegelijkertijd toch een duidelijk idee van het checkout proces.
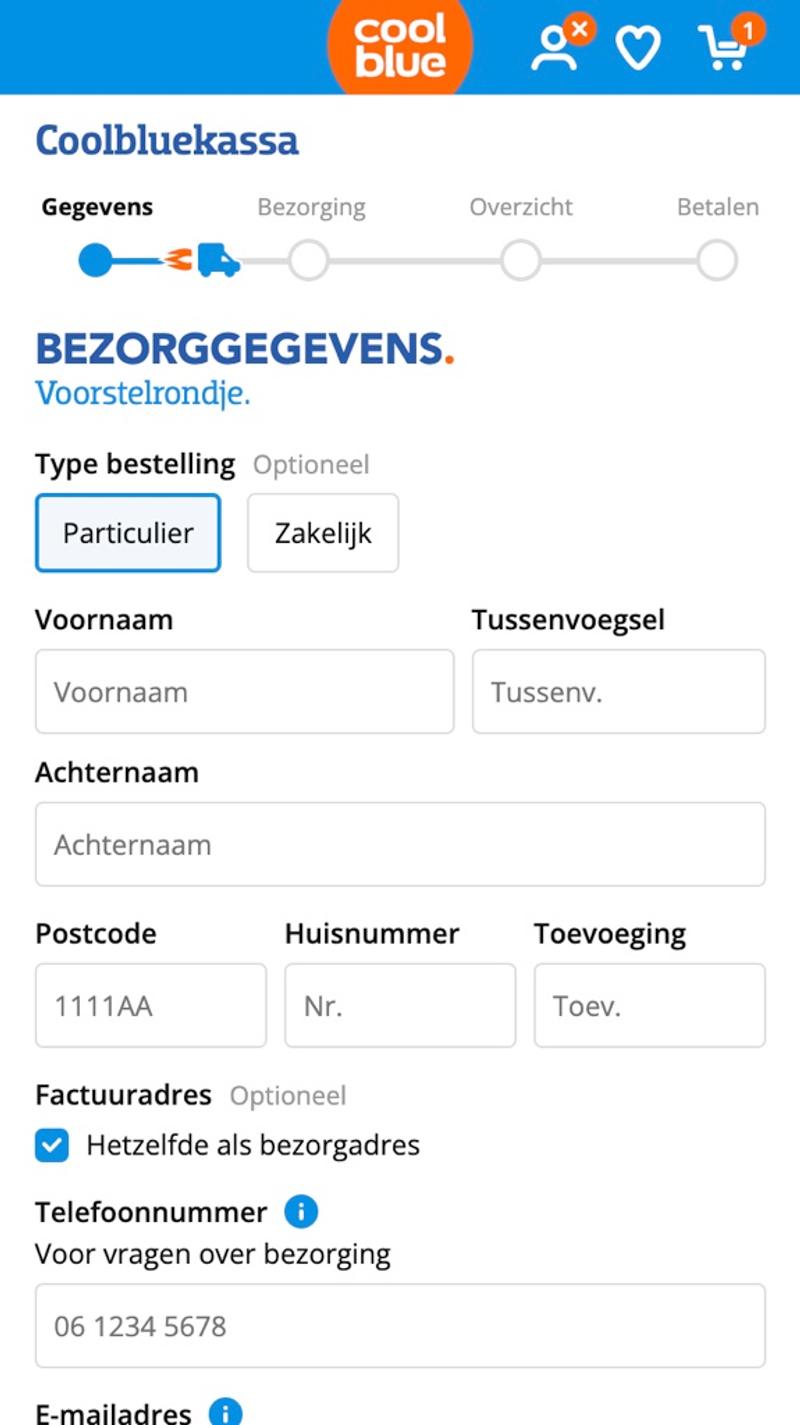
- Coolblue: De auto die wordt gebruikt animeert naar een volgende stap toe wanneer je deze bereikt hebt. Dit geeft bezoekers een gevoel van 'vooruitgang' en past perfect binnen het motto van het bedrijf "Alles voor een glimlach".
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
Formulieren
Introductie
Formulieren vormen een kritiek onderdeel van de customer journey. Dit onderdeel wordt vaak onderschat door webshops, wat resulteert in formulieren die bezoekers frustreren en ervoor zorgen dat zij afhaken.
Best practices
Het advies is om zo min mogelijk formulier velden te tonen, waarbij uiteraard alle benodigde data nog wel wordt opgehaald. Maak gebruik van duidelijke labels, die ook op mobiel zichtbaar blijven terwijl de gegevens in het veld ingevuld zijn. Daarnaast helpt het vaak om uitleg te geven bij privacygevoelige velden zoals een email adres of telefoonnummer. Een voldoende groot lettertype zorgt ervoor dat mobiele browsers niet gaan inzoomen. Ten slotte dient het voor bezoekers duidelijk te zijn welke velden verplicht zijn en welke optioneel.
Doormeten
Doordat er zoveel interactie plaatsvindt met de velden kun je veel doormeten. Denk bijvoorbeeld aan hoeveel seconden bezoekers bezig zijn met elk veld, welke velden zorgen voor foutmeldingen, en bij welke velden bezoekers de pagina verlaten. Al deze informatie kan zeer waardevolle inzichten leveren over de mogelijkheden voor conversieoptimalisatie van de checkout.
Alternatieven
De mogelijkheden om te variëren met formulieren zijn eindeloos. Zo kun je labels op diverse manieren tonen, kun je randen rondom formuliervelden op diverse manieren vormgeven, en is er speelruimte in de introducerende tekst boven het formulier. Het enige echte alternatief voor formulieren in de checkout zou zijn om alle verkopen telefonisch af te handelen, maar dit lijkt voor een gemiddelde ecommerce webshop een zinloze oplossing.
Valideren
De belangrijkste methodes om optimalisaties aan de checkout te valideren zijn usability testen en A/B testing. Bezoekersgedrag analyse is minder interessant omdat de gedachten achter wat bezoekers van de formulieren vinden meerwaarde kan bieden. Doordat het conversiepercentage van bezoekers die zich reeds in de checkout bevinden erg hoog is, kunnen A/B testen met minder verkeer in vergelijking toch significante resultaten opleveren.
Personalisatie
Voor terugkerende bezoekers kan het enorm waardevol zijn om alvast enkele formuliervelden voor hen in te vullen. Op die manier kunnen zij namelijk veel sneller door de checkout heen, wat een positief effect zal hebben op de conversieratio.
Voorbeelden
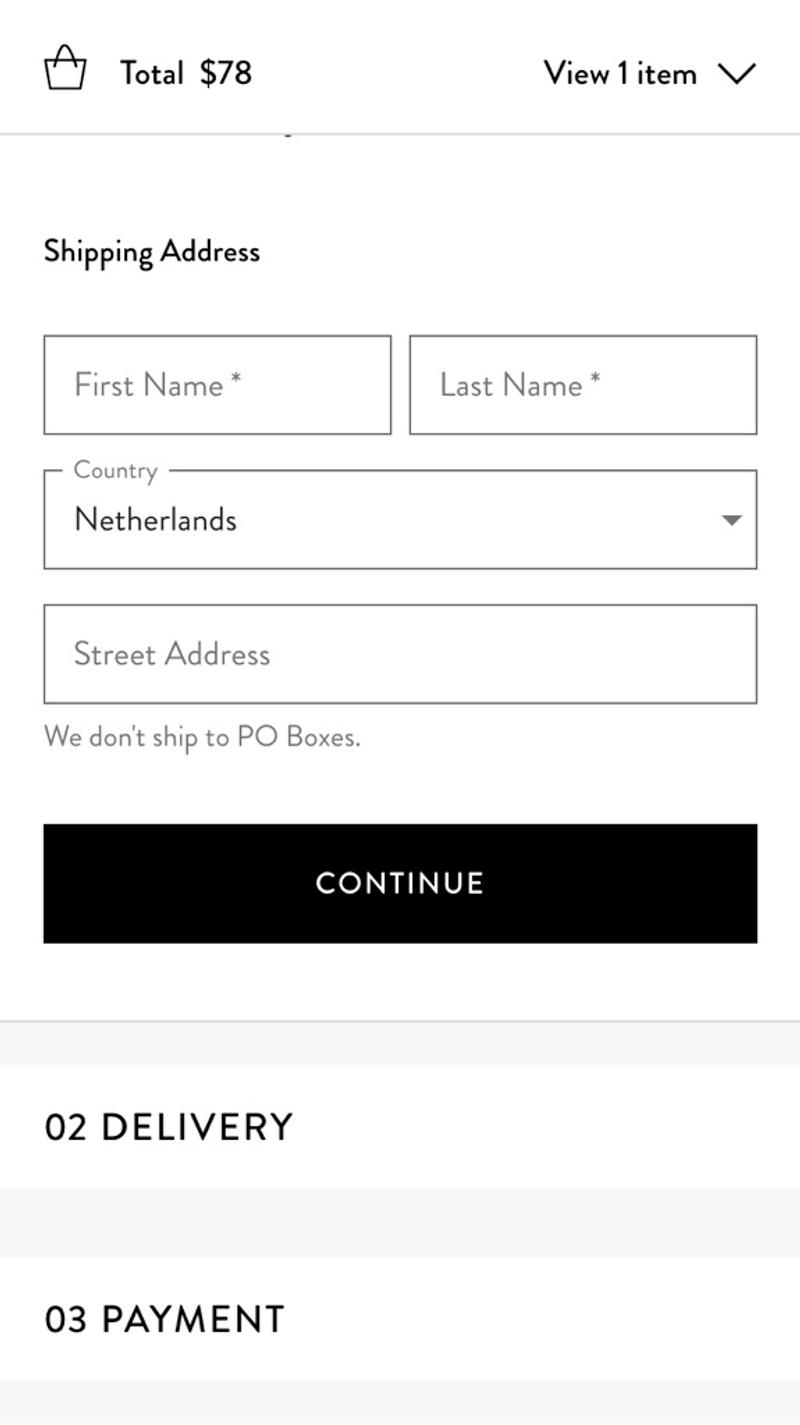
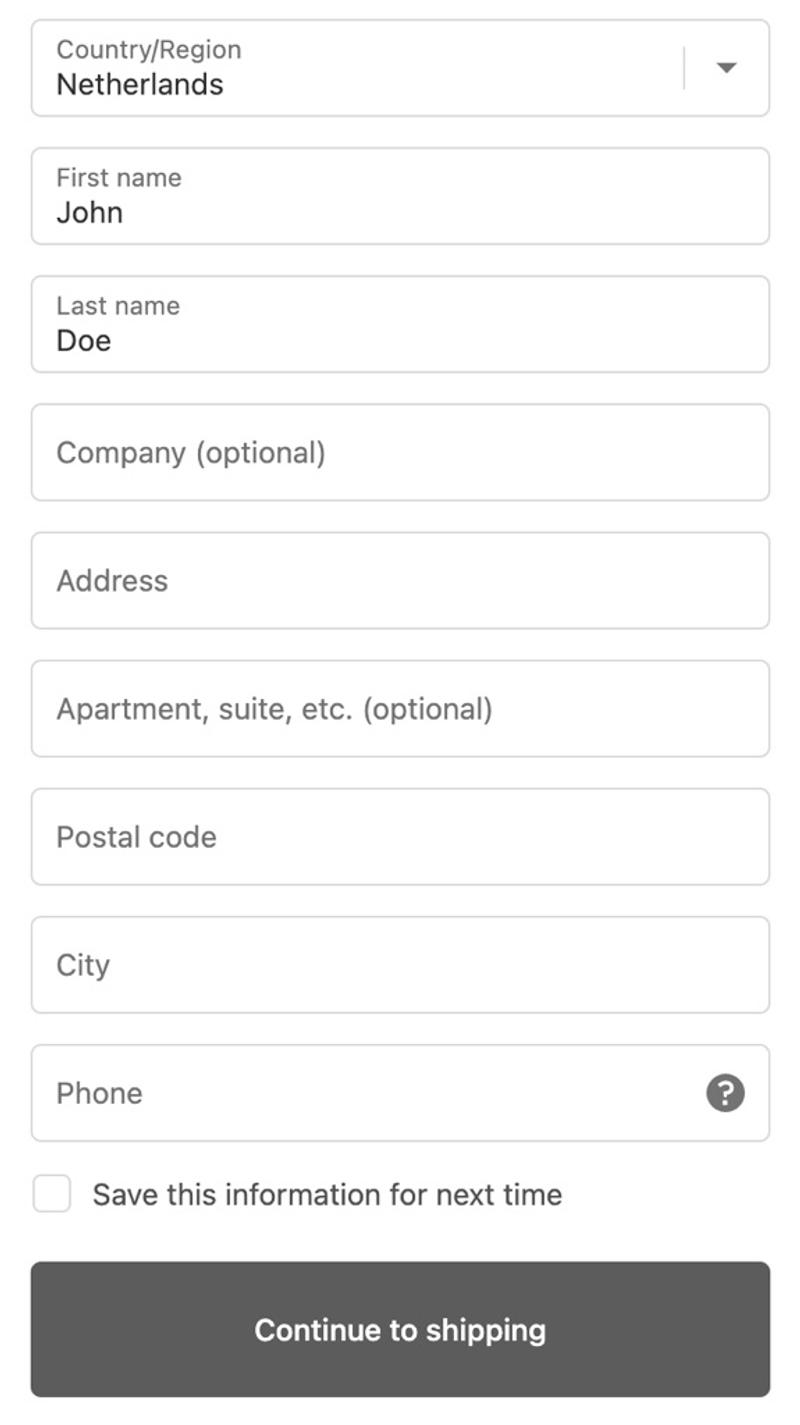
- Arloe: Hier worden nette, duidelijke formuliervelden getoond. Op mobiel beslaan ze de volledige breedte van het scherm en ze hebben randen rondom het hele veld. Labels worden in eerste instantie in het veld getoond en verhuizen daarna naar de bovenkant van het veld. Wel ontbreekt een indicatie van welke velden verplicht of optioneel zijn.
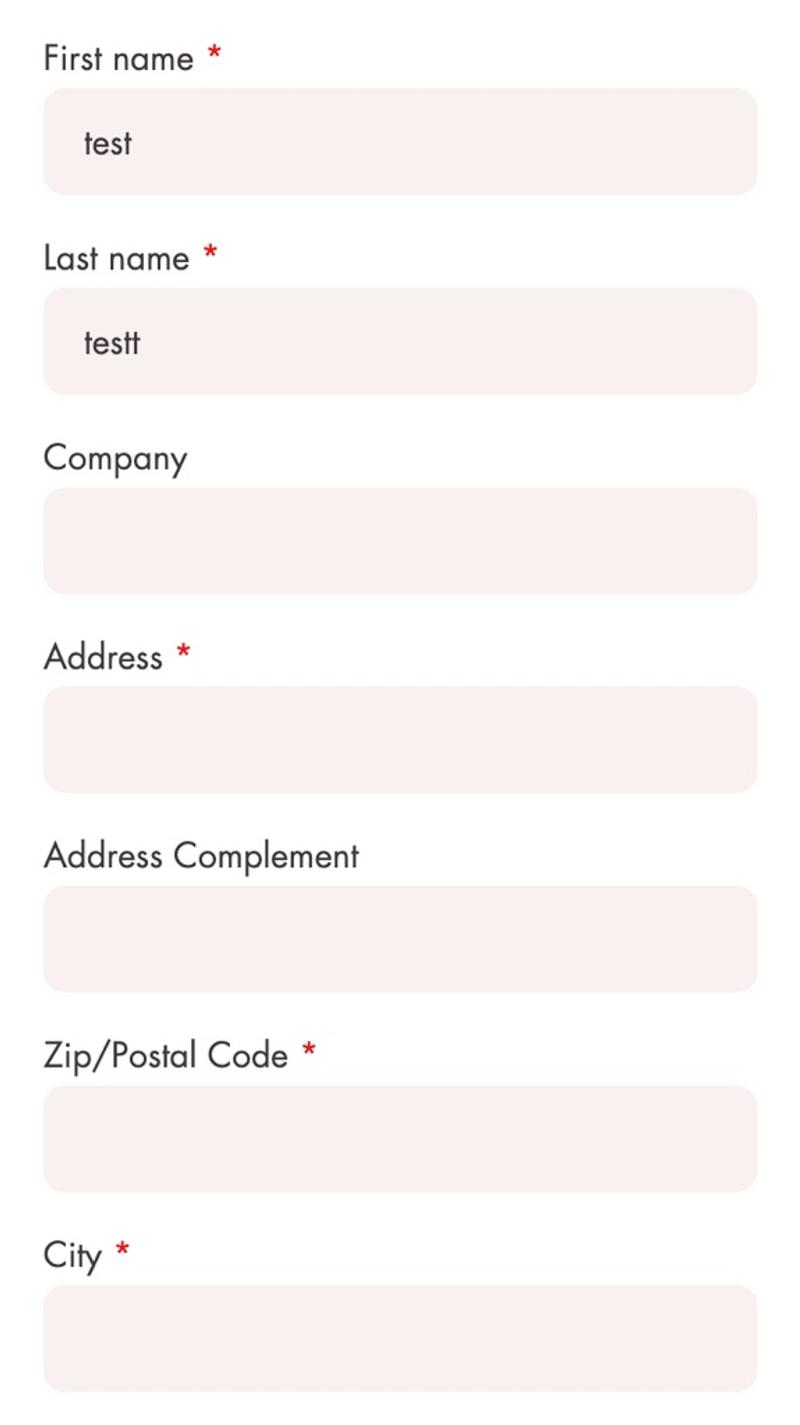
- Janod: Door het ontbreken van randen om de velden wordt het geheel grafisch minder duidelijk. Daarentegen helpen de labels boven de velden te zorgen voor een scheiding tussen de gevraagde gegevens. In dit geval worden verplichte velden aangegeven met behulp van een rode asterisk.
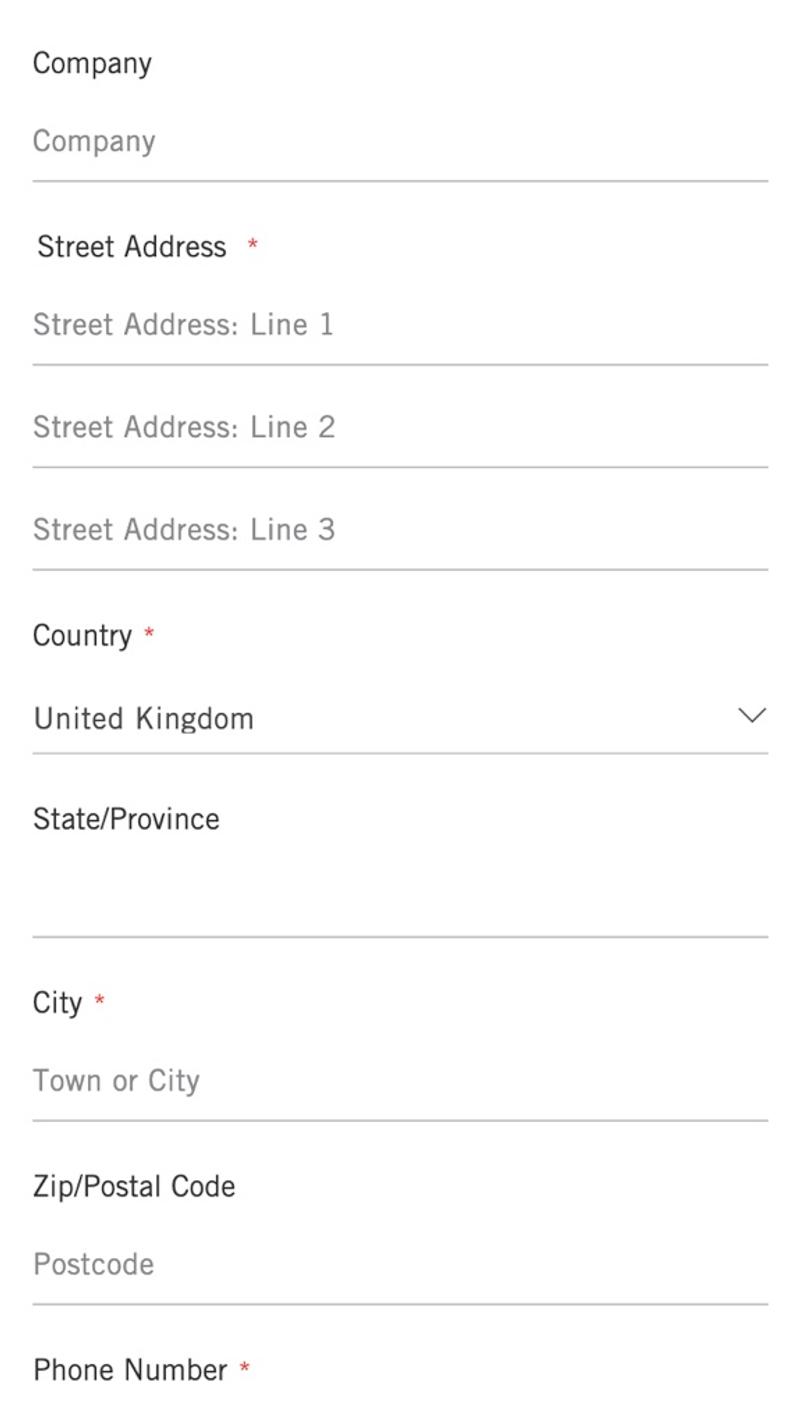
- Bamford: Deze webshop werkt met een combinatie van labels en placeholders. Helaas is ervoor om alleen onder het veld een rand in te zetten, waardoor het lastig is om een goed overzicht van de velden te krijgen. Ook is het contrast van de placeholders in de invulvelden aan de lage kant.
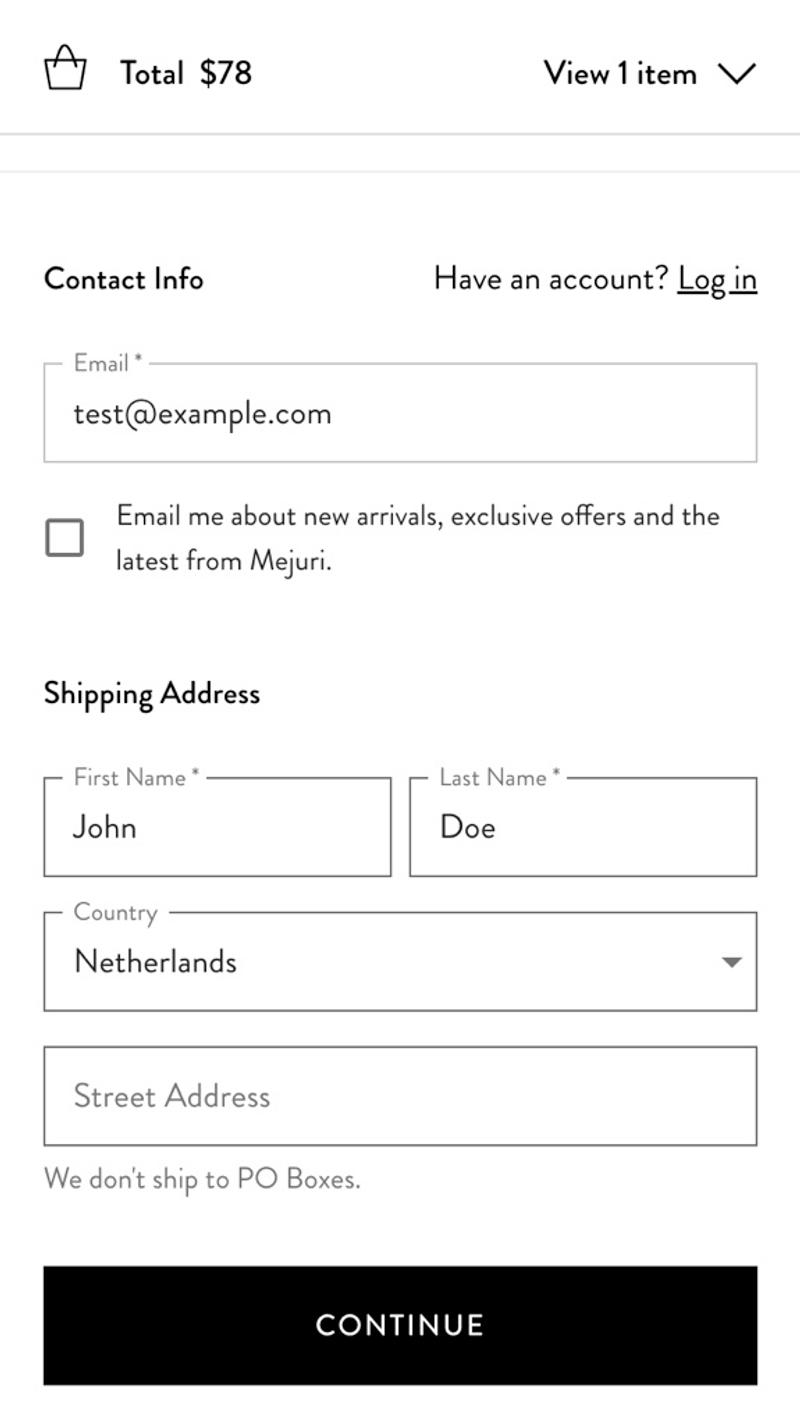
- Mejuri: Bij deze partij wordt het label van ingevulden velden als het ware in de rand van het veld geplaatst. Zo blijft extra duidelijk wat er in een veld is ingevuld en tegelijkertijd ook wat het label van het veld is.
Verzending
Introductie
Vrijwel fysieke producten die op een online shop besteld worden zullen ergens naartoe verzonden moeten worden. Dit kan bijvoorbeeld een woonhuis zijn of een pick-up point. Elk van deze beschikbare opties heeft vaak verschillende voordelen en nadelen voor de bezoeker.
Best practices
Het is aan te raden om bezoekers enkele opties te bieden voor wat betreft verzendmogelijkheden. Denk bijvoorbeeld aan verschillen bezorgdatums, afleverlocaties, en mate van duurzaamheid. Wanneer hierbij ook de kosten per optie getoond worden dan kunnen bezoekers een weloverwogen keuze maken voor een bepaalde verzendoptie.
Doormeten
Elke bezoekers kiest voor een bepaalde verzendmethode. In sommige gevallen zal dit de standaard geselecteerde methode zijn en in andere gevallen wordt er actief een andere methode gekozen. Het opslaan van deze data kan bijdragen aan een betere ervaring in de checkout voor bezoekers. Je kunt dan namelijk in brede zin populaire verzendmethodes (voor een bepaald land, type producten, of regio) als standaard gaan selecteren.
Alternatieven
Sommige webshops kiezen ervoor om de verzendopties al aan te bieden in de winkelwagen. Persoonlijk vind ik dit verwarrend, omdat bezoekers in veel gevallen nog bezig zijn met het verzamelen van items en nog niet toe zijn aan de daadwerkelijke aankoop. Ook kun je variëren in hoeveel verschillende types verzendopties je aanbiedt aan bezoekers.
Valideren
Verzendopties lenen zich aardig voor validatie middels enquêtes. Daarin kun je bezoekers vragen in hoeverre zij open zouden voor alternatieve verzendopties zoals duurzame verzending, bijbetalen voor bezorging in de avond, of bezorging op dezelfde dag. Hoewel er bij dit soort onderzoek altijd rekening gehouden moeten worden met de value-action gap kan het mogelijk wel waardevolle hypothesen opleveren voor optimalisatie van de checkout. Die hypothesen kun je vervolgens weer toetsen met behulp van a/b testing wanneer je daarvoor voldoende bestellingen per dag binnenkrijgt.
Personalisatie
Op basis van gegevens zoals de bestelgeschiedenis, het land, of de geselecteerde producten kunnen de verzendopties worden gepersonaliseerd. Zo kun je denken aan het uitlichten van een duurzame verzendmethode voor bezoekers die duurzame items in hun winkelwagen hebben. Een andere mogelijkheid bij terugkerende bezoekers is om de verzendmethode die zij bij eerdere bestellingen kozen standaard alvast te selecteren.
Voorbeelden
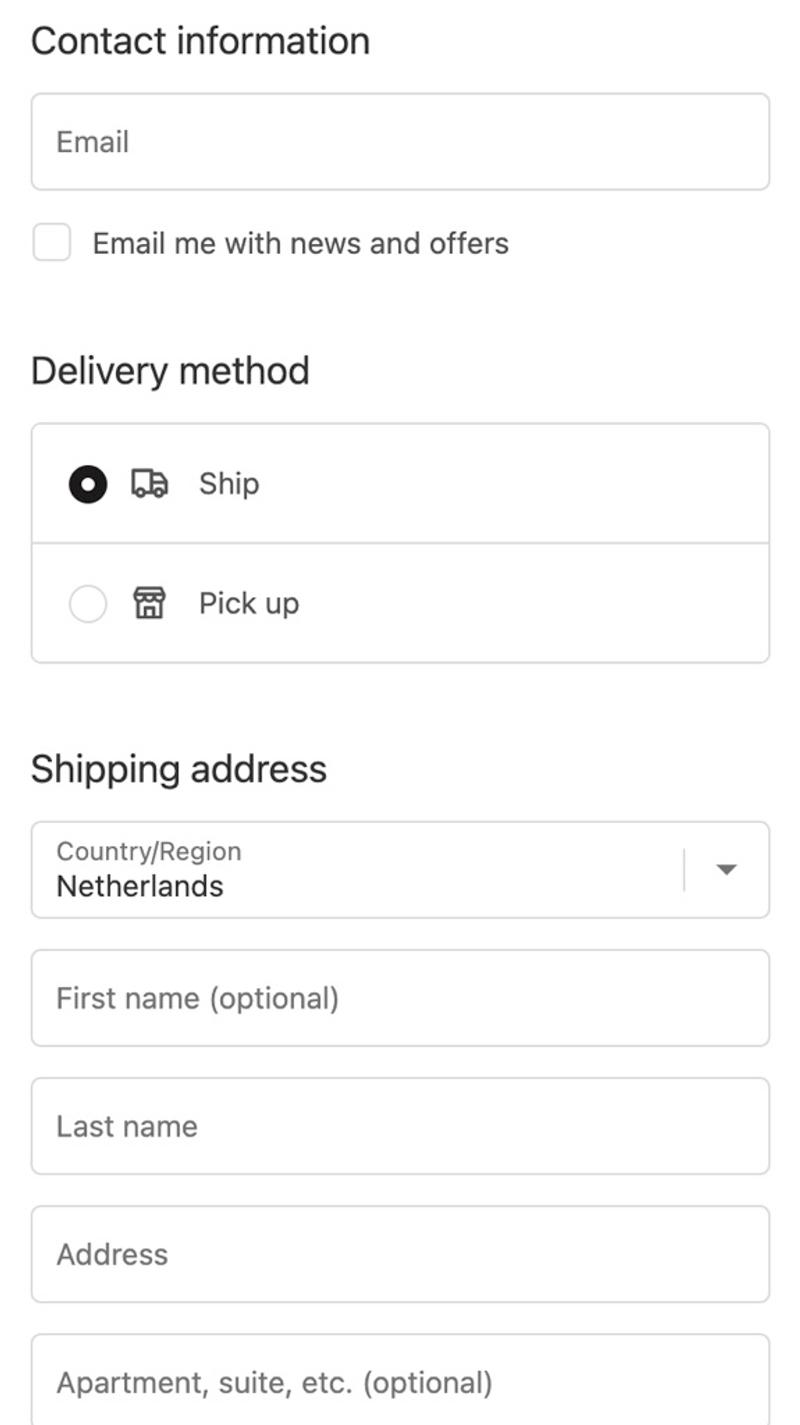
- Del Moment: Hier worden initieel slechts twee opties getoond, namelijk bezorgen op een locatie of ophalen bij een pick-up point. Door deze lage hoeveelheid opties voorkom je mogelijke keuzestress wat ervoor zou kunnen zorgen dat minder bezoekers zullen gaan afhaken op deze keuze.
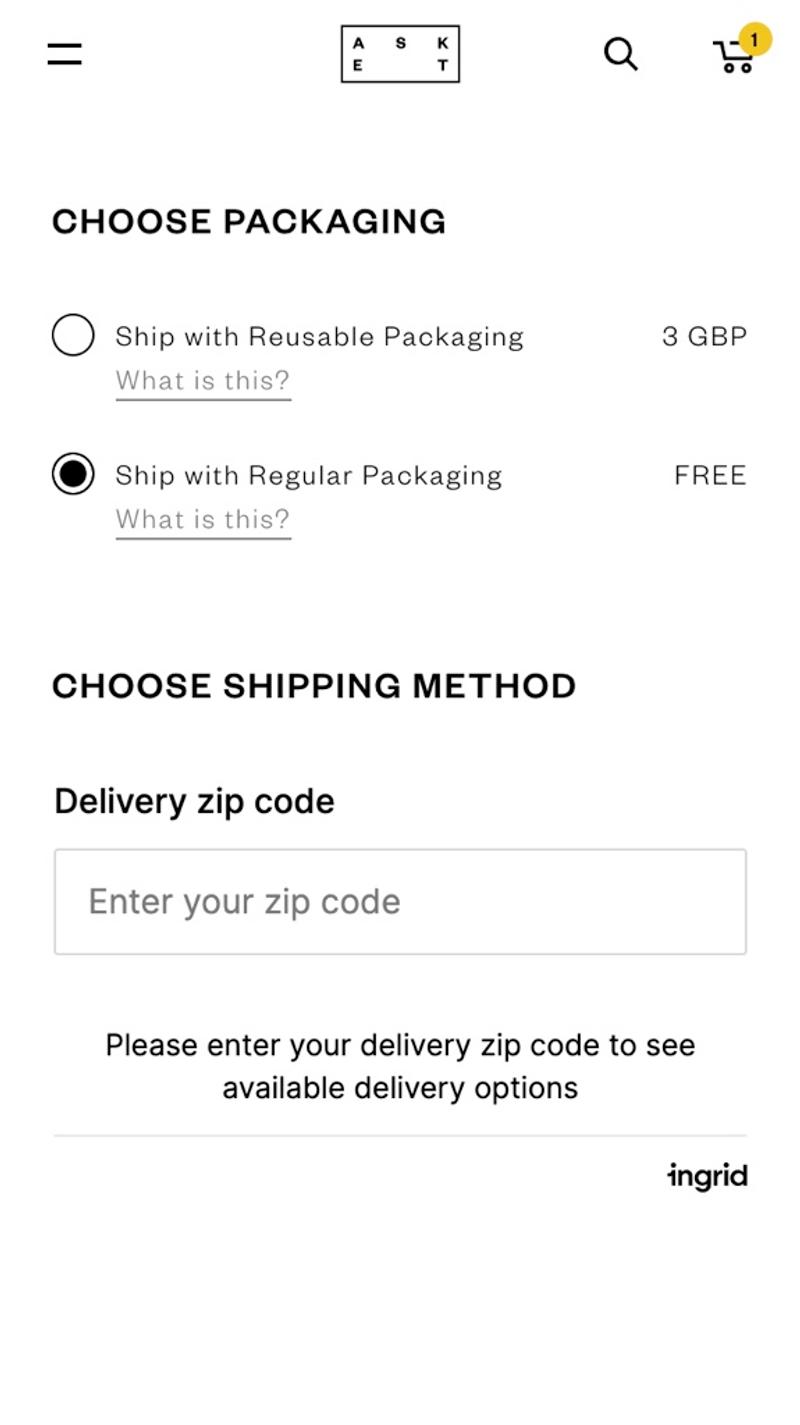
- Asket: Op deze website wordt er een mogelijkheid geboden op basis van een ingevoerde postcode de beschikbare verzendopties te zien. Op die manier worden er geen irrelevante opties getoond en heb je als webshop direct de postcode al verzameld.
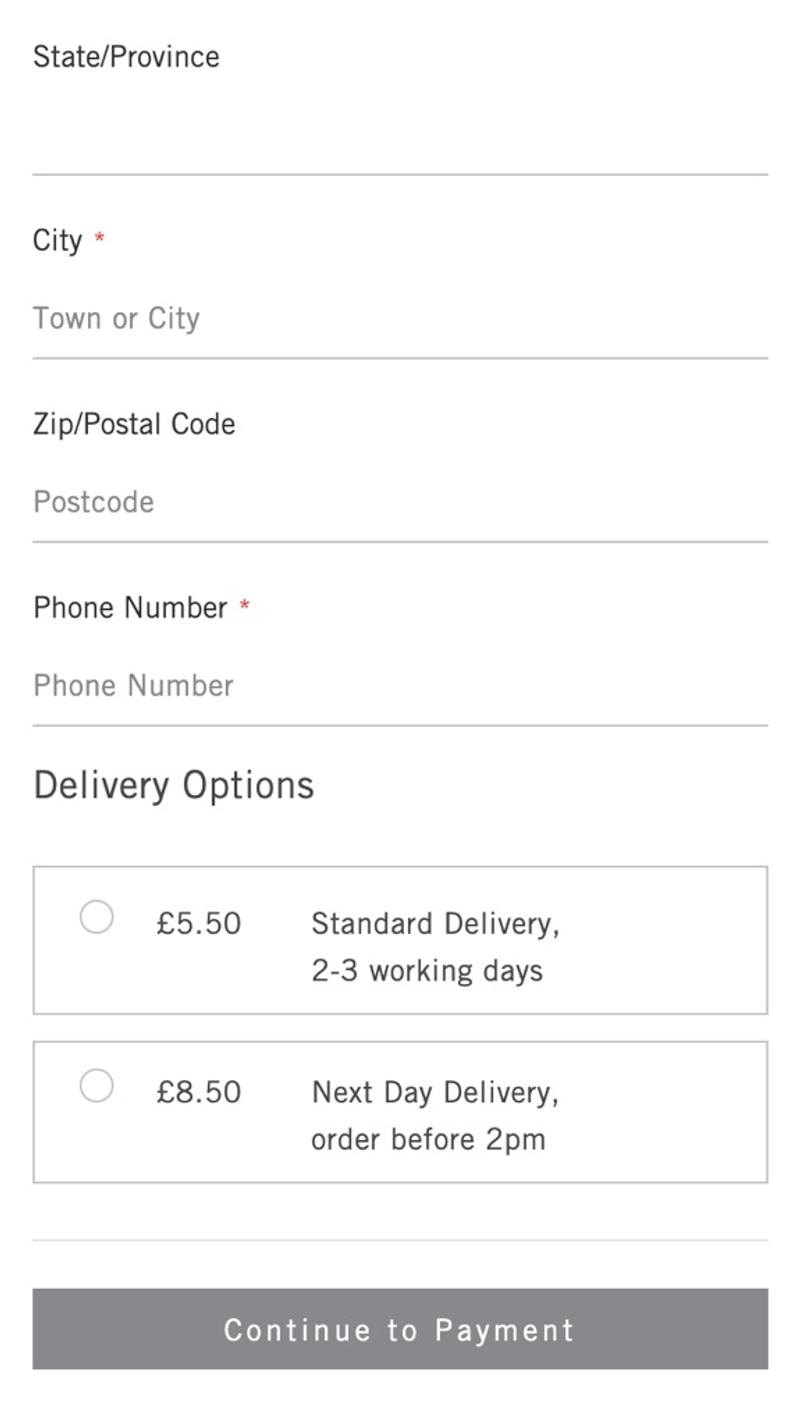
- Bamford: De focus qua verzendopties ligt bij deze webshop met name op het bezorgmoment. Bezoekers kunnen namelijk kiezen voor een snellere bezorging wanneer zij daarvoor bereid zijn hogere kosten te betalen.
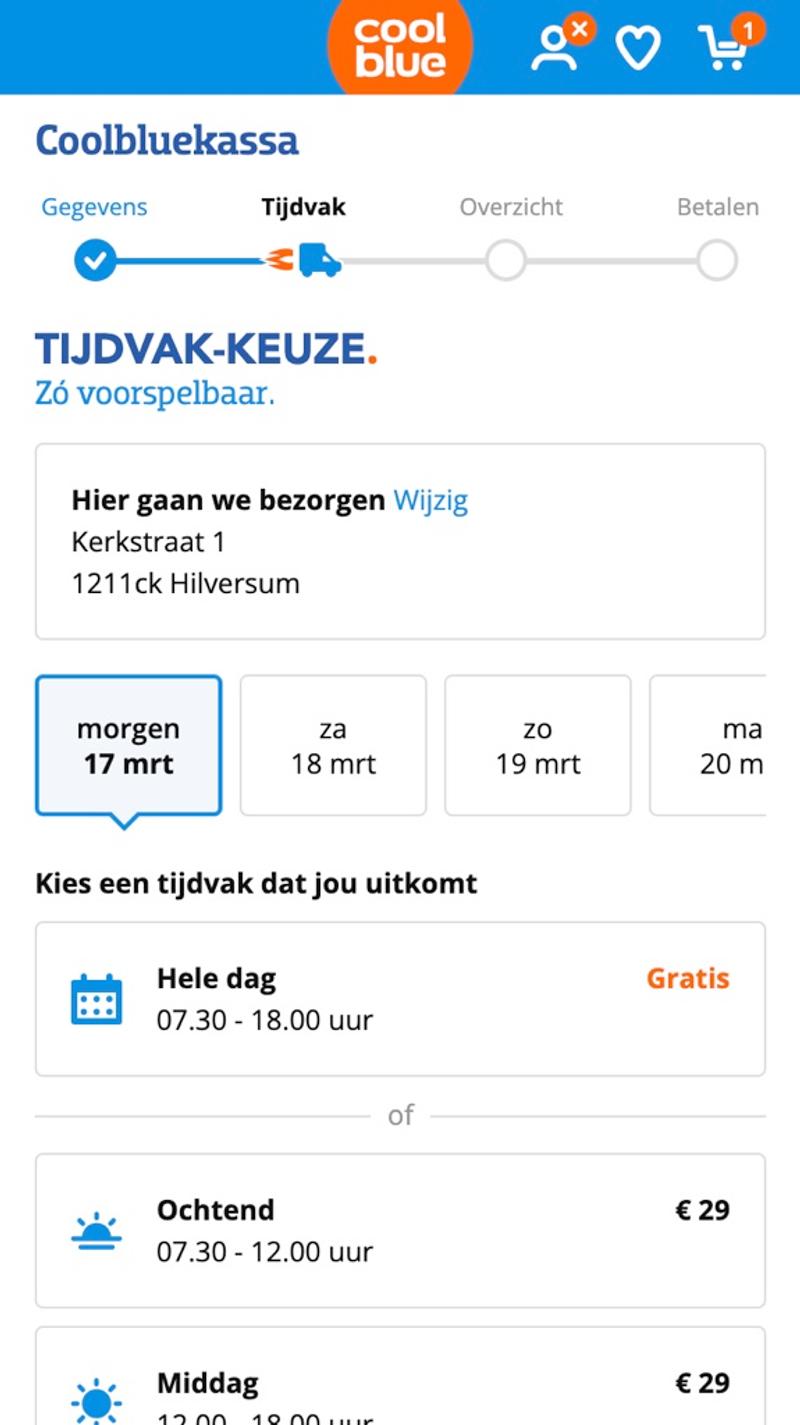
- Coolblue: In deze checkout kunnen er meerdere keuzes gemaakt worden. Zo kan allereerst de bezorgdatum worden geselecteerd en daarna ook nog het tijdvak waarin wordt bezorgd. Door hierbij helder de kosten per optie aan te geven wordt de keuze voor de bezoeker eenvoudiger gemaakt.