Vrijwel elke webshop heeft diverse categoriepagina's. Dit pagina type wordt ook wel 'category page', 'producten overzicht', 'product listing page', of afgekort 'PLP' genoemd. Het primaire doel van deze pagina is om aan bezoekers een overzicht te geven van welke producten er in een bepaalde categorie aangeboden worden. Hierbij hebben bezoekers vaak de mogelijkheid om producten te sorteren en filteren.
Categoriepagina's worden regelmatig gebruikt als landingpage vanuit advertenties, maar soms komen bezoekers er ook nadat zij doorgeklikt hebben vanuit de homepage. Om een categoriepagina te kunnen optimaliseren moet je een idee hebben van de mogelijkheden. Welke onderdelen staan er meestal op een categoriepagina? In hoeverre voldoen die aan de best practices? En wat zijn alternatieven die overwogen kunnen worden voor optimalisaties? In dit artikel zullen dan ook diverse veelvoorkomende onderdelen op een categoriepagina van een webshop besproken worden.
Filters
Introductie
Het overgrote deel van de webwinkels maakt gebruik van filters op de categoriepagina's. Die filters stellen bezoekers in staat om producten te verbergen die voor hen op dit moment niet relevant zijn. Dit verhoogt op zijn beurt de kans dat bezoekers zullen doorklikken naar een geschikte productpagina en daarvanuit over zullen gaan tot een aankoop. Het aanbieden van goede filters is dan ook een effectieve vorm van webwinkel optimalisatie.
Best practices
Op desktop apparaten worden filters meestal onder elkaar in een kolom aan de linkerkant van het scherm getoond. Een alternatief hiervoor is om horizontaal boven de producten te tonen. Op mobiele telefoons worden filters meestal initieel verborgen en pas zichtbaar wanneer er op een specifieke knop geklikt wordt.
Doormeten
Er valt een boel door te meten aan filters. Zo kun je met behulp van data-analyse of bezoekersgedrag analyse bijvoorbeeld onderzoeken welke filters het meest gebruikt worden. Tevens kun je onderzoeken welke waardes door bezoekers worden geselecteerd bij de diverse filters. Het gebruik van bepaalde filters zou je zelfs als microconversie kunnen opslaan of als secundair AB testing doel kunnen inzetten voor bepaalde testen.
Alternatieven
Filters zijn lastig te vervangen als functionaliteit. Je wilt immers dat bezoekers zo eenvoudig en snel mogelijk producten kunnen vinden die relevant voor hun zoektocht zijn. Waar je wel veel speelruimte in hebt is hoe je de filters vormgeeft. Zo kun je voor sommige filters kiezen tussen verschillende formulier velden zoals ranges, invulvelden, of checkboxes. Ook is er veel variatie in hoe webshops omgaan met de 'Toon meer' optie per filter.
Valideren
Ook kan er worden met behulp van AB testen bijvoorbeeld onderzocht worden of horizontale filters leiden tot een betere conversieratio.
Personalisatie
Je zou filters die door bepaalde bezoekers vaak gebruikt worden hoger in de kolom kunnen tonen. Ook kun je de mogelijkheid aanbieden om bepaalde sets aan filterwaardes op te slaan. Een voorbeeld hiervan is de 'Opgeslagen zoekopdracht' die je bij huizensite Funda kunt bewaren.
Voorbeelden
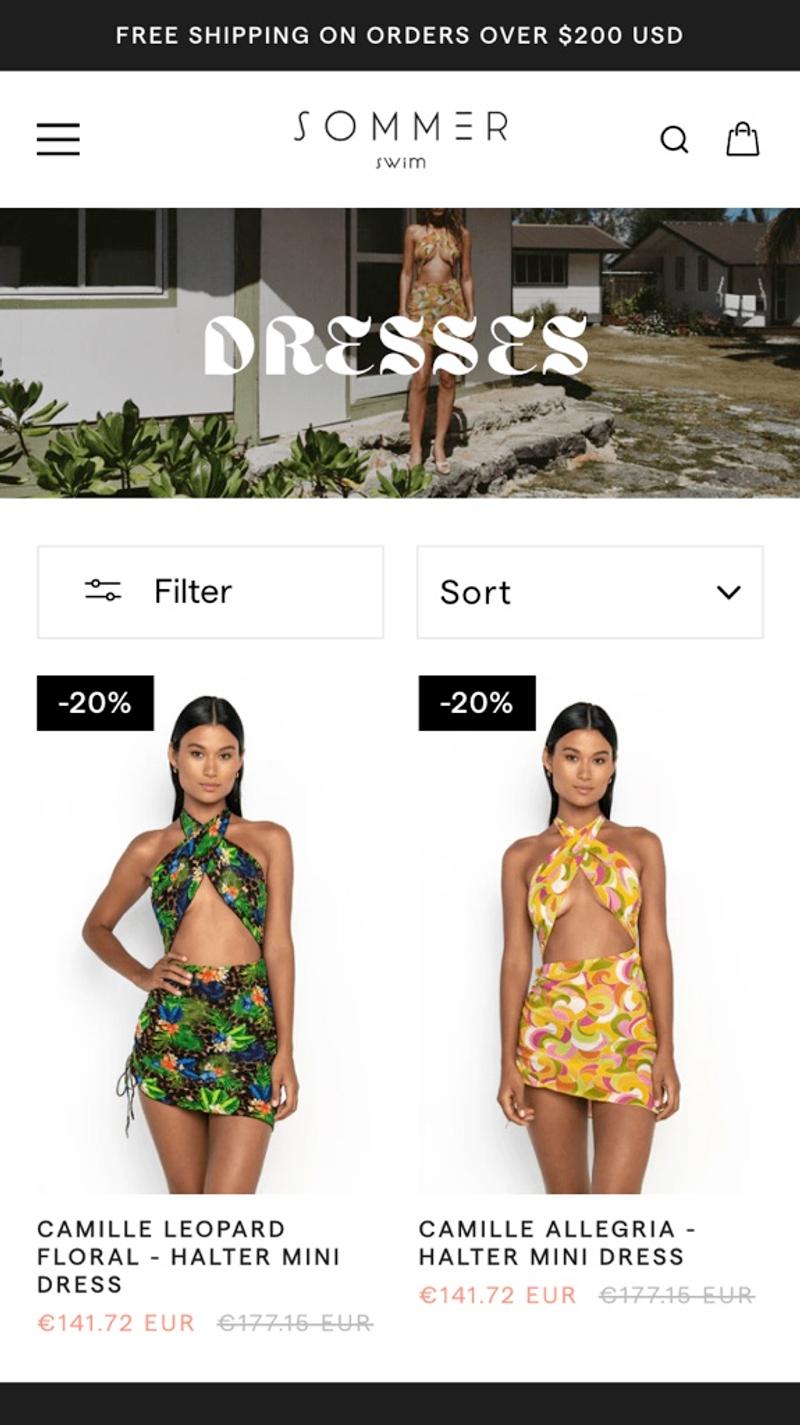
- Sommer: Hier wordt een veelvoorkomende opzet gebruikt. Boven de producten worden namelijk twee knoppen naast elkaar getoond, namelijk eentje voor filteren en de andere voor sorteren. Na een tap op 'Filteren' worden de filters in een laag over de huidige content getoond. Een idee voor potentiële verbetering zou zijn om de knoppen een achtergrondkleur te geven zodat deze meer opvallen.
- DL1961: Aan de rechterkant van het scherm wordt er in een klein lettertype de tekst 'Filter + Sort' getoond. Doordat hiervoor nagenoeg hetzelfde lettertype wordt gebruikt als voor andere tekst op de pagina vermoed ik dat veel bezoekers hier overheen zullen kijken. Een mogelijke verbetering zou al kunnen zijn om een lijntje om de tekst heen te zetten waardoor het duidelijker wordt dat dit om een knop gaat.
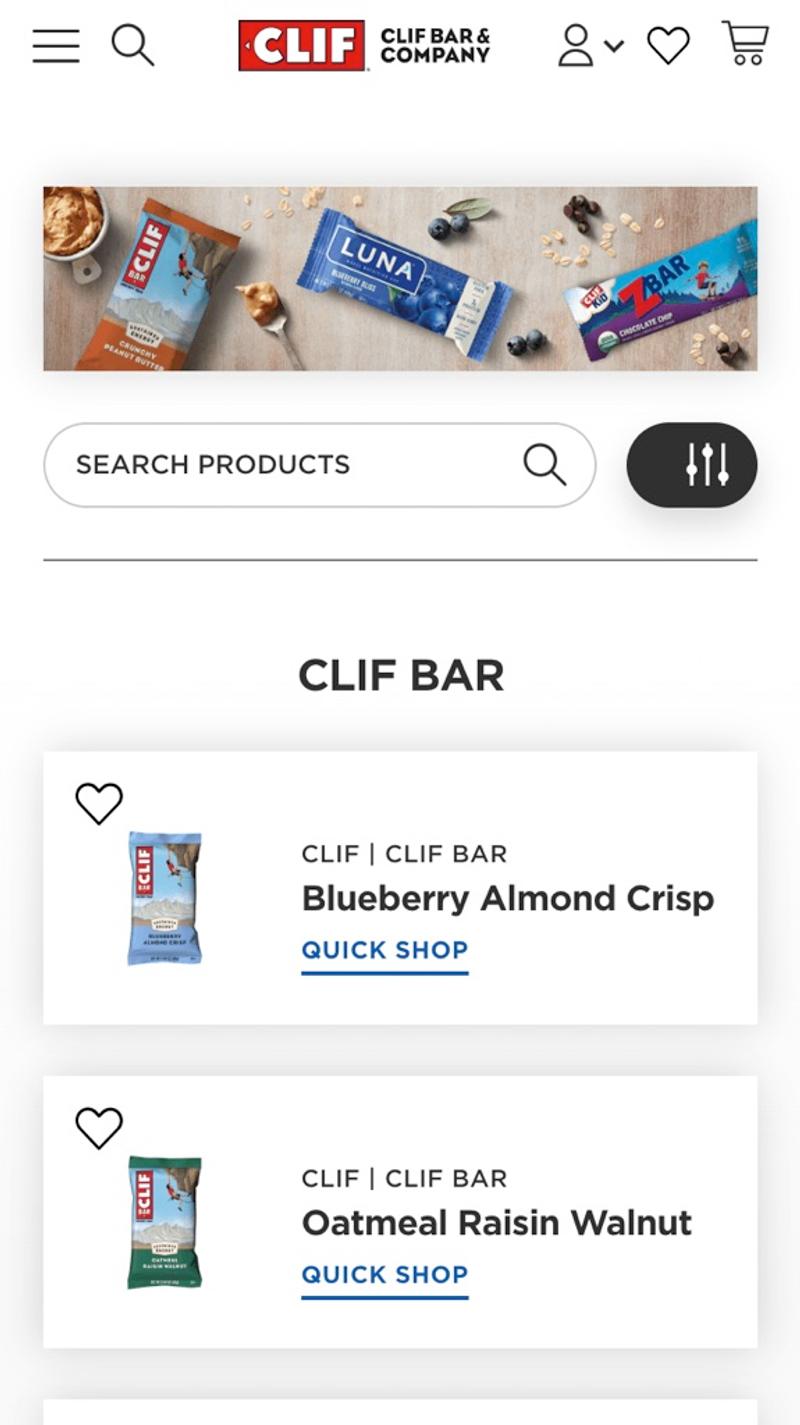
- Clif: Op deze product listing pagina wordt er gekozen voor een combinatie tussen een zoekveld en een filter knop. Doordat het zoekveld initieel zichtbaar is kunnen bezoekers direct beginnen te typen. Voor de knop is gekozen om hier een icoon op te zetten. Gebruikersonderzoek zoals bijvoorbeeld met een five second test zou kunnen helpen om te bepalen of bezoekers begrijpen waar dit icoon voor staat.
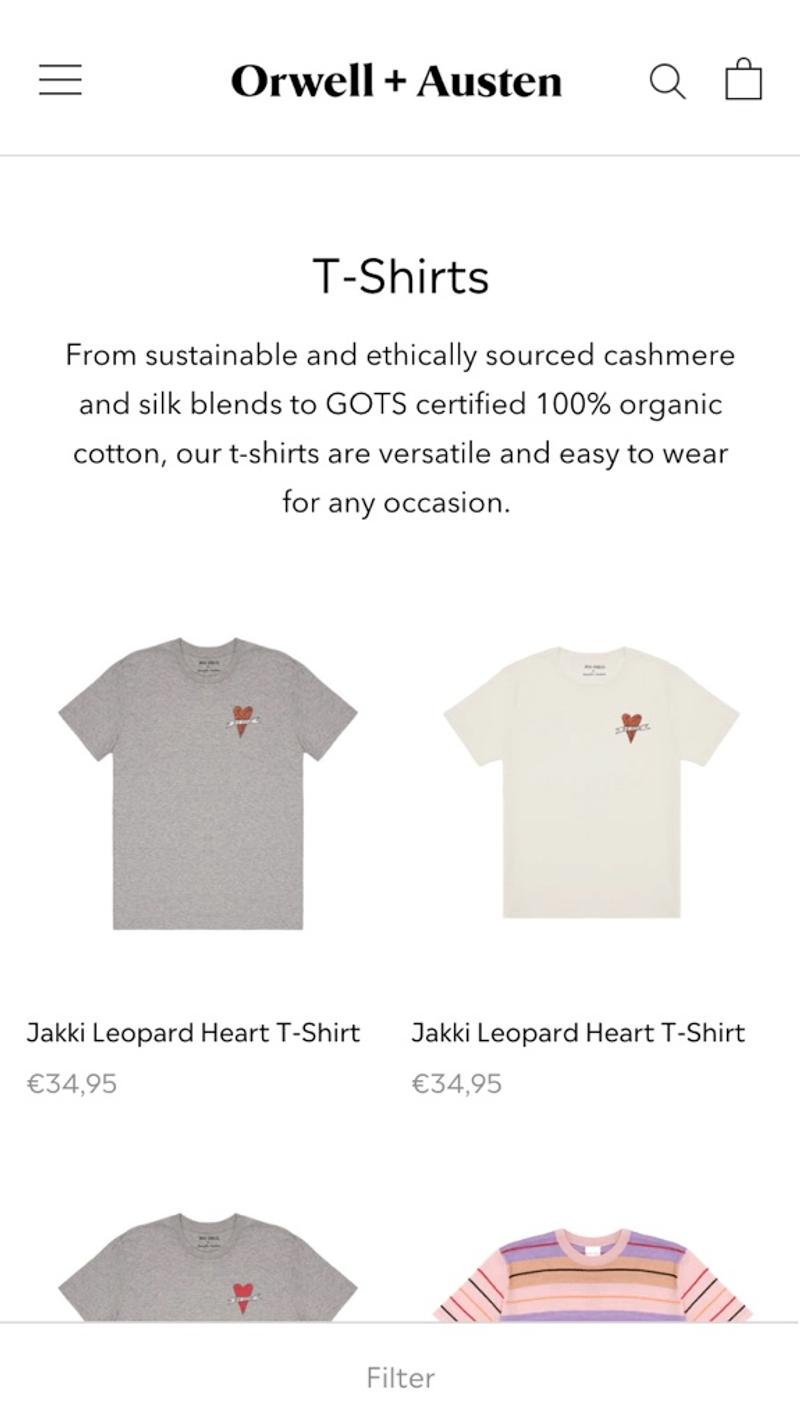
- Orwell & Austen: Deze webshop maakt gebruik van een alternatieve oplossing. De filter knop wordt namelijk sticky onderaan het scherm weergegeven. Wil deze webshop haar categoriepagina verbeteren dan zou ik ook hier weer aanraden om te testen of een knop met kleur tot betere resultaten leidt, omdat de knop nu maar weinig opvalt.
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
Sorteren
Introductie
Met dit element kan de volgorde van de producten aangepast worden. Zeker op mobiele apparaten kan deze opties erg belangrijk zijn omdat bezoekers maar een paar items per keer op hun scherm kunnen bekijken.
Best practices
De meeste webshops kiezen ervoor om dit element initieel in de vorm van een knop te tonen. Wanneer hierop geklikt wordt blijkt dat er achter de schermen vaak een zogenaamde select element gebruikt wordt om de gebruiker een keuze te laten maken. Let er hierbij op dat elk apparaat zo'n element net op een iets andere manier weer kan geven, waardoor tekst soms lastig leesbaar kan zijn. Veelgebruikte opties zijn mogelijkheden om te sorteren op prijs, datum, relevantie, uitgelicht, en productnaam.
Doormeten
Converteren bezoekers beter nadat zij actief een andere sortering hebben geselecteerd? Zijn er bepaalde sortering opties die niet of nauwelijks gekozen worden? Worden er op bepaalde categorieën andere sorteringen gekozen dan op de rest van de pagina's? Antwoord op dit soort vragen zijn met name goed te vinden op basis van data uit webanalyse pakketten.
Alternatieven
Je zou er als webshop voor kunnen kiezen om met een andere sortering als standaard te werken. Uit mijn ervaring blijkt dat een groot deel van de bezoekers geen gebruik maakt van het sortering element, waardoor de standaardvolgorde van groot belang is. Ook het toevoegen of weghalen van bepaalde sorteringen kan natuurlijk onderzocht worden.
Valideren
Als onderdeel van een webshop analyse kun je bijvoorbeeld aan de slag gaan met gebruikersonderzoek. Zowel een analyse van het bezoekersgedrag als een gebruikerstest kan inzicht geven in hoeverre bezoekers dit element behulpzaam is voor bezoekers. Vanwege de lage mate van interactie die dit element echter vaak heeft, kan het uitdagend zijn om voldoende metingen te verzamelen om goed onderbouwde uitspraken over de effectiviteit te kunnen doen.
Personalisatie
Enige personalisatie zou kunnen helpen om een product listing page aanzienlijk effectiever te maken. Wanneer bijvoorbeeld blijkt dat een bezoeker meerdere malen een bepaalde sortering kiest, zou je die in de toekomst voor die bezoeker initieel aan kunnen bieden. Ook kun je meer leren van de gekozen waardes. Een bezoeker die sorteert op 'Prijs laag-hoog' zal waarschijnlijk meer open staan voor een promotie waar korting wordt gegeven dan een promotie waar het nieuwste dure model wordt gepresenteerd.
Voorbeelden
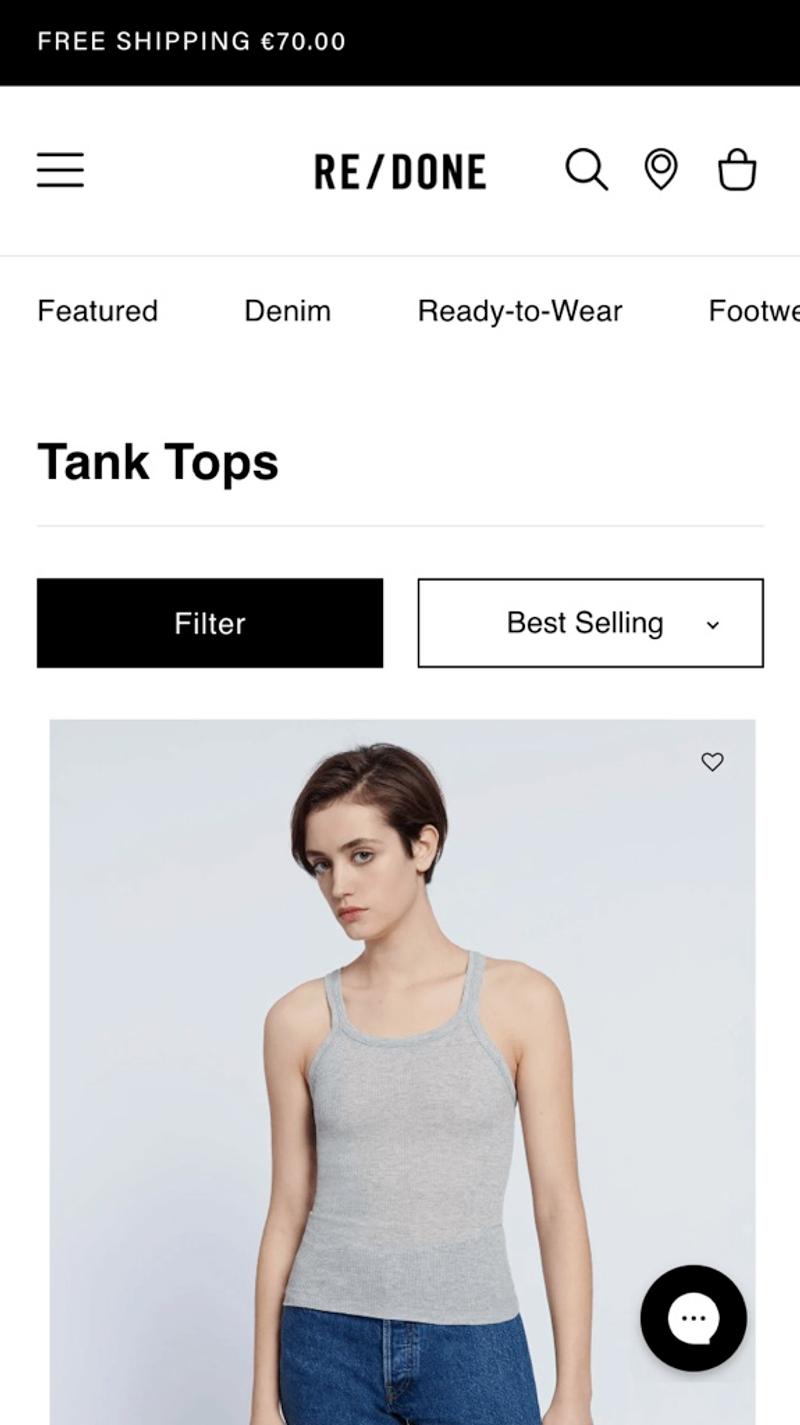
- Re/done: Dit is ongeveer hoe het sorteer element er op de meeste webshops uitziet. Wat ze hier echter hebben gedaan is om de huidige sortering methode alvast te tonen. Dit is de gebruikelijke methode op de desktop, maar mogelijk wat verwarrend op mobiel. Een mogelijk idee voor optimalisatie is om 'volgorde' icoon toe te voegen aan de knop. Zo wordt het mogelijk duidelijker wat je als gebruiker met dit element kan, ook als er niet nadrukkelijk 'Sorteren' naast staat.
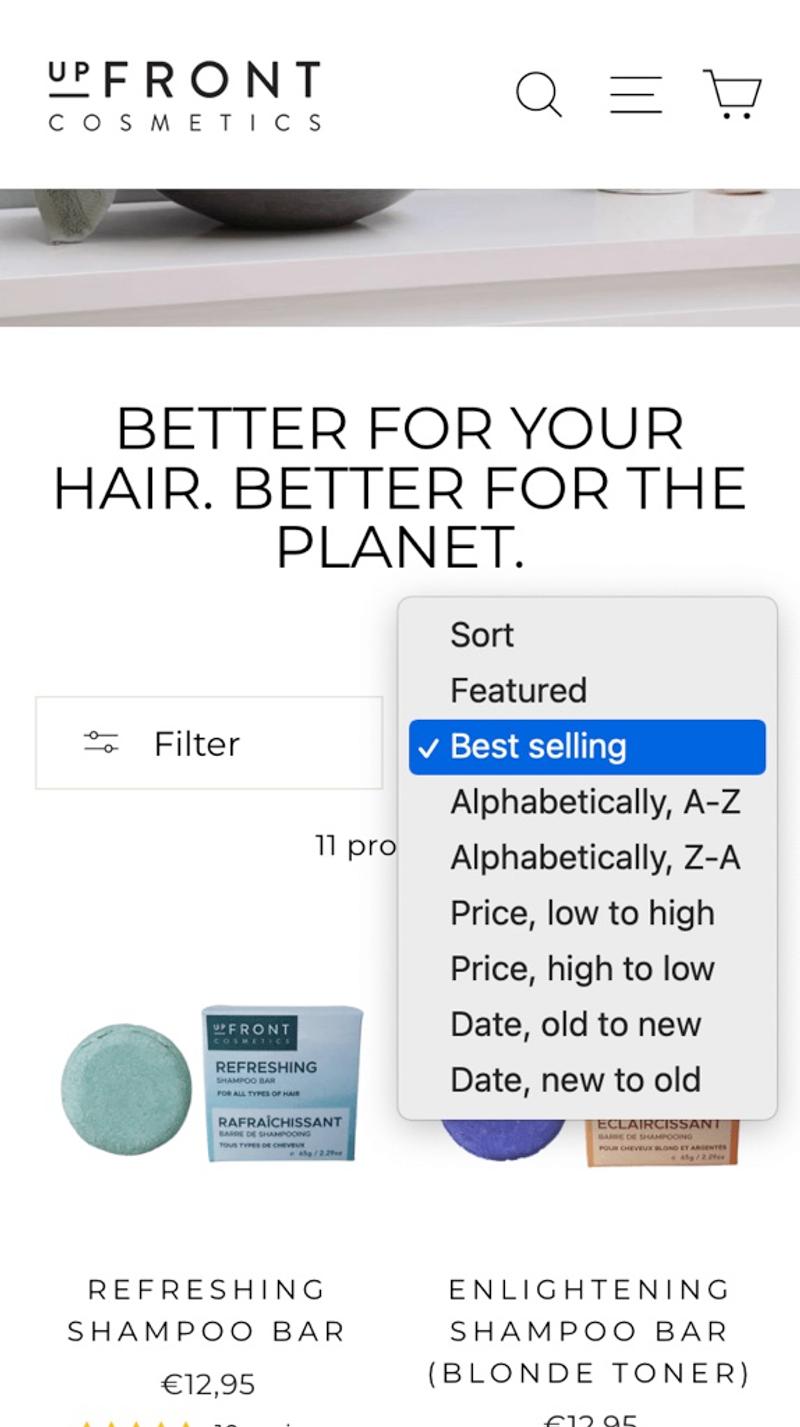
- Upfront: Dit is de vormgeving van een select element op een iPhone nadat er op de knop is geklikt. Bezoekers kunnen nu eenvoudig de gewenste sortering selecteren waarna de 'popup' weer sluit en de knop weer zichtbaar wordt. Het is aangeraden om na het selecteren de gekozen sortering te tonen in de knop om op die manier de keuze van de gebruiker te bevestigen.
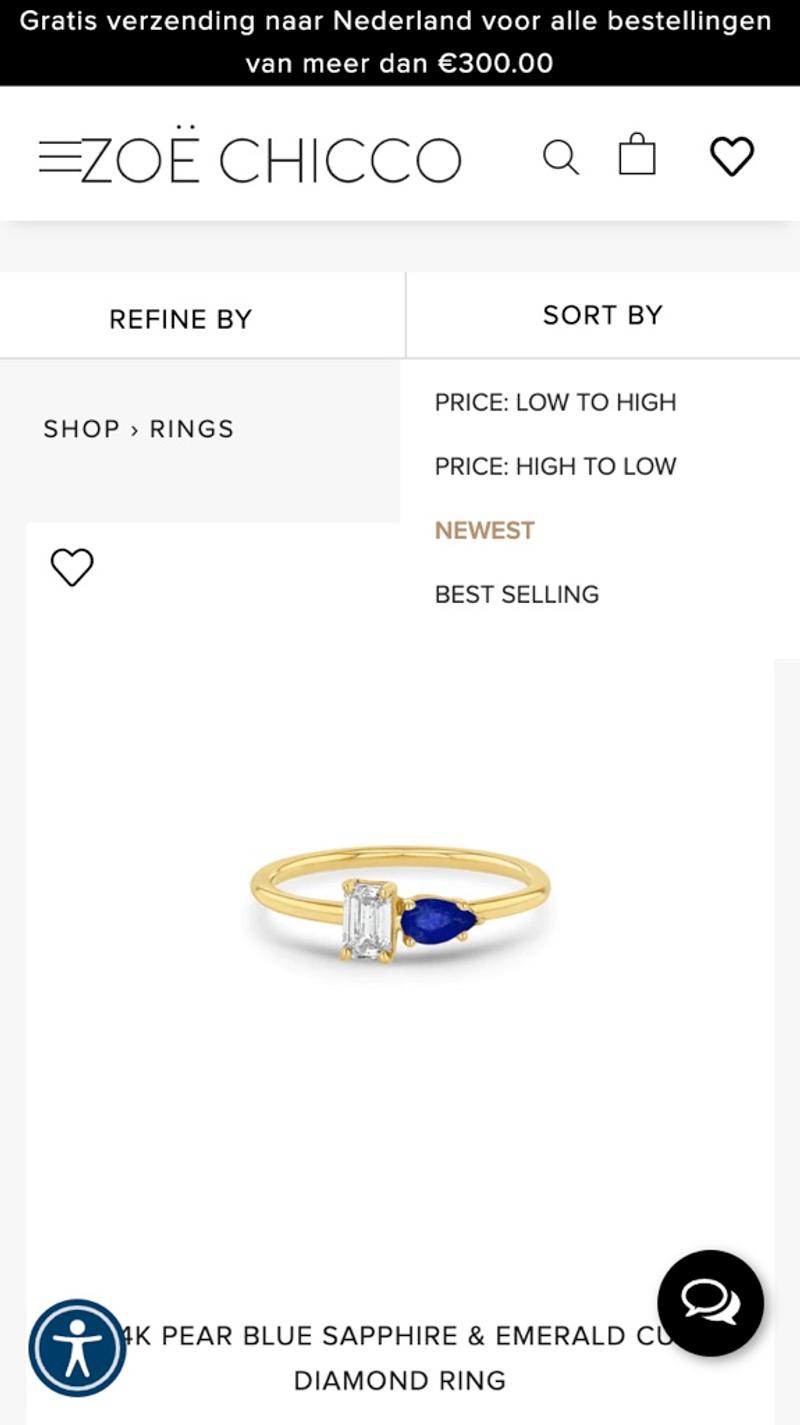
- Zoë Chicco: In plaats van een native select element wordt er hier gekozen voor een eigen opmaak. Wat direct zichtbaar wordt is dat de opties niet heel erg opvallen. Doordat er is gekozen voor een witte achtergrond van de opties vallen deze een beetje weg tegen de vormgeving van de rest van de website.
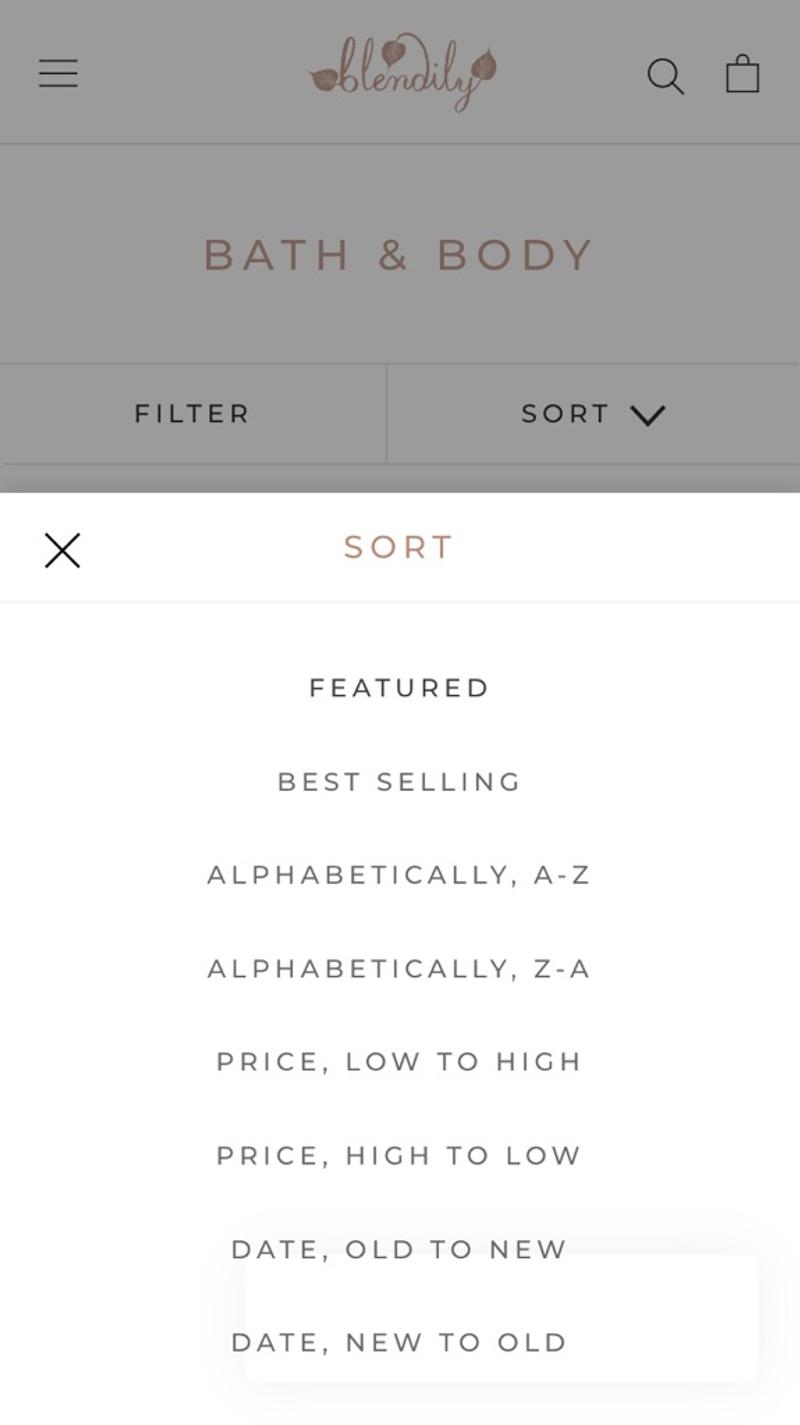
- Blendily: Hier wordt gekozen voor een zogenaamde overlay. Dergelijke overlays zijn populair op mobiele apparaten omdat er weinig ruimte op het scherm beschikbaar is. Meestal worden ze echter ingezet voor het inzoomen op afbeeldingen op het tonen van het mobiele menu. Zoals je kunt zien werkt het echter ook uitstekend voor de sorteeropties. Een goed alternatief om te testen zou ik zeggen.
Producten
Introductie
Alles draait op een categoriepagina uiteindelijk om het tonen van producten. Als webshop dien je vervolgens te overwegen welke informatie over een product je al direct op de product page toont (naam, afbeeldingen, prijs, reviews, korting, labels, etc.) en hoe je die gegevens vervolgens in de 'product cards' weergeeft. Ook dien je te overwegen hoeveel producten je naast elkaar laat zien.
Best practices
De meeste webshops kiezen ervoor om op de desktop bij een hover over het product een alternatieve afbeelding te tonen. Ook wordt er bij een hover vaak iets gedaan met de vormgeving (bijvoorbeeld een schaduw of een rand om de card) om de focus op dat product te leggen. Omdat de prijs zo'n cruciaal kenmerk van een product is kiezen vrijwel alle webshops ervoor om deze al op de product listing page (PLP) te tonen. Voorbij die twee keuzes wordt het al lastig om best practices aan te geven. Dit element vormt dan ook een belangrijk onderdeel in veel AB tests op de categoriepagina.
Doormeten
Doordat de producten het belangrijkste onderdeel op een categoriepagina zijn, heeft een groot deel van de bezoekers er een interactie mee. Het is dan ook relatief eenvoudig om met verschillende CRO tools meer inzicht te krijgen in het bezoekersgedrag met dit onderdeel. Zo kun je bijvoorbeeld met scrollmaps onderzoeken hoeveel producten een gemiddelde bezoeker eigenlijk ziet. Met session replays kun je zien hoe bezoekers met de productblokken omgaan en aan de hand van data-analyse kun je onderzoeken welke onderdelen van een kaart regelmatig gebruikt worden.
Alternatieven
Een categoriepagina zonder producten voegt weinig aan een webshop toe. Uiteraard kun je nog denken aan een opzet met categoriepagina's en sub-categorie pagina's. Daarbij worden op de categoriepagina's alleen blokken getoond die je doorsturen naar de diepere pagina's waarop daadwerkelijk producten getoond worden.
Valideren
Je kunt de usability verbeteren van de blokken door goed gebruikersonderzoek te doen. Hypotheses die daaruit voortkomen kun je vervolgens onderzoeken met behulp van A/B tests. Let er daarbij op dat je niet te veel aspecten van de kaart tegelijk onderzoekt in één variant. Om dit soort fouten te voorkomen kun je iemand anders je A/B testen laten nakijken.
Personalisatie
Je zou kunnen denken aan het tonen van verschillende labels voor bepaalde segmenten. Ook de hoeveelheid producten die naast elkaar getoond wordt kan in theorie worden gepersonaliseerd. De belangrijkste uitdaging die je hierbij zult hebben is identificeren in welke groep een bezoeker het beste past.
Voorbeelden
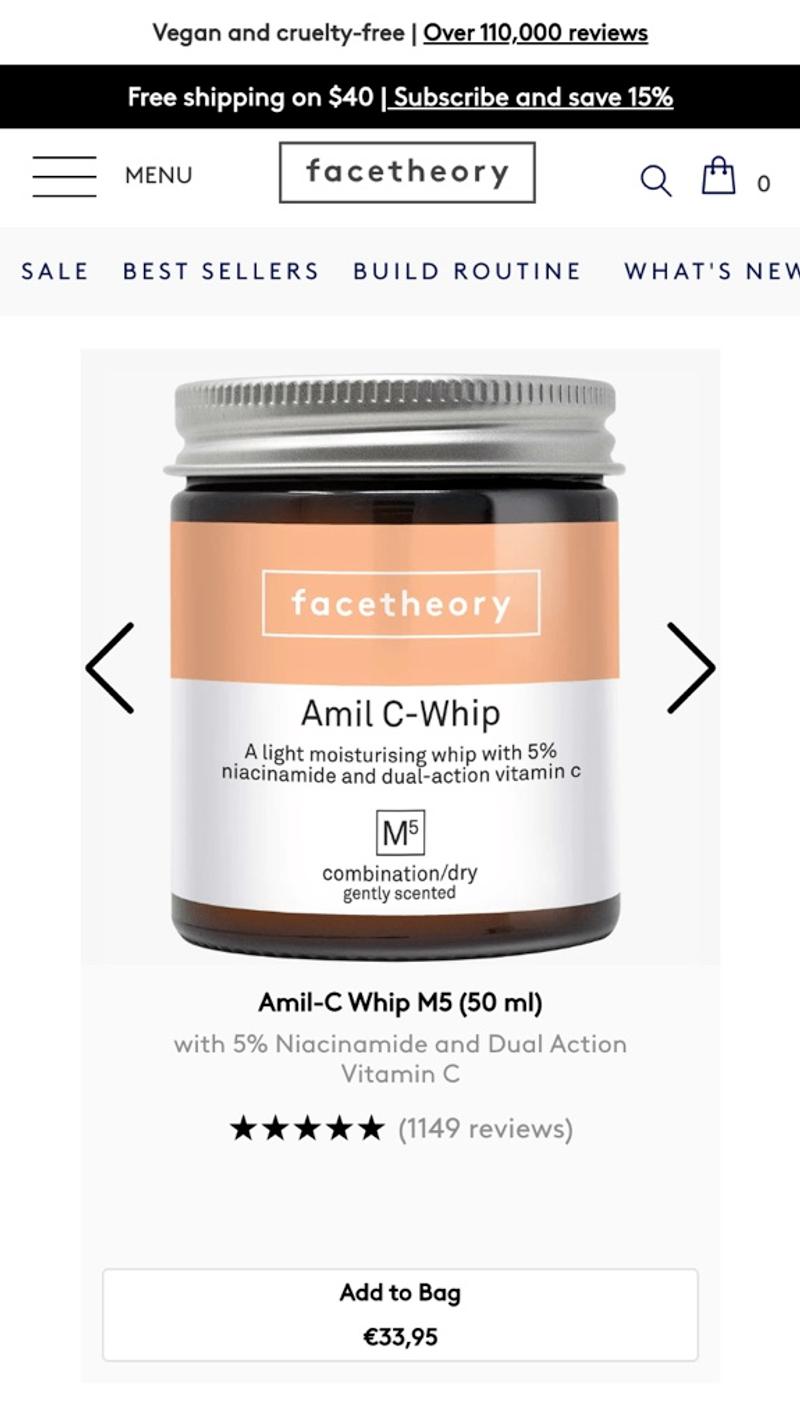
- Facetheory: Op deze website wordt er telkens één product tegelijk getoond in de breedte. Dit heeft voordelen en nadelen. Het belangrijkste voordeel is dat de focus niet verdeeld wordt tussen meerdere producten. Dat zorgt echter voor het nadeel dat je relatief veel moet scrollen om meerdere producten te vergelijken.
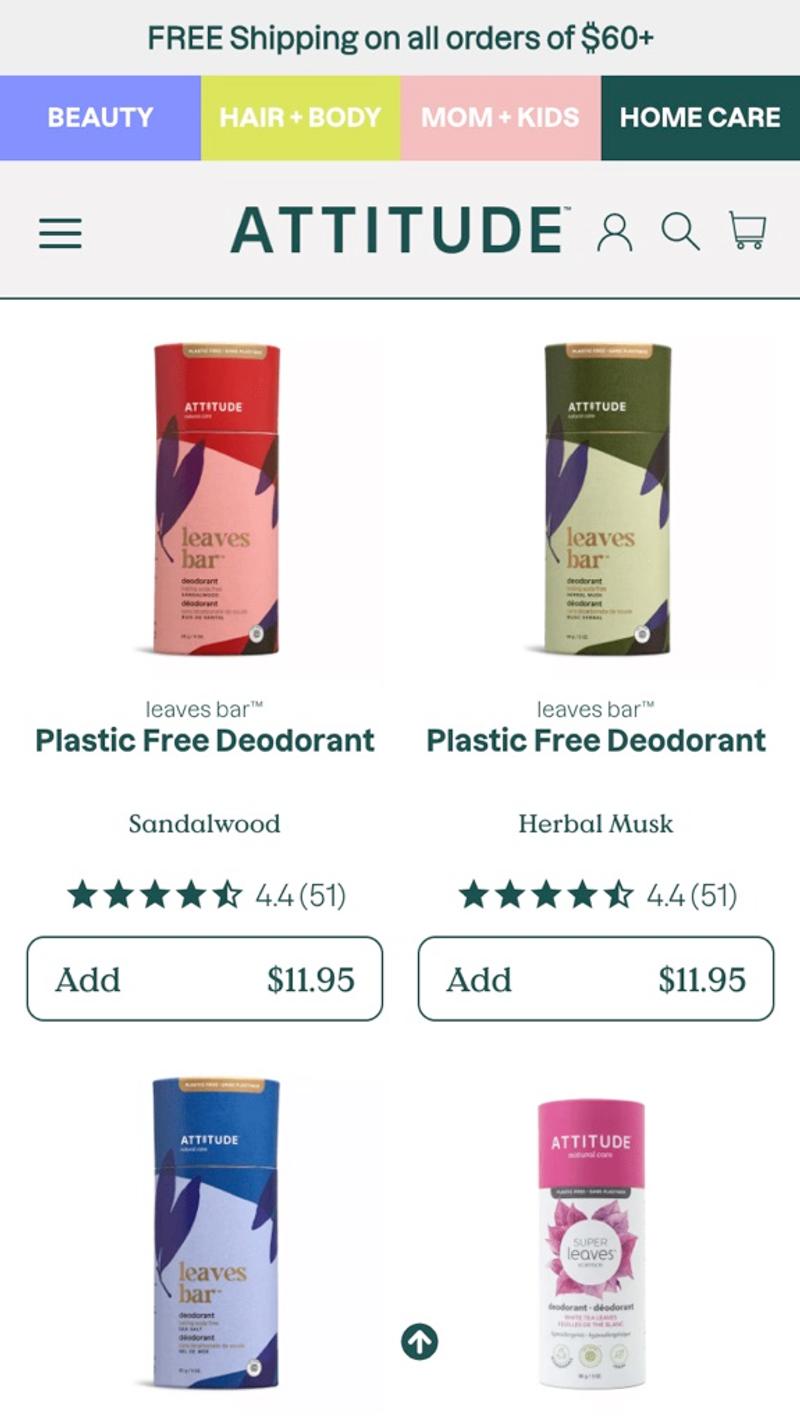
- Attitude: Bij deze webshop wordt ervoor een opzet gekozen waarbij er twee producten naast elkaar worden getoond op een mobiel scherm. Ook worden de reviews direct op de PLP zichtbaar gemaakt. Opvallend is dat er wel gekozen wordt voor een knop per item, maar dat deze vervolgens zonder achtergrondkleur getoond worden.
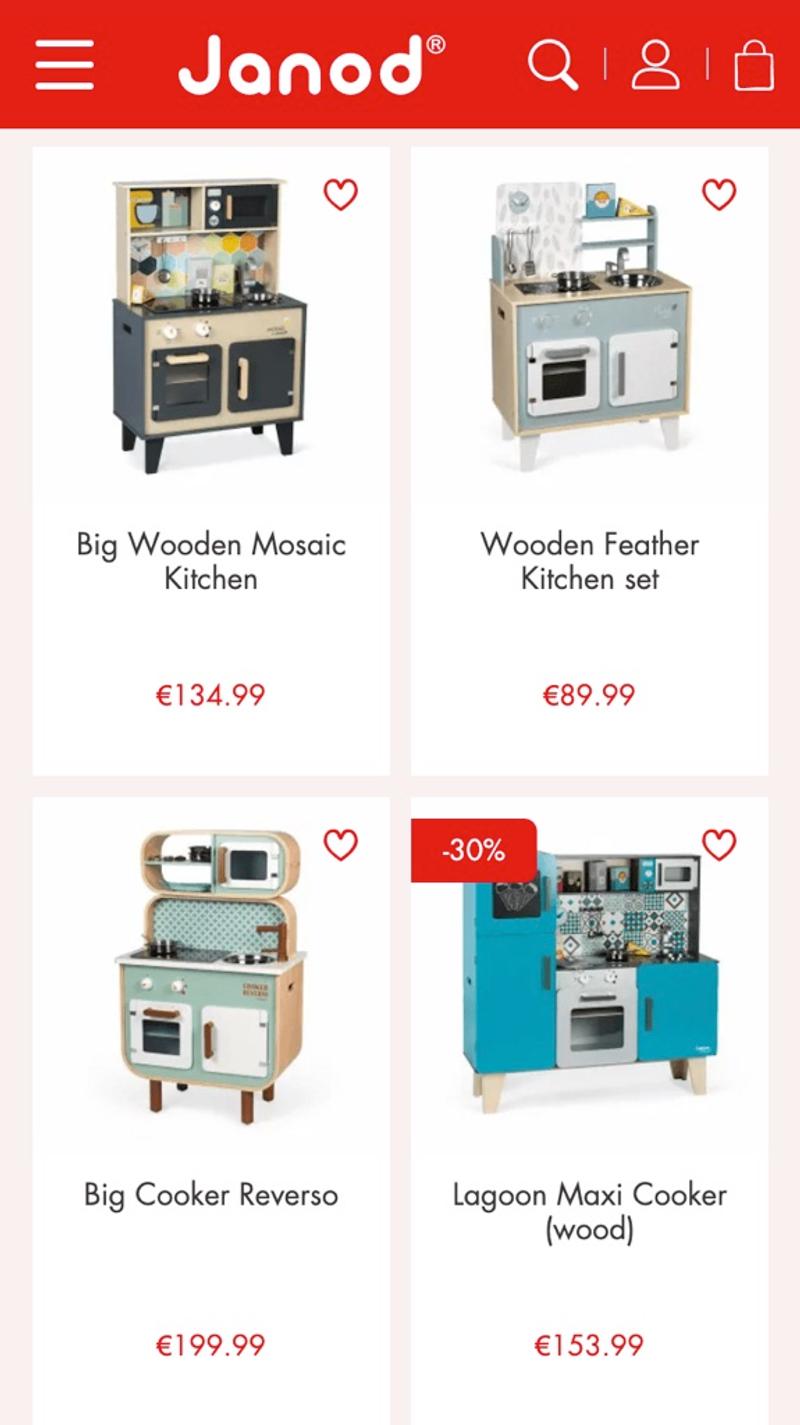
- Janod: Hier toont men de producten met weinig informatie per item. Wel wordt er direct een favorieten hartje getoond. Zo kunnen bezoekers in theorie hun favoriete items uit meerdere categorieën opslaan en daarna vanuit hun wensenlijst openen.
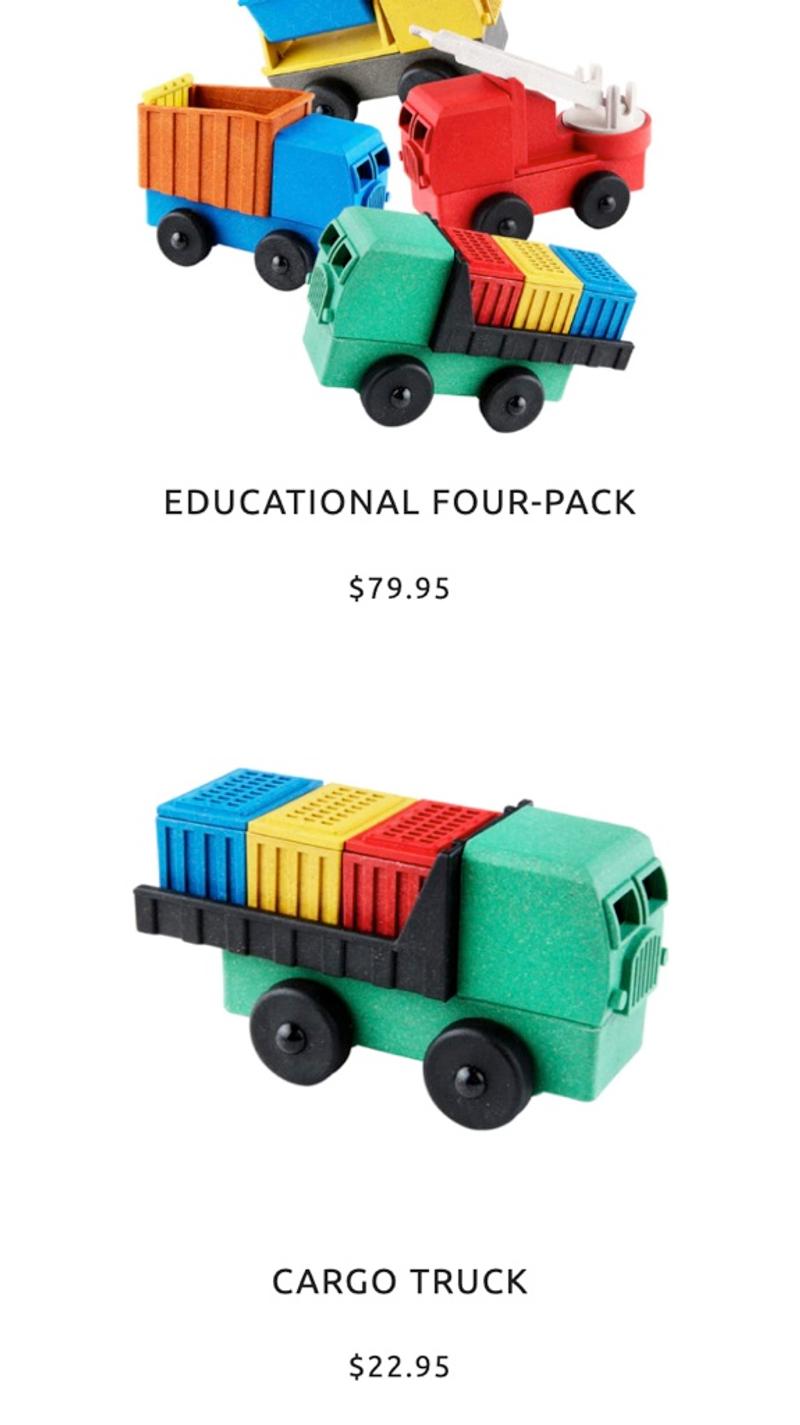
- Luke's Toy Factory: Opvallend op deze website is de keuze om niet te werken met een rand, schaduw, of achtergrondkleur. De producten staan nu gewoon onder elkaar met prijzen erbij. Hierdoor kan het lastig zijn om visueel eenvoudig te bepalen welke informatie waarbij hoort. Ook dwing je de bezoeker nu voor ieder item door te klikken naar de productpagina wanneer zij hierover meer informatie willen lezen.
Pagina's
Introductie
Veel categorieën bevatten tientallen of zelfs honderden producten. Wanneer deze allemaal tegelijk worden ingeladen dan kan dit negatieve effecten hebben op de laadsnelheid van de pagina. Hierom kiezen de meeste webshops ervoor om initieel een beperkte hoeveel producten te tonen. Vervolgens worden er een oplossing zoals pagina's (ook wel paginering of pagination genoemd) gebruikt om bezoekers de andere items te laten bekijken.
Best practices
Wanneer je initieel meer producten inlaadt, dan hebben bezoekers minder paginaweergaves nodig om een bepaalde hoeveelheid items te bekijken. Deze grotere hoeveelheid items kosten vervolgens echter weer meer laadtijd. Oplossingen hiervoor kunnen bijvoorbeeld een zogenaamde 'Load more' knop zijn. Een dergelijke knop toon je onder de eerste set aan resultaten, waarna direct (zonder de pagina te herladen) een nieuwe set aan resultaten zichtbaar wordt. Bij dit soort oplossingen is het wel van belang om goed rekening te houden met zoekmachine optimalisatie (SEO). Je moet er immers voor zorgen dat zoekmachines alle producten eenvoudig kunnen vinden en deze niet verstopt zijn achter de JavaScript logica van de 'Load more' knop. Een derde optie kan zijn om te werken met een zogenaamde scroll forever opzet. Deze is vergelijkbaar met een 'Load more' knop, maar in plaats van het klikken op de knop laden er automatisch nieuwe producten in wanneer een bezoeker aan het einde van de eerste set producten is aangekomen. Uitdaging bij die oplossing is echter dat het voor bezoekers nagenoeg onmogelijk wordt om de footer van de website te bereiken. Wanneer daar belangrijke informatie wordt getoond is dit mogelijk niet de beste oplossing om de producten te tonen.
Doormeten
Paginering in alle beschreven vormen is relatief eenvoudig door te meten. Afhankelijk van de gekozen oplossing kan dit het beste met behulp van bezoekersgedrag analyse tools (zoals Hotjar) of webanalyse tools. Zodra je goed inzicht hebt in hoeveel bezoekers voorbij de eerste set aan resultaten komen, kun je die learnings mogelijk gebruiken om zaken als de sorteervolgorde te optimaliseren. Ook kan het mogelijk effectiever zijn om een andere hoeveelheid producten per pagina te tonen.
Alternatieven
Naast de gebruikelijk pagina's kan er zoals gezegd gewerkt worden met een 'Load more' knop of scroll forever opzet. Ook zijn er websites die ervoor kiezen om alleen een 'Vorige pagina' en 'Volgende pagina' knop te tonen. Zeker bij webshops met relatief weinig producten kan dit een mobielvriendelijke oplossing zijn.
Valideren
Het valideren van de meest geschikte oplossing uitdagend zijn. In zekere zin is namelijk elke categoriepagina uniek omdat hierop andere (types) producten getoond worden. Ook dien je rekening te houden met de gekozen volgorde waarop de producten zijn gesorteerd en in hoeverre er filters zijn toegepast. Vermoedelijk is in dit geval A/B testing de beste oplossing. Houd daarbij wel rekening met het feit dat lang niet alle bezoekers de paginering zien omdat deze zich onderaan de pagina bevindt.
Personalisatie
Voor bezoekers die regelmatig gebruikmaken van de paginering zou je kunnen overwegen om het aantal producten per 'pagina' te verhogen. Zo zorg je ervoor dat deze bezoekers meer items tegenkomen zonder dat hiervoor een extra interactie van de bezoeker nodig is.
Voorbeelden
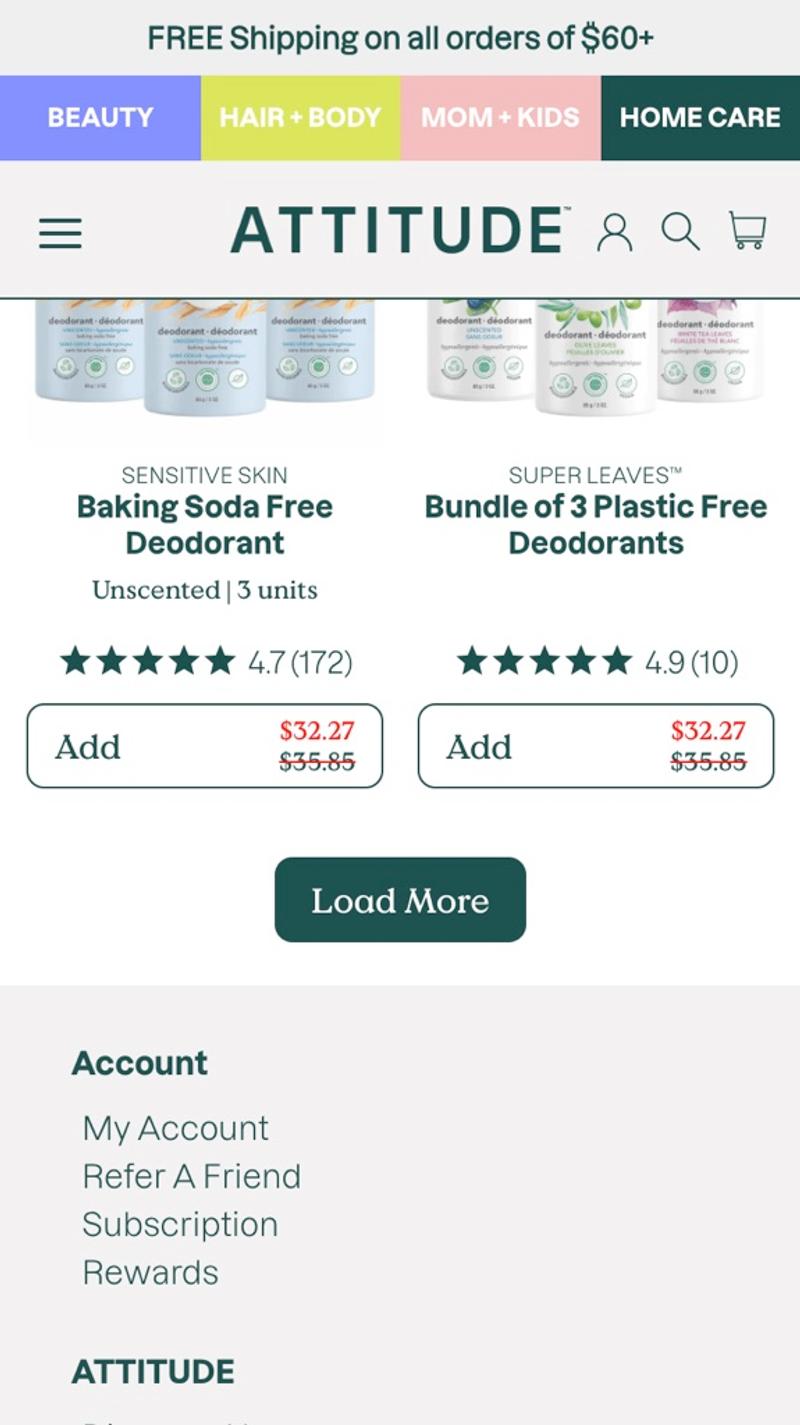
- Attitude: Hier wordt gekozen voor een 'Load more' knop. Zodra hierop wordt geklikt worden er meer producten getoond. Belangrijk hierbij is dat de pagina niet naar boven springt zodra er op de knop wordt geklikt, maar de items netjes in plaats van de knop op het scherm verschijnen.
- Biona: Een opzet met twee knoppen en een tekst om aan te geven op welke pagina een bezoeker zich bevindt. Zeker bij een klein aantal pagina's kan dit effectief zijn. Wanneer het aantal pagina's echter groter wordt dan zal het voor bezoekers lastig worden om een bepaald item terug te vinden. Bijvoorbeeld van pagina 3 naar pagina 16 gaan kost immers een flink aantal klikken op deze pagina.
- Zoë Chicco: Deze webwinkel kiest een traditionele opzet met aanklikbare paginanummers. Op die manier wordt voor bezoekers ongeveer duidelijk hoeveel producten er in totaal zijn en wordt het mogelijk om sprongen tussen pagina's te maken.
- Janod: Ook op deze webshop wordt er gewerkt met paginanummers. In dit geval wordt er echter ook een 'Previous' en 'Next' knop getoond. Belangrijk om op te merken bij deze webshop is dat de tap target van deze pagina erg klein is, waardoor het moeilijk kan zijn om met je vinger op het juiste getal te drukken.