De winkelwagen is de laatste pagina voor de checkout. Dit pagina type wordt ook wel 'shoppingcart' of 'winkelmandje' genoemd. Bezoekers komen hier terecht nadat zij vanaf een product page een of meerdere producten aan hun winkelwagen hebben toegevoegd. Het doel van deze pagina's is om bezoekers een overzicht te geven van welke producten zijn gaan bestellen. Tevens worden op deze pagina vaak zaken getoond als de verzendkosten, BTW, en de mogelijkheid om een kortingscoupon te gebruiken.
Gemiddeld gezien converteert slechts ongeveer de helft van de bezoekers die de winkelwagen bezoekt. Slechts een kleine verhoging van dit conversie percentage kan dan ook leiden tot een mooie groei in de omzet. Maar welke wijzigingen kun je hiervoor overwegen? Wat zijn elementen die bezoekers veel gebruiken op een shopping cart? Welke keuzes maken concurrenten hierin?
Producten
Introductie
Vrijwel iedere winkelwagen toont een lijst van de toegevoegde producten. Afhankelijk van de branche waarin de webshop actief is zullen bezoekers meestal maar enkele producten in hun checkout hebben of juist een hele lijst. In sommige branches waar een winkelwagen namelijk vaak veel producten bevat (zoals speelgoed, doe-het-zelf, en persoonlijke verzorging) dient de winkelwagen ook als overzicht. Verzoekers verzamelen dan producten waarin zij interesse hebben op de productpagina's en selecteren vervolgens in de winkelwagen welke producten zij daadwerkelijk gaan afrekenen.
Best practices
Voorkom dat bezoekers gaan twijfelen aan welke producten zij precies in hun winkelwagen hebben. Zorg daarom bijvoorbeeld voor een duidelijke afbeelding. Geef ook de exacte naam weer van het item dat gekozen is, met bijbehorende specificaties zoals maten, personalisaties, kleuren, etc. Geef tevens ook de prijs per stuk weer, het aantal, en de totaalprijs per product. Maak het tenslotte eenvoudig om het aantal in de winkelwagen of items te verwijderen.
Doormeten
Omdat de winkelwagen zo'n belangrijke rol vervuld in een webshop optimalisatie proces, is het aan te raden om een boel door te meten. Denk bijvoorbeeld aan het doormeten van welke items (of categorieën van items) er aan een winkelwagen worden toegevoegd. Maar ook aan welke items er juist uit de winkelwagen worden verwijderd, of waarvan het aantal wordt aangepast. Al die informatie kun je vervolgens inzetten om de winkelwagen te optimaliseren.
Alternatieven
Er is een boel speelruimte in hoe de winkelwagen precies wordt weergegeven op de website. Zo kiezen steeds meer webshops ervoor om te werken met een soort 'producten overzicht' dat zichtbaar wordt zodra een bezoeker een product aan de winkelwagen toevoegt. Dit overzicht wordt dan meestal zichtbaar aan de rechterkant van het desktop scherm en bedekt het volledig scherm op een mobile phone. Vanuit dat overzicht kun je dan vervolgens doorklikken naar een uitgebreide shopping cart of meteen doorgaan naar de checkout.
Valideren
Waarschijnlijk de beste manier om wijzigingen in de shoppingcart te valideren zal zijn met bezoekersgedrag analyse tools zoals Hotjar of Clarity. Met dergelijke tools kun je zien hoe bezoekers over de website navigeren en tevens welke interacties zij hebben in de shoppingcart. Doordat een relatief groot percentage van de bezoekers in de shoppingcart ook converteren, kan het relatief eenvoudig zijn om vervolgens A/B testen voor op te zetten waarin hypotheses over aanpassingen aan de webshop worden getoetst.
Personalisatie
Interesse personalisatie van de winkelwagen kan zijn om zaken als verzending en belasting alvast goed in te stellen. Denk bijvoorbeeld aan het bepalen of er zakelijk of privé wordt besteld en op basis daarvan slimme personalisaties maken met betrekking tot het tonen of verbergen van een los BTW bedrag. Ook zou je kunnen experimenteren met het toevoegen van gratis extra's aan de winkelwagen op basis van de bestelgeschiedenis van de bezoeker.
Voorbeelden
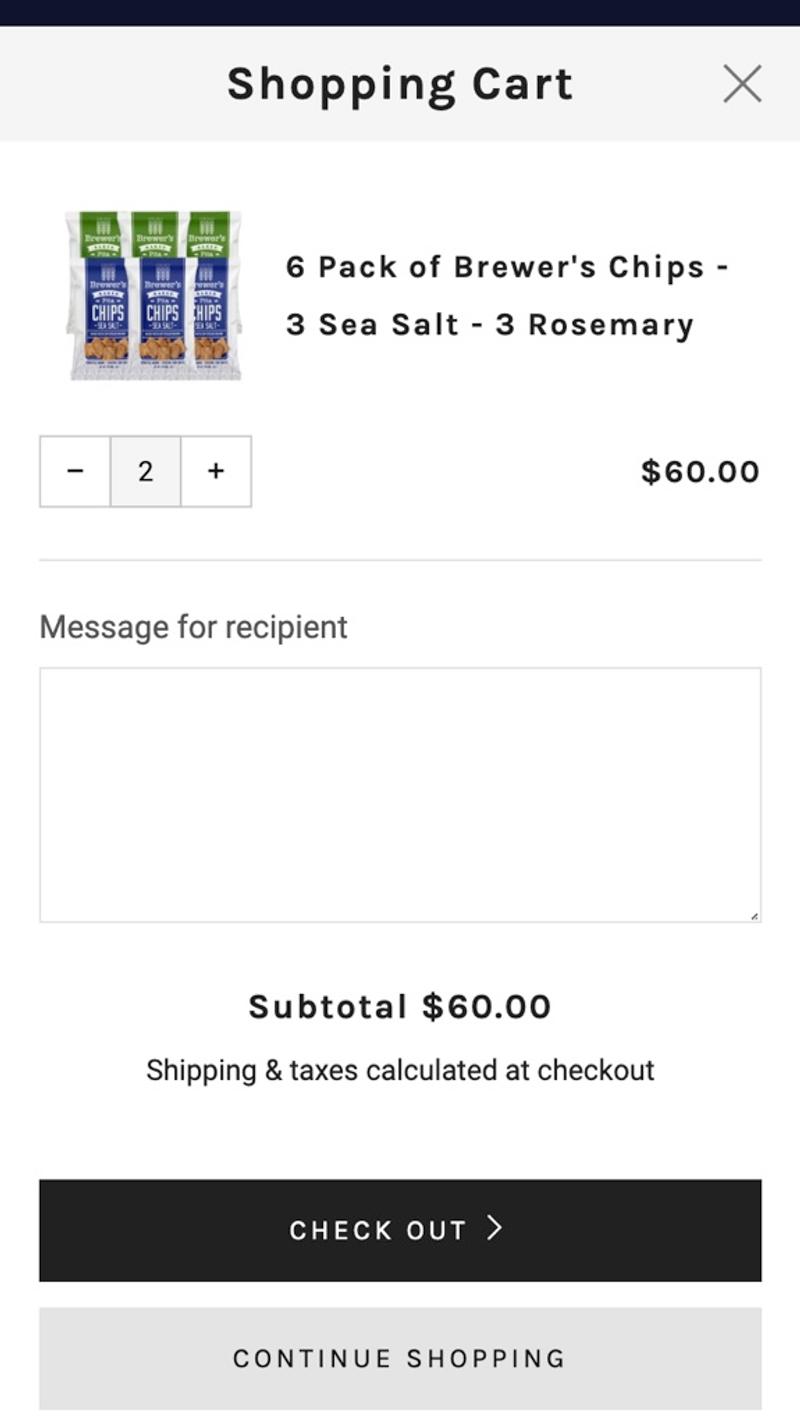
- Brewer's foods: Deze website kiest voor een overzichtelijke en gebruikersvriendelijke weergave van de producten. Details worden vermeld in de naam van het product en met mobiel-vriendelijke elementen kunnen de aantallen worden aangepast. Door de gekozen weergave ontbreekt de prijs per product alleen wel.
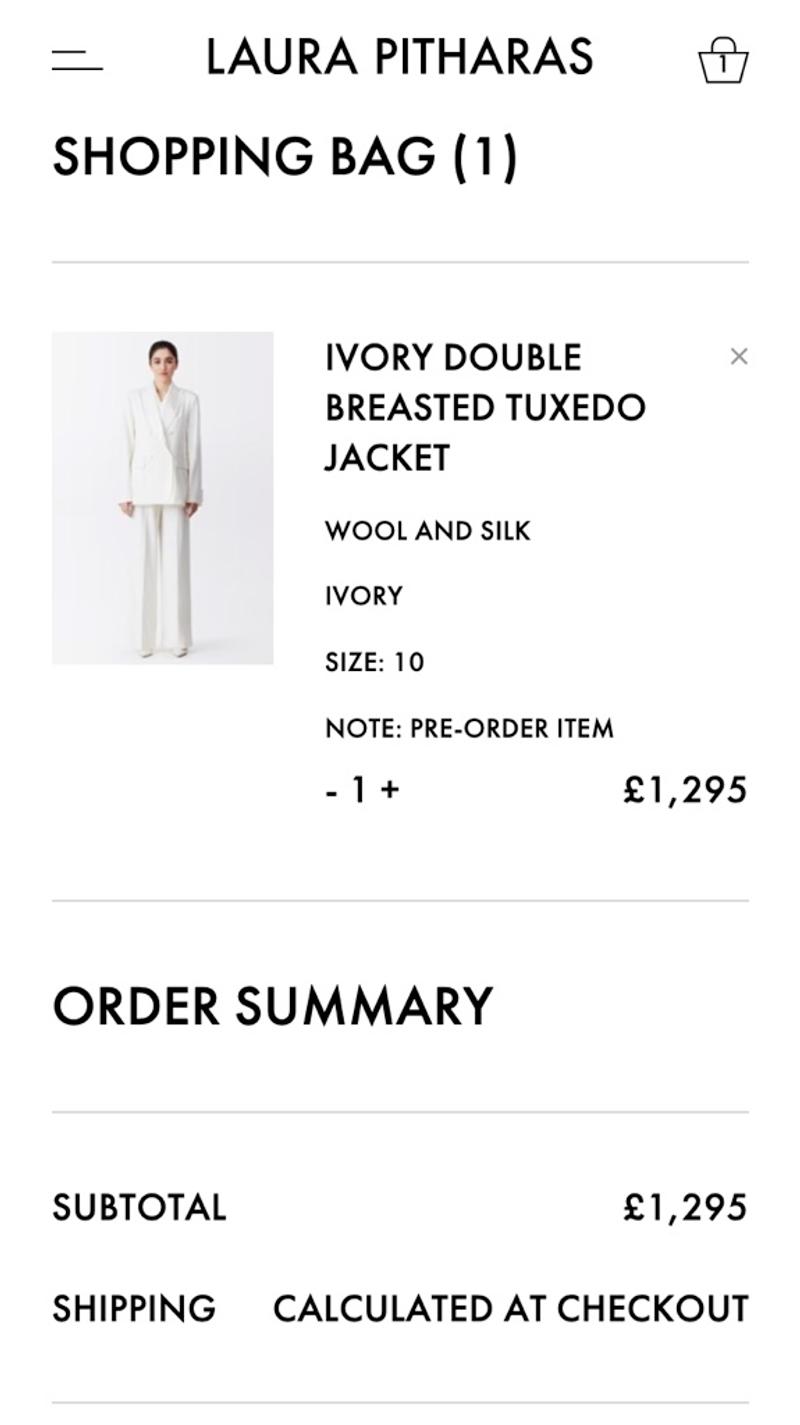
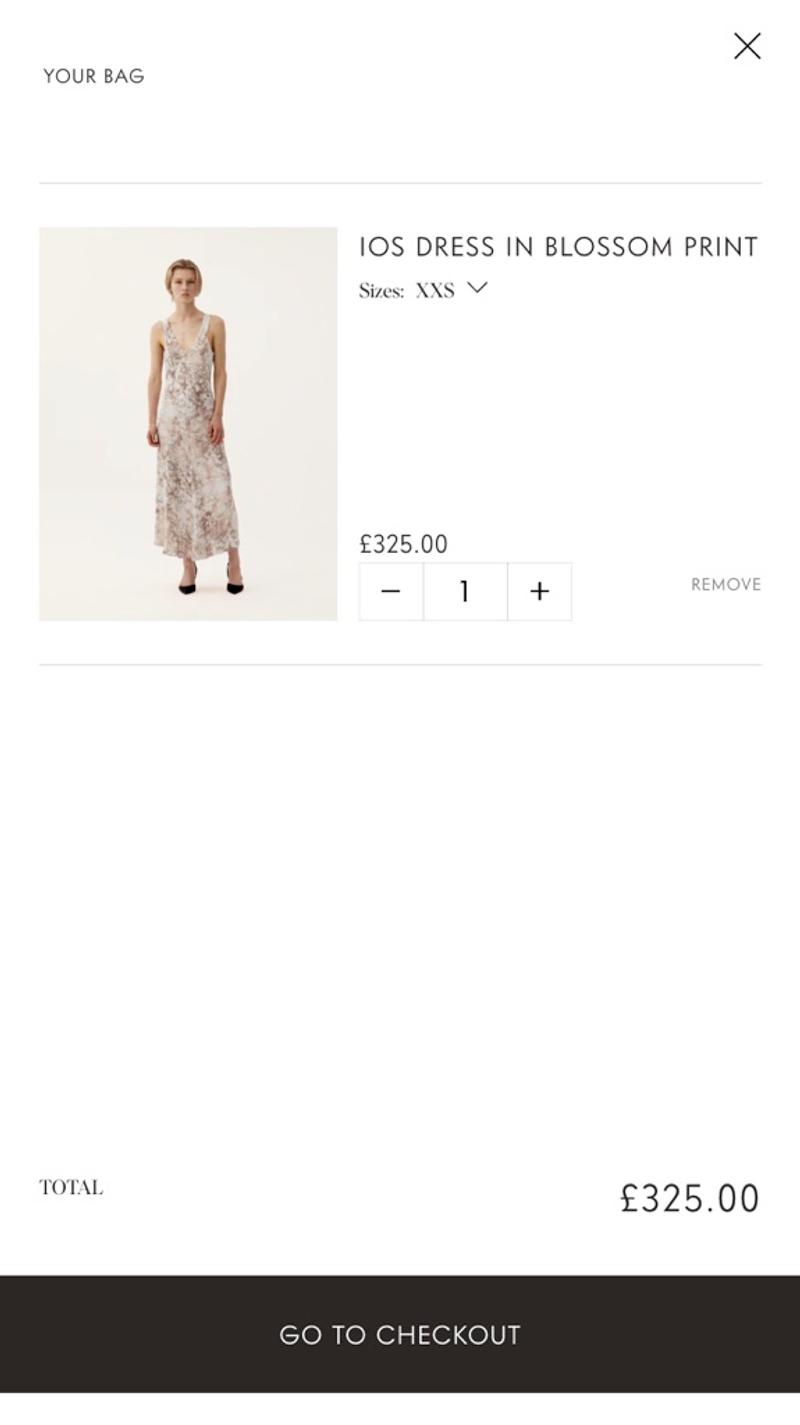
- Laura Pitharas: Hier worden de eigenschappen van het product los weergegeven, wat het eenvoudiger maakt om de producten te scannen. Door het eenvoudige design oogt het element om de aantallen aan te passen niet direct heel intuïtief. Ook het kruisje om een aantal te verwijderen valt vanwege het lage contrast meer weinig op.
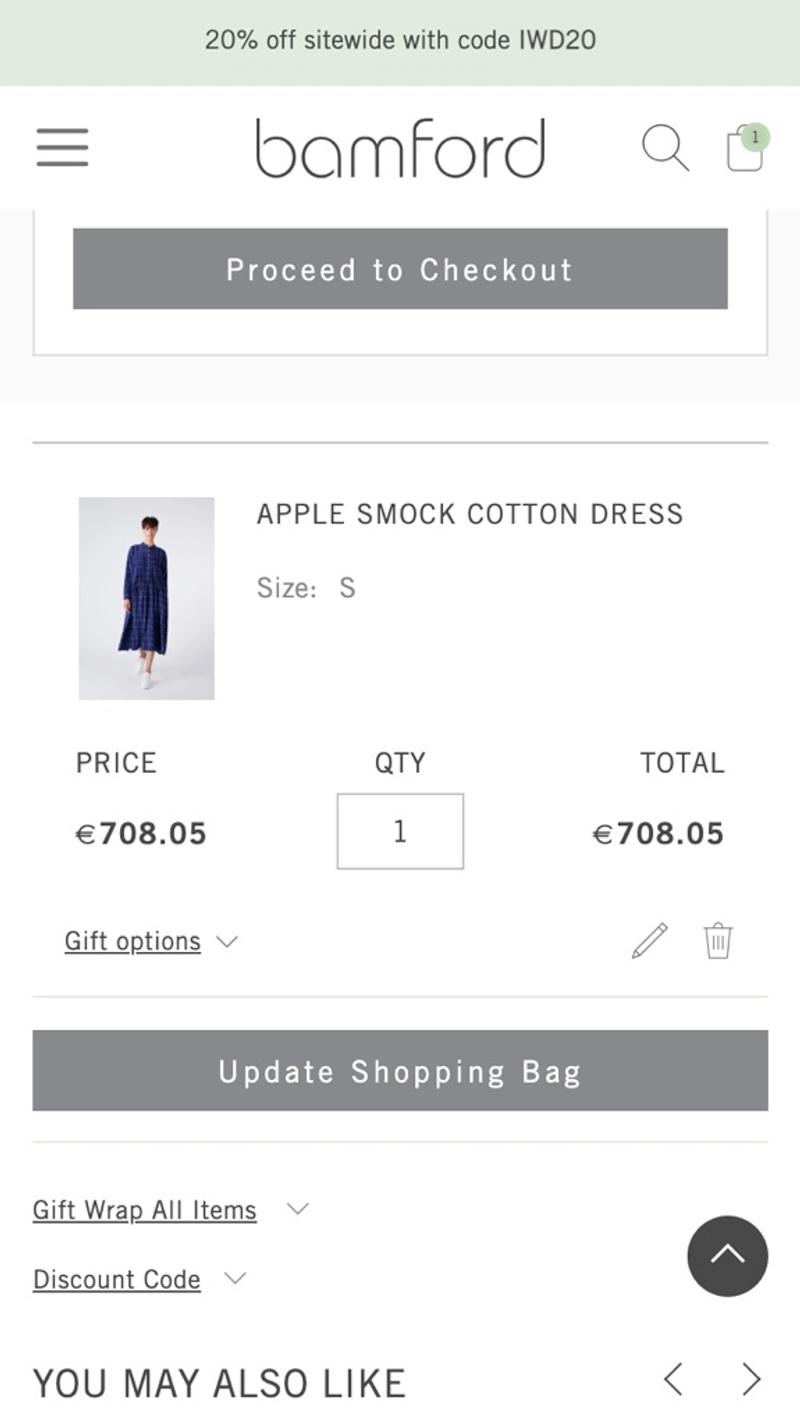
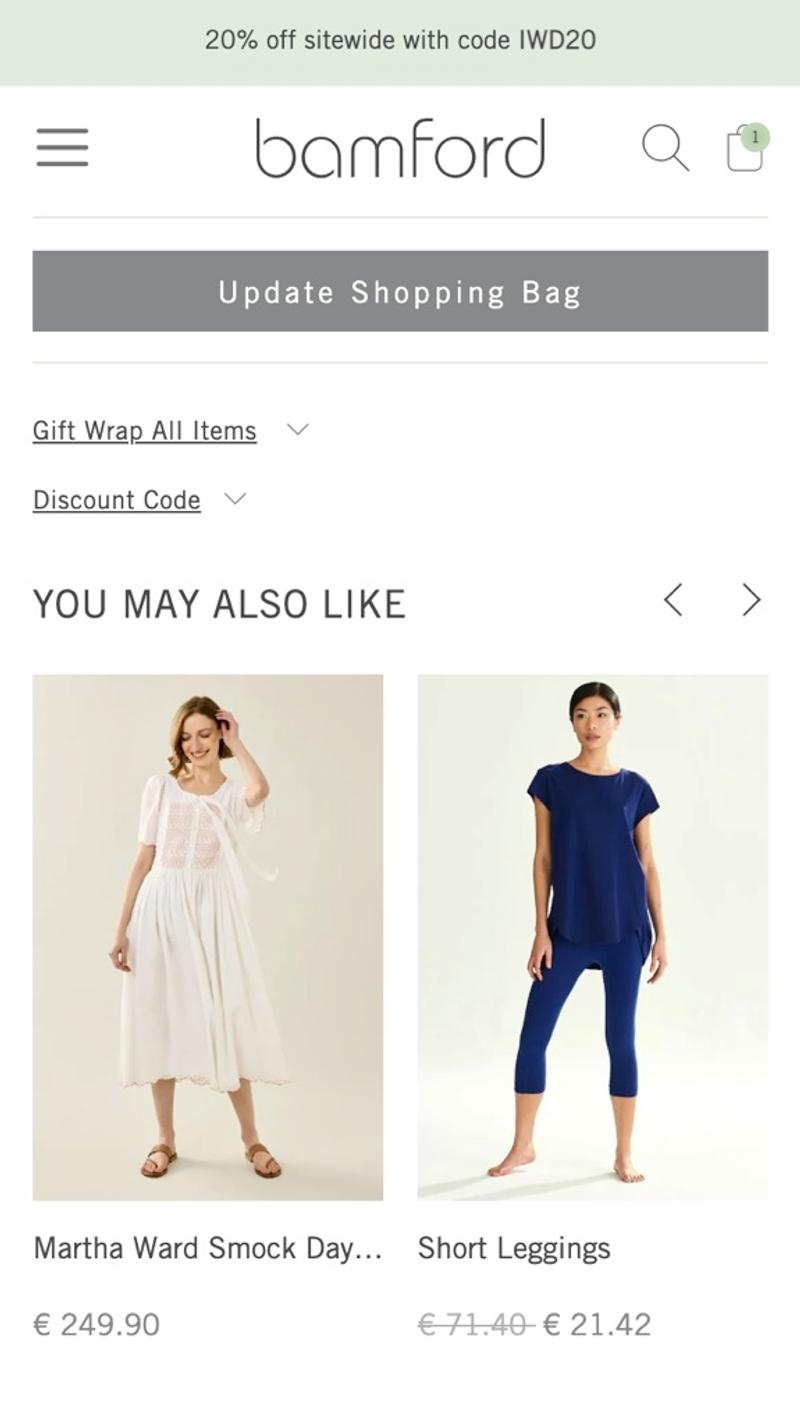
- Bamford: In dit winkelmandje wordt gebruikgemaakt van een 'Update Shopping Bag' knop. Doordat deze (onnodige) knop dezelfde vormgeving heeft gekregen als de 'Proceed to checkout' knop trekt deze veel aandacht.
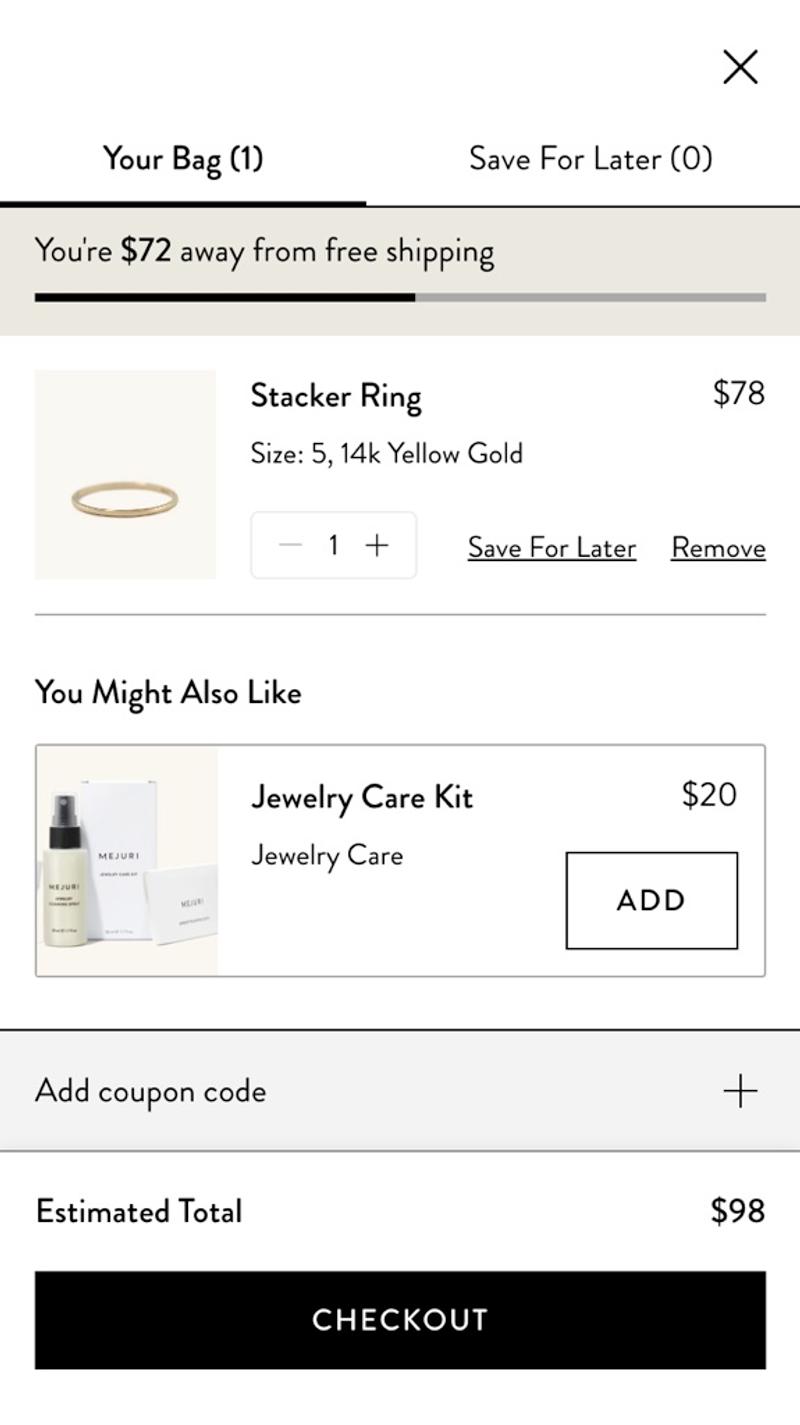
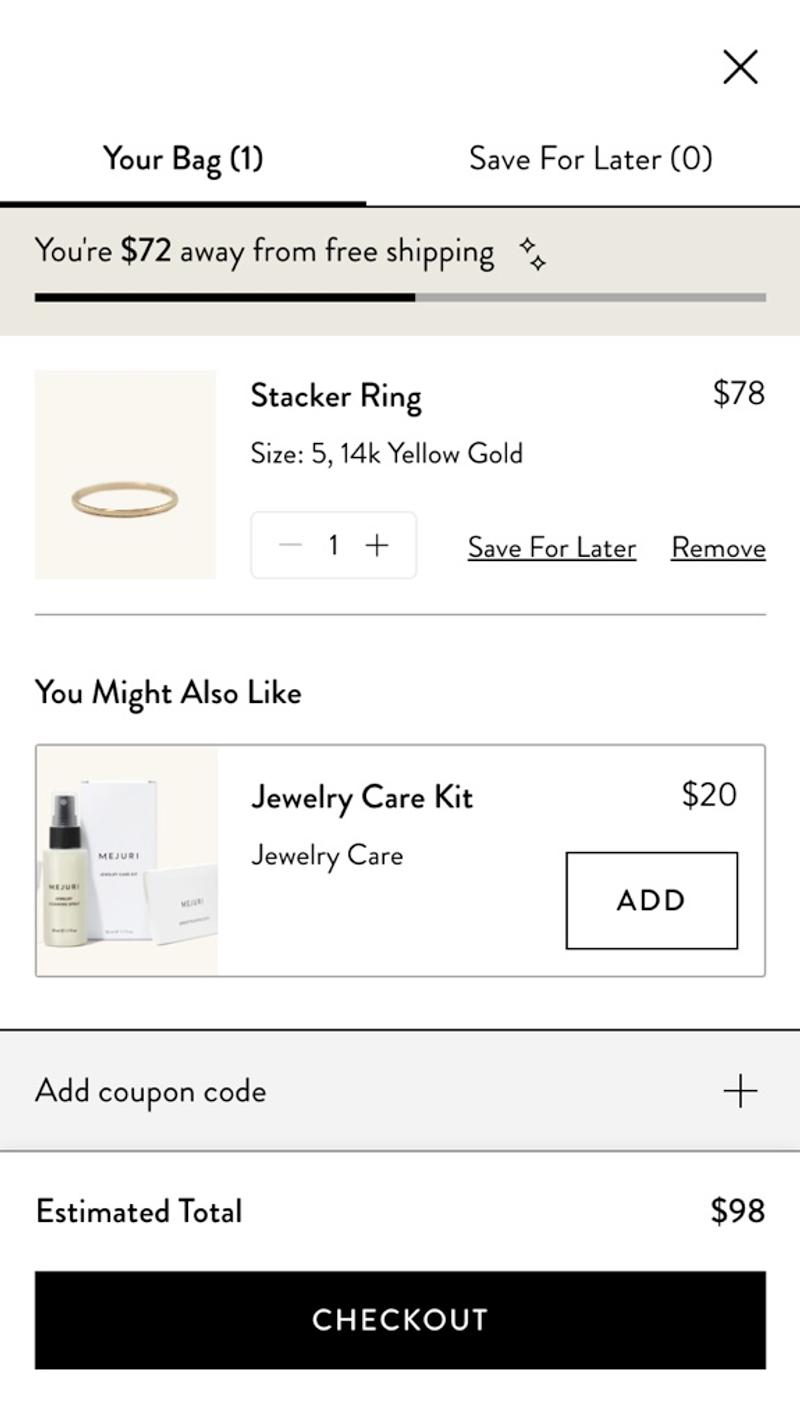
- Mejuri: Deze webshop kiest ervoor om een 'Save for later' link toe te voegen aan een item. De reden hiervoor is vermoedelijk dat veel bezoekers op deze webshop een relatief langere customer journey hebben en niet direct tot een conversie zullen overgaan.
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
Verzending
Introductie
Zaken rondom verzending en retourneren zijn voor iedere webshop anders. Hierom is het van groot belang om hier extra duidelijk over te zijn richting bezoekers. Onverwachte bezorgkosten later in de checkout funnel worden namelijk door Shopify genoemd als belangrijke reden voor verlaten winkelwagens.
Best practices
Voor een nationale webshop is direct tonen van de (geschatte) verzendkosten aan te raden. Bij internationale webshops is het advies om al in de winkelwagen duidelijk te maken hoe de verzendkosten bepaald kunnen worden. Dit kan bijvoorbeeld zijn met een tool waarbij op basis van het adres de verzendkosten worden bepaald of met een melding dat later in de checkout de verzendkosten duidelijk worden. Tevens maken steeds meer webshops op een grafische manier duidelijk hoe ver de bezoeker nog af is van de grens voor gratis verzending. Dit kan bezoekers motiveren om meer producten aan hun winkelwagen toe te voegen of duurdere alternatieve producten te kiezen.
Doormeten
Het doormeten van interacties rondom verzendkosten zijn eigenlijk alleen mogelijk wanneer hiervoor een tool wordt ingezet. Je kunt dan namelijk onderzoeken hoe vaak bezoekers de kosten schatting tool gebruiken en tevens welke verzendkosten hieruit bijvoorbeeld naar boven komen.
Alternatieven
De voornaamste opties die je hebt omtrent verzendkosten zijn om deze al te tonen in de winkelwagen of hiermee te wachten tot in de checkout. Wanneer er wordt gekozen om de verzendkosten pas in de checkout te tonen, dan is het advies om hierover in de winkelwagen al iets te melden.
Valideren
Verzendkosten kunnen een lastig onderdeel zijn om grip op te krijgen. Een manier die kan worden overwogen is om gebruik te maken van enquêtes waarbij onder bestaande klanten of prospects wordt gepeild hoe zij denken over het verzendbeleid. Denk er hierbij aan om niet alleen om de verzendkosten te vragen maar bijvoorbeeld ook na te denken over retouren, verzendmethoden, duurzaamheid, bezorgmomenten, etc.
Personalisatie
Verzendmethoden kunnen worden gepersonaliseerd op basis van eerdere bestellingen wanneer die gegevens beschikbaar zijn. Ook kan er bijvoorbeeld op basis van IP adres een gok worden gemaakt over het land waarheen de producten waarschijnlijk toegezonden moeten worden.
Voorbeelden
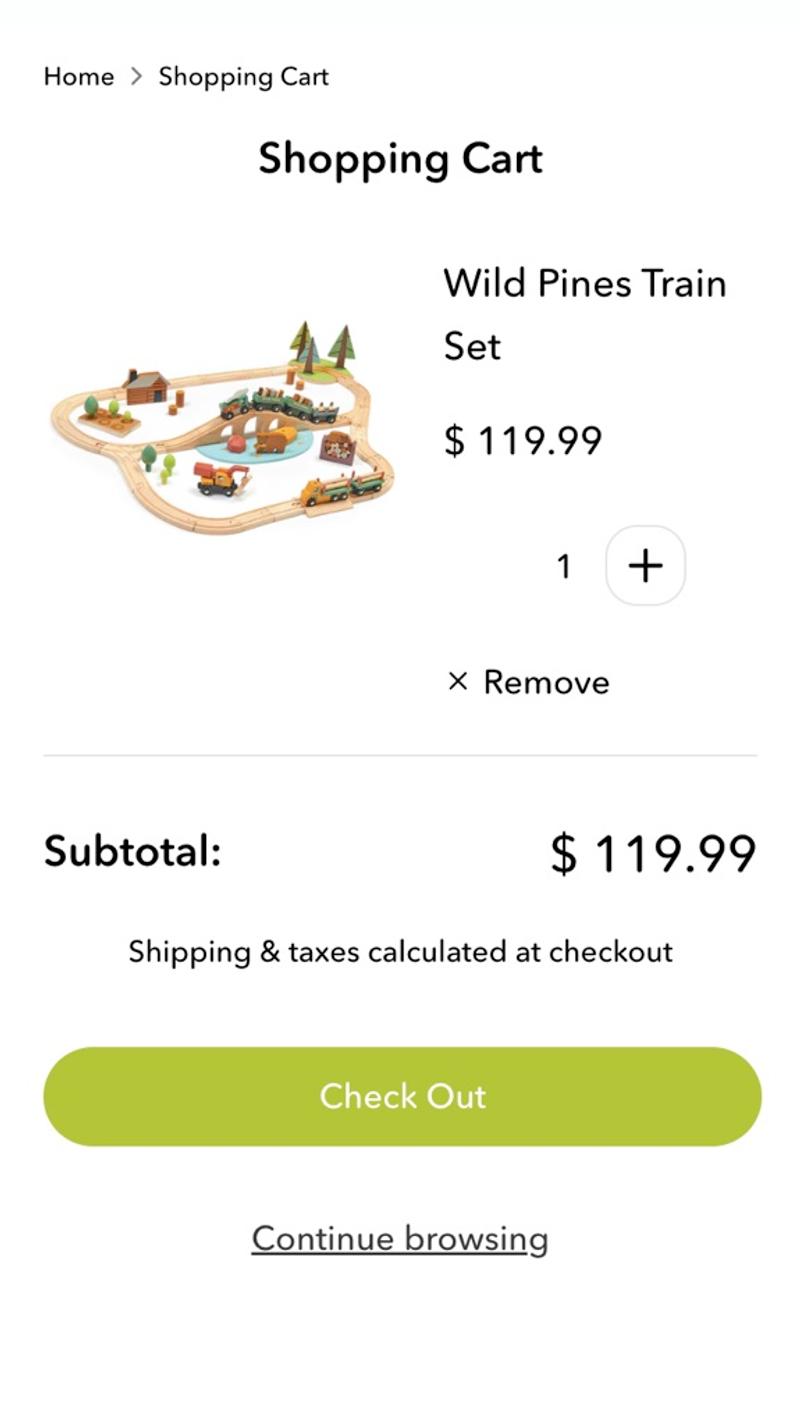
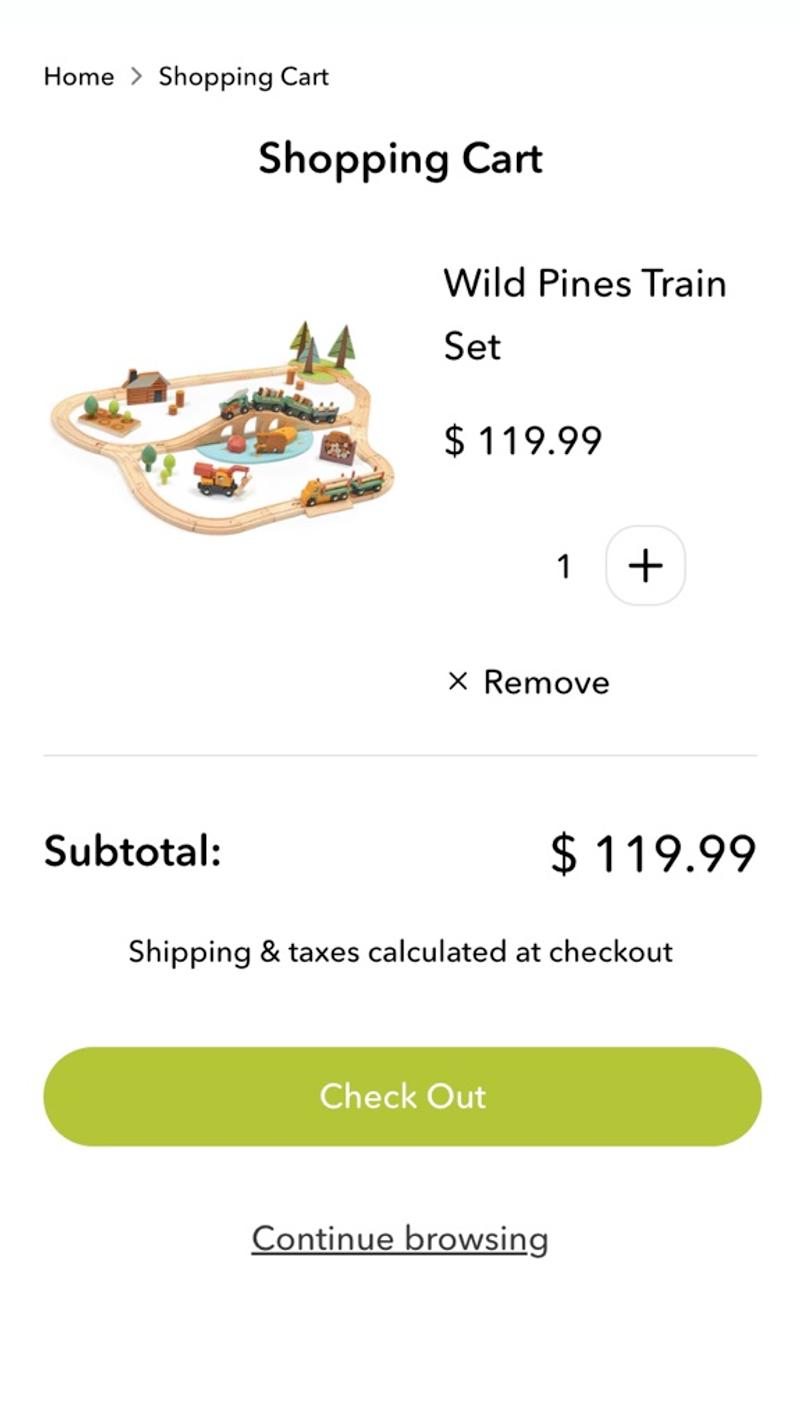
- Tender leaf toys: Hier wordt de melding 'Shipping & Taxes calculated at checkout' getoond in de shopping cart. Zo wordt aan de bezoeker duidelijk gemaakt wanneer zij duidelijkheid over deze aanvullende kosten kunnen verwachten.
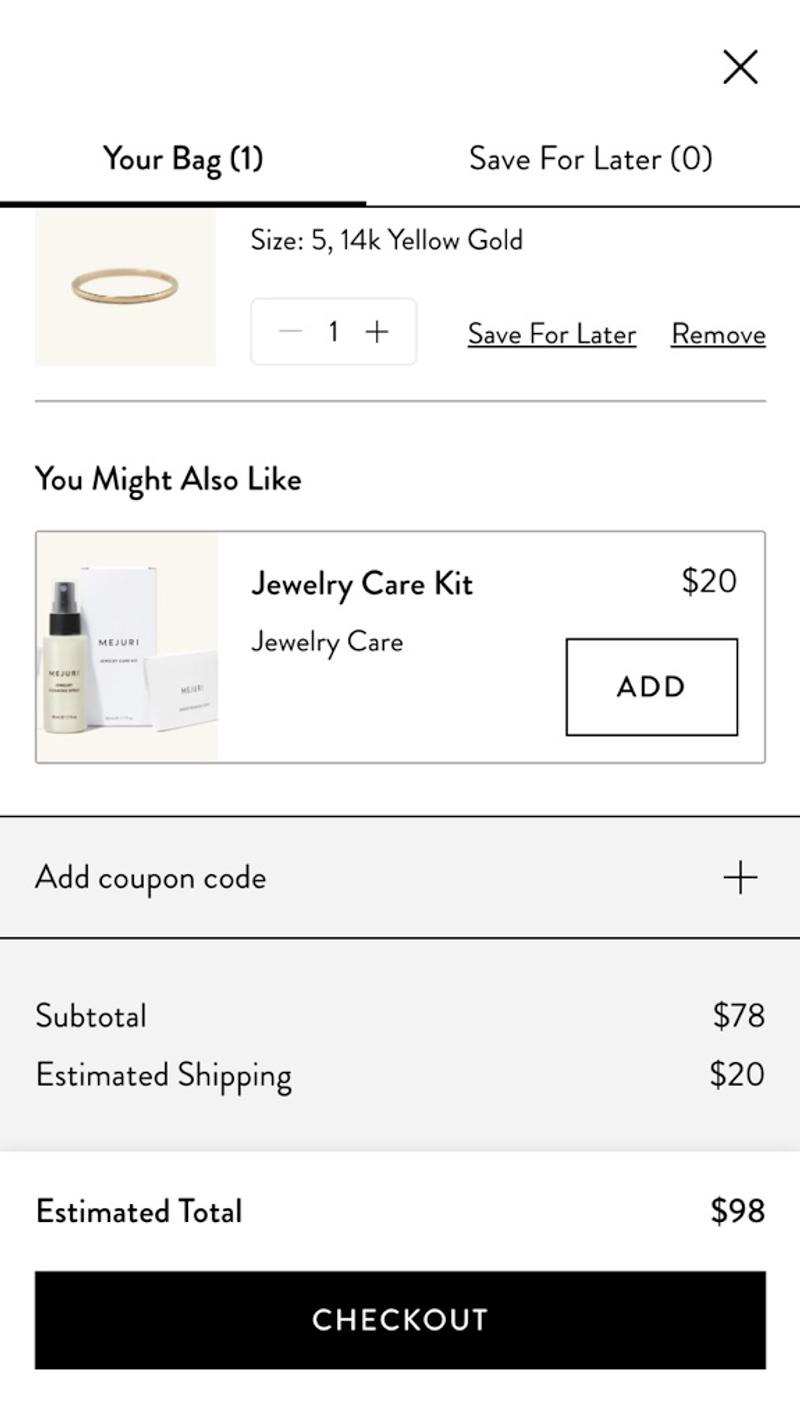
- Mejuri: Op deze webshop wordt direct in de shopping bag een inschatting getoond van de verzendkosten. Op die manier weet de bezoeker direct wat voor bedrag er ongeveer gerekend zal worden.
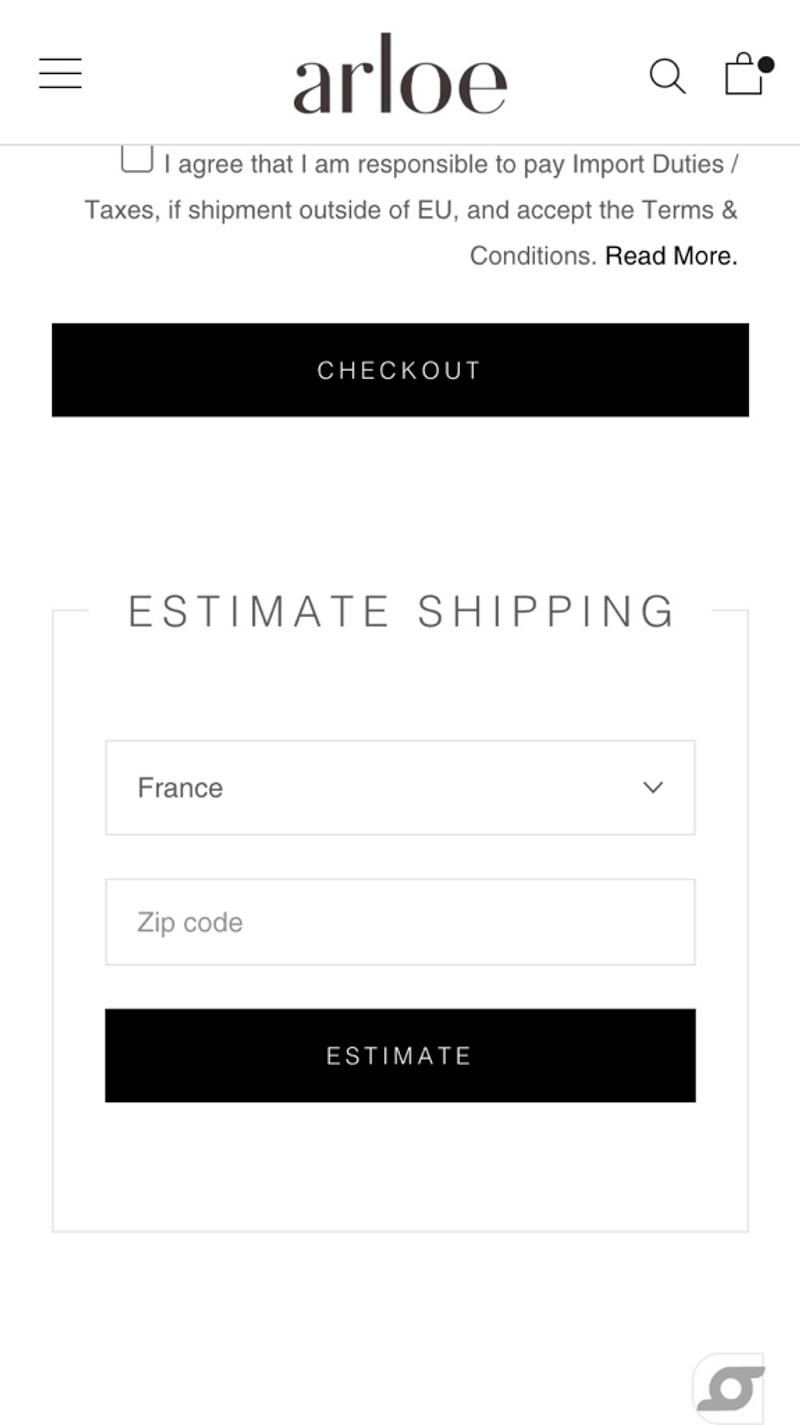
- Arloe: Deze internationale webshop maakt gebruik van een 'Estimate shipping' tool. Daarmee kunnen bezoekers op basis van hun land een schatting krijgen van de verzendkosten die zij zullen moeten gaan betalen.
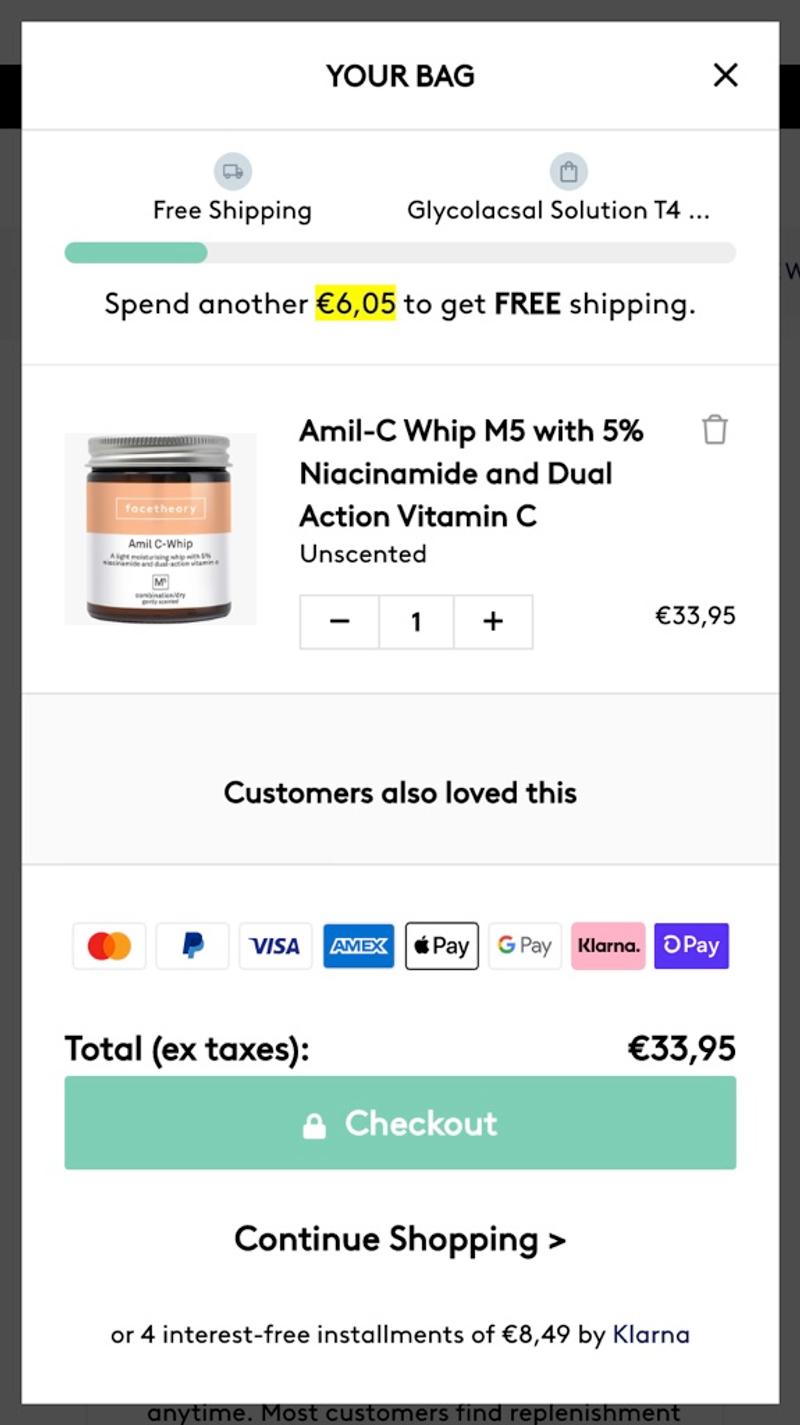
- Facetheory: Bovenaan deze winkelwagen wordt een balk weergegeven. Daar kunnen bezoekers zien hoeveel zij nog aan hun winkelwagen moeten toevoegen om te kwalificeren voor gratis verzending.
Knoppen
Introductie
Knoppen in de winkelwagen kunnen diverse doelen dienen. Zo zijn er de overduidelijke 'Door naar checkout' en 'Verder winkelen', maar ook 'Winkelwagen updaten' en diverse express checkout knoppen zijn regelmatig aanwezig.
Best practices
Veel van de onderzochte webshops tonen opvallend veel knoppen in de winkelwagen. Welke knoppen wel en niet getoond moeten worden en hoe prominent deze weergegeven wordt zal per webshop verschillen. Zo is voor een webshop waar de meeste mensen maar één product kopen een 'Verder winkelen' knop veel minder interessant. Het is dan ook zaak goed de behoeftes van bezoekers in kaart te brengen.
Doormeten
Doordat het hier nadrukkelijk om knoppen gaat is het doormeten eenvoudig. Sla bijvoorbeeld goed op welke 'Express checkout' opties het meest gebruikt worden (en zet die vervolgens bovenaan). Bekijk ook in hoeverre bezoekers (op diverse devices) gebruikmaken van een 'Verder winkelen' knop en of ze de 'Door naar checkout' knop bovenaan of onderaan de winkelwagen gebruiken.
Alternatieven
Sommige knoppen zijn minder belangrijk dan andere. Zoals gezegd verschilt dit echter flink per webshop. Naast het al dan niet tonen van bepaalde knoppen zijn er ook veel opties met betrekking tot vormgeving en positionering. Denk aan sticky knoppen, tekst op de knop, knoppen in de vorm van links, en opvallende kleuren.
Valideren
De winkelwagen kan gezien worden als de start van de checkout funnel. Er is dan ook een aanzienlijke kans dat een bezoeker die zich in de winkelwagen bevindt overgaat tot een conversie. ABtesten is daardoor de beste vorm van validatie.
Personalisatie
Knoppen in de winkelwagen zijn relatief lastig te personaliseren. Zo zullen bezoekers niet altijd dezelfde betaalmethode kiezen en zullen zij soms wel en soms niet nog even verder willen winkelen.
Voorbeelden
- Ninety percent: Hier wordt gekozen voor een productoverzicht in plaats van een volledige winkelwagen. Er is daardoor om die reden dan ook maar één knop aanwezig, namelijk 'Go to checkout'.
- Tender leaf toys: Deze webshop kiest al voor een iets uitgebreidere opzet. Naast de standaard knop voorwaarts is hier een secundaire knop (in de vorm van een link) met de tekst 'Continue browsing' aanwezig.
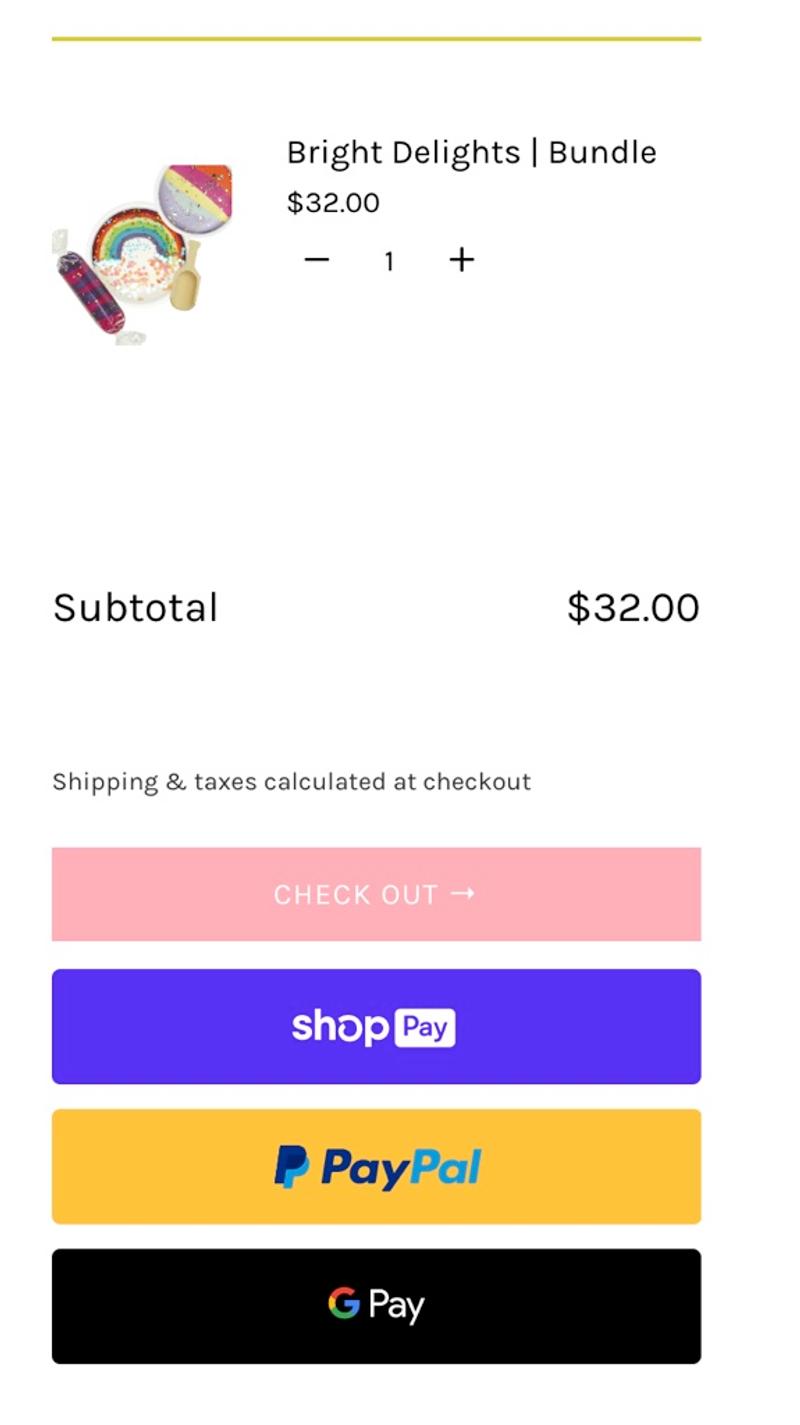
- Land of dough: In dit geval is er een groot aantal knoppen aanwezig die allemaal dichtbij elkaar weergegeven worden. Ondanks dat de logo's natuurlijk erg herkenbaar zijn geeft dit wel een rommelige indruk.
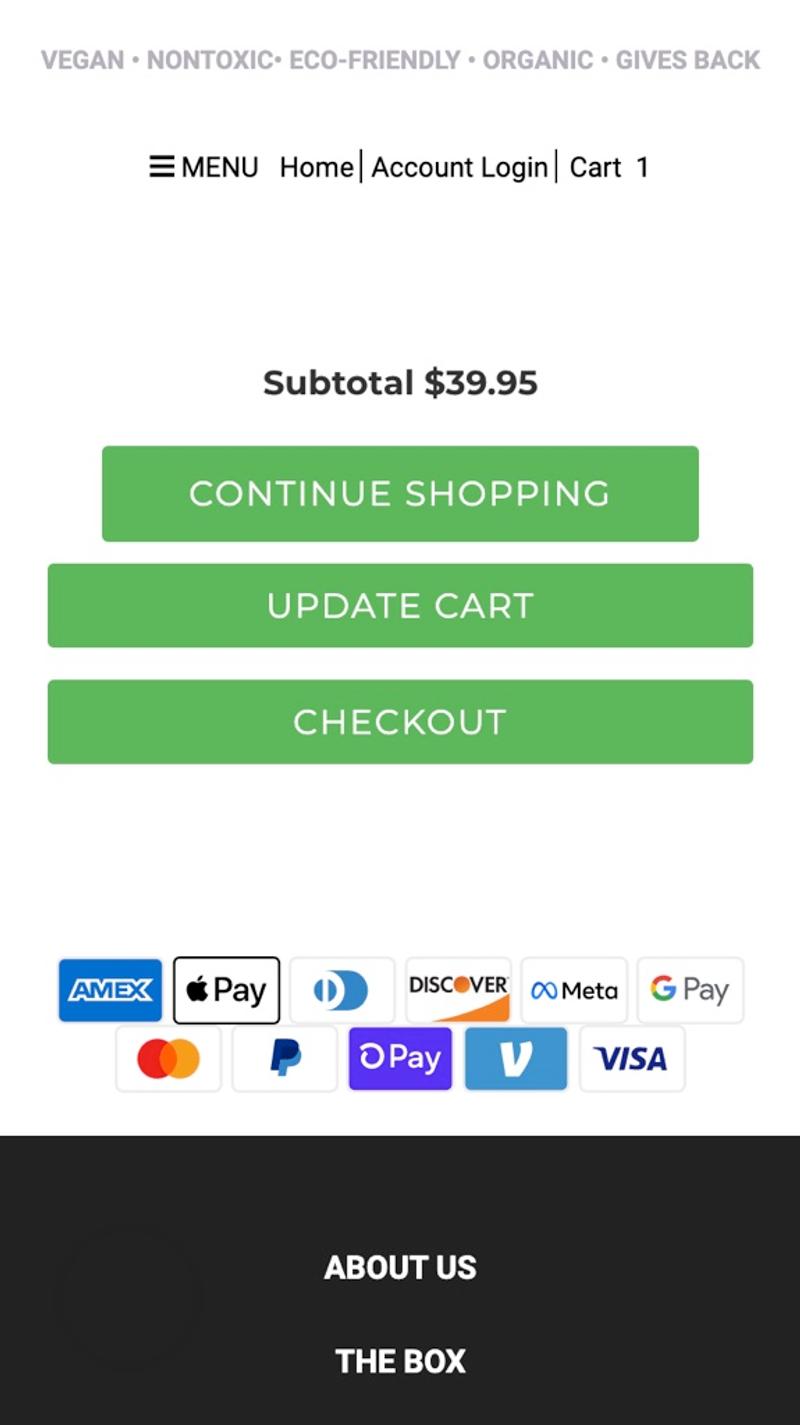
- Love goodly: Welgeteld drie knoppen met een identieke vormgeving en compleet andere functie worden hier getoond. Dit is vermoedelijk erg verwarrend voor bezoekers. Zij zullen echt even moeten nadenken op welke knop ze moeten klikken.
Cross-sells
Introductie
Cross-sells kunnen zowel voor bezoekers als voor webshop eigenaren voordelig zijn. Zo kan een bezoeker eenvoudig een extra product toevoegen en verhoogt de webshop haar gemiddelde orderwaarde en omzet. Het is hierbij wel van groot belang dat de getoond cross-sells relevant zijn.
Best practices
Zorg ervoor dat duidelijk blijft welk product er sowieso al gekozen is en welke er nog toegevoegd kunnen worden. Probeer zo relevant mogelijke items weer te geven en maak het eenvoudig om een cross-sell toe te voegen. Door voldoende informatie (maar niet te veel) over een cross-sell te bieden in de winkelwagen, zou het optimaal gezien mogelijk moeten zijn om met slechts één klik een cross-sell toe te voegen, zonder daarbij de winkelwagen te verlaten.
Doormeten
Zowel de manier waarop cross-sells worden weergegeven als de daadwerkelijke producten die worden getoond bieden mogelijkheden voor optimalisatie. Probeer daarom manieren te vinden waardoor deze data allebei op een betrouwbare en valide manier wordt opgeslagen. Houd daarbij ook rekening met welke items (of type items) er in de winkelwagen aanwezig zijn en wat er nog meer bekend is over deze bezoeker op de website.
Alternatieven
In plaats van cross-sells zou je er ook voor kunnen kiezen om te focussen op up-sells. Je probeert dan 'meer' van bestaande producten te verkopen (zoals een grotere verpakking of groter aantal) in plaats van andere producten te promoten. Uiteraard is het ook mogelijk om uit te proberen wat er gebeurt wanneer er geen cross-sells worden aangeboden in de winkelwagen.
Valideren
Cross-sells bieden een goede mogelijkheid voor A/B testing. Ze kunnen immers een significant effect hebben op of een bezoeker wel of niet de checkout start of afmaakt. Ook de gemiddelde orderwaarde kan er flink door beïnvloed worden. Naast A/B testing biedt ook webanalyse een interessante mogelijkheid voor validatie omdat er veel data kan worden opgeslagen.
Personalisatie
Dit onderdeel biedt uitstekende mogelijkheden voor personalisatie. Denk bijvoorbeeld aan het verhogen van de relevante door de bestelgeschiedenis, bekeken producten, of de producten in de winkelwagen mee te nemen.
Voorbeelden
- Bamford: Hier lijken er redelijk willekeurige producten onderaan de shopping cart weergegeven te worden. Doordat dit gebeurt in de vorm van een carousel is het ook lastig om een idee te krijgen van welke producten die precies zijn.
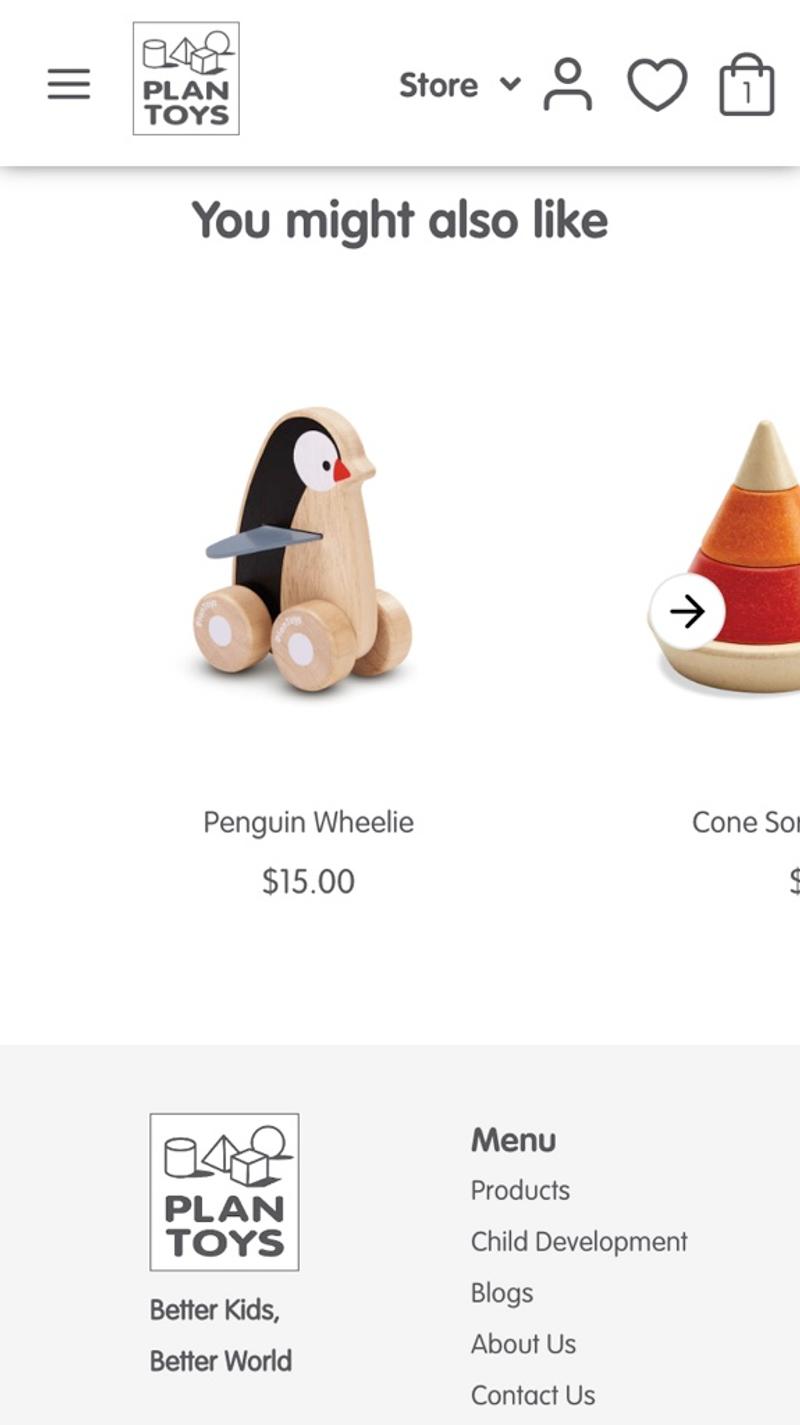
- Plan toys: Bij deze webshop worden er een aantal producten onderaan de winkelwagen getoond. Die producten passen qua leeftijdscategorie bij de producten die al aanwezig zijn in de winkelwagen en zijn daardoor extra relevant. Het is echter niet mogelijk om deze producten aan de bestelling toe te voegen zonder de winkelwagen te verlaten.
- Mejuri: In deze winkelwagen kun je met één klik direct een relevant item aan je bestelling toevoegen. Doordat deze optie nog boven de CTA-knop zichtbaar is, wordt de kans groter dat bezoekers hier gebruik van gaan maken.
- Facetheory: In plaats van slechts één cross-sell te tonen in het producten blok, kiest deze partij voor een carousel. Zo kun je als bezoeker nog langs enkele producten bladeren en deze eenvoudig toevoegen. Het gebruik van de carousel zorgt er (in vergelijking met slechts één cross-sell) wel voor dat het minder eenvoudig voelt om even een extra product aan te klikken.