De homepage kun je zien als de voorste pagina van de website. Deze pagina wordt ook wel de 'hoofdpagina', 'home pagina', of gewoon 'home' genoemd. Het primaire doel van deze pagina is om aan bezoekers duidelijk te maken wat er op deze website te vinden is. Ook kan het een overzicht geven van wat deze website een betere keus maakt ten opzichte van andere bedrijven.
Om een homepage te kunnen optimaliseren moet je een idee hebben van de mogelijkheden. Welke onderdelen staan erop? In hoeverre voldoen die aan de best practices? En wat zijn alternatieven die overwogen kunnen worden? In dit artikel zullen gangbare onderdelen op een homepage besproken worden.
Waardepropositie
Introductie
De waardepropositie is een compacte uitleg van de waarde die een klant zal krijgen van het kopen van een product of dienst van dit bedrijf. Het helpt bezoekers om te bepalen of een bepaalde website voor hen relevant is. Ook kan het een bedrijf helpen om zichzelf te onderscheiden van concurrenten.
Best practices
Zorg ervoor dat de waardepropositie specifiek is, een focus heeft op het probleem dat een bezoeker probeert op te lossen, en het bedrijf onderscheidend maakt van concurrenten. Gebruik bij voorkeur maximaal één zin aan tekst. Verder kiezen veel bedrijven ervoor om in een kleiner lettertype nog een langere zin met tekst te typen die verdere uitleg geeft over de producten of diensten. In sommige gevallen worden er ook één of meerdere knoppen getoond bij de waardepropositie die bedoeld zijn om bezoekers dieper de website in te krijgen.
Doormeten
Bezoekers kunnen niet klikken of tappen op een waardepropositie. Hierdoor is het niet mogelijk om interacties met dit element te meten. Ook is een waardepropositie vrijwel altijd boven de fold zichtbaar, waardoor scrollmaps weinig onverwachts over de zichtbaarheid zullen melden. Wel kan het inzichtelijk zijn om bij bezoekers of klanten te peilen in hoeverre zij de waardepropositie van de website sterk en onderscheidend vinden.
Alternatieven
De waardepropositie door een ander element vervangen is bijna niet mogelijk. Wel zijn er mogelijkheden om de waardepropositie zelf te vervangen. Zo kun je natuurlijk denken aan een homepage optimalisatie die de huidige boodschap duidelijker overbrengt, of zelfs een andere waardepropositie. Eventueel zou je bijvoorbeeld nog een introductie video kunnen toevoegen in de buurt van de waardepropositie. Op die manier kan de waardepropositie mogelijk nog worden verduidelijkt en toegelicht.
Valideren
Optimaal gezien wil je een wijziging in de waardepropositie valideren met een A/B test. Doordat er bij de meeste webshops echter nog flink aantal pagina's volgt voordat er eventueel tot een conversie over wordt gegaan, is dit niet altijd realistisch. Een alternatief kan dan ook zijn om surveys in te zetten. Aan bestaande klanten of leden uit een panel wordt dan gevraagd in hoeverre zij de nieuwe waardepropositie specifiek, probleem oplossend, en onderscheidend vinden.
Personalisatie
In principe is de waarde die een bedrijf biedt voor iedere bezoeker uniek. Je zou er dan ook over kunnen nadenken om bijvoorbeeld op basis van de website of advertentie waar de bezoeker vandaan komt, andere of aanvullende aspecten van de waardepropositie te belichten. Ook is het mogelijk om de waardepropositie aan te passen op basis van eerder bekeken pagina's op de website. Wanneer een bezoeker dan terugkeert ziet hij of zij een relevanter aanbod.
Voorbeelden
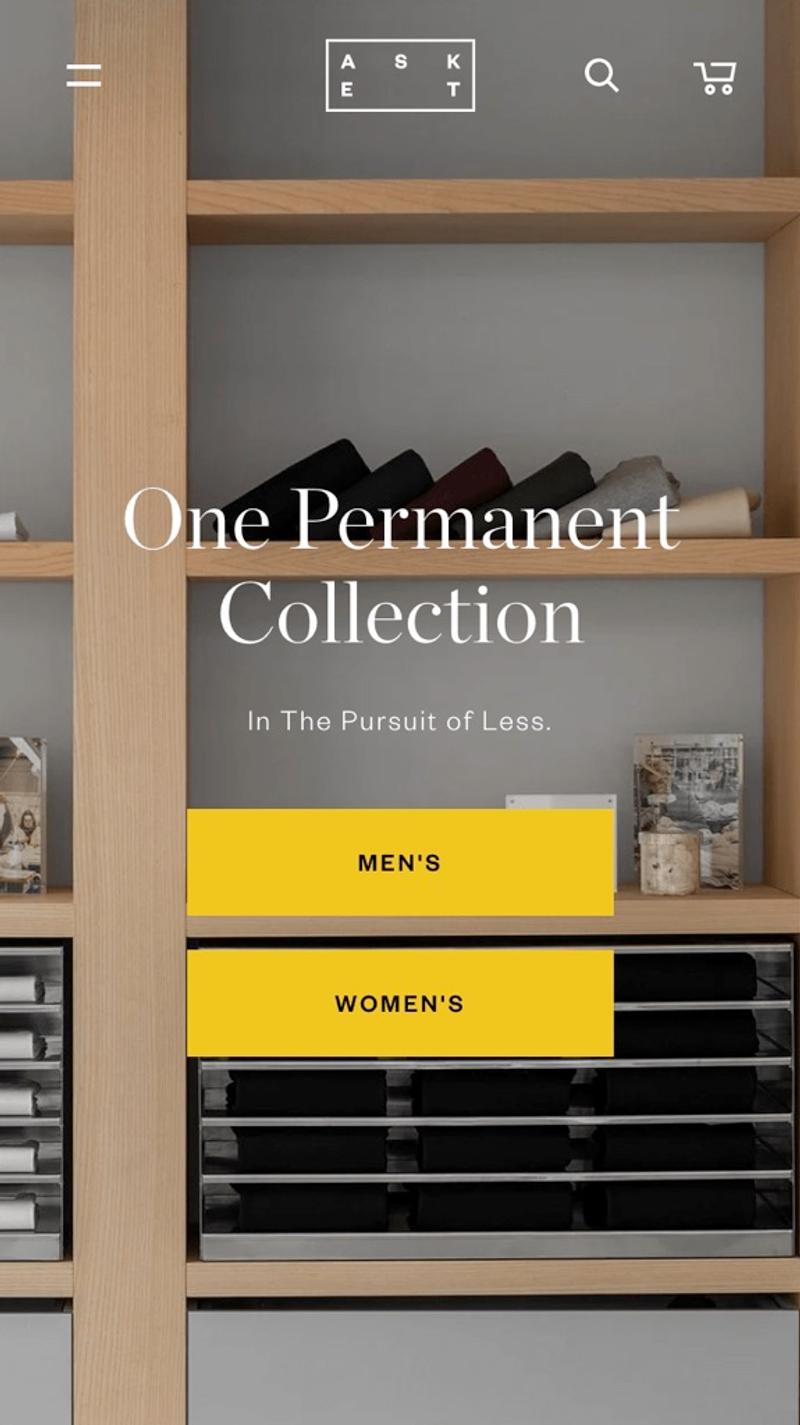
- Asket: Met "One Permanent Collection" en als onderschrift "In The Persuit of Less" geeft Asket direct een duidelijk signaal af. Bij hen moet je niet wezen als je op zoekt bent naar de laatste fashion trends. Voor bezoekers die echter op zoek zijn naar 'tijdloze' kleding (of zich bezighouden met duurzaamheid) spreekt deze waardepropositie waarschijnlijk echter juist wel aan. Onder de tekst worden direct twee duidelijke knoppen getoond zodat bezoekers zichzelf naar de voor hen geschikte afdeling kunnen navigeren.
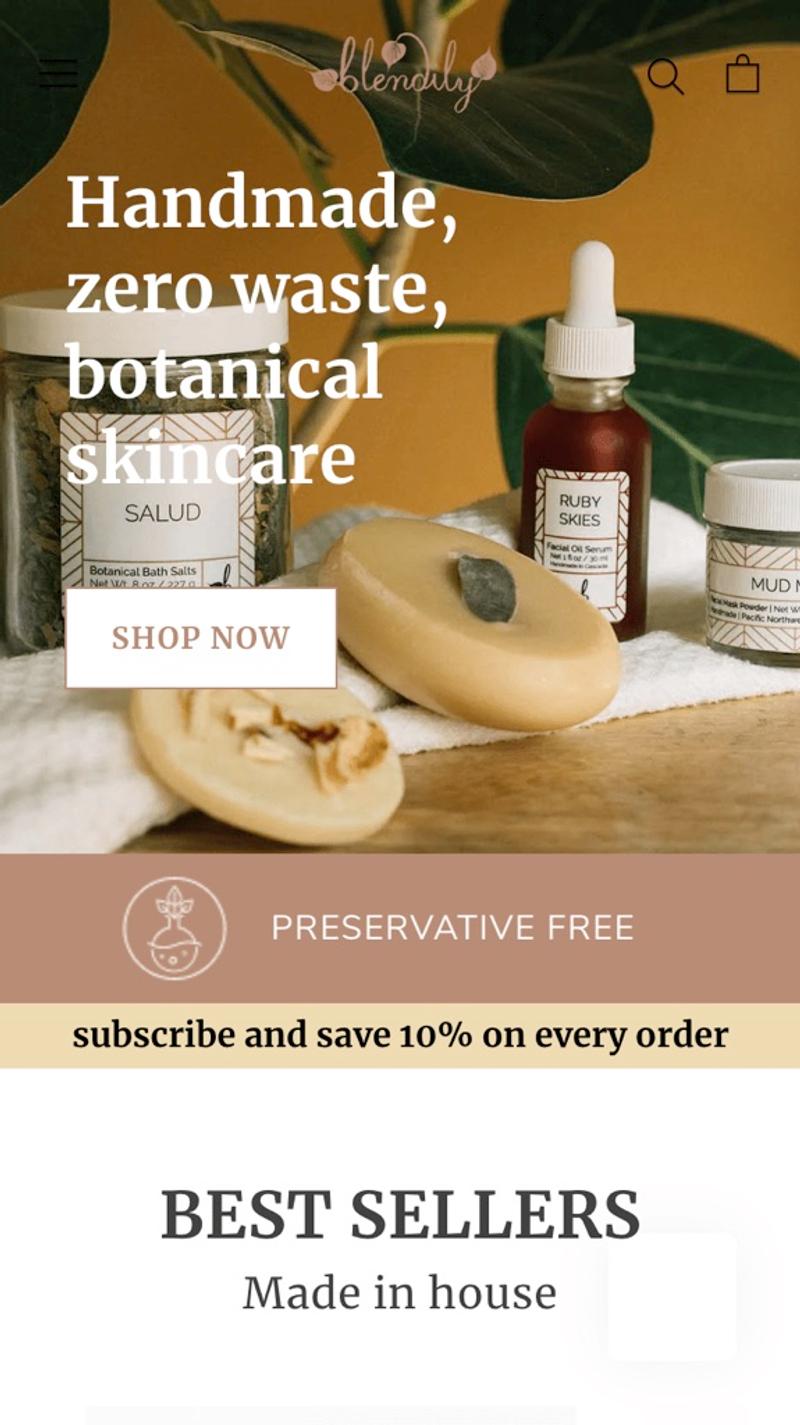
- Blendily: Deze partij kiest voor "Handmade, zero waste, botanical skincare" zonder onderschrift. In deze duidelijke waardepropositie komen drie aspecten voor die hen bijzonder maken, namelijk dat het product handgemaakt is, de verpakking gerecycled kan worden en dat het product op basis van planten gemaakt wordt. Elk van deze kenmerken kan al voldoende aansprekend of onderscheidend zijn om voor deze partij te kiezen. Een enkele "Shop Now" knop moet overtuigde bezoekers vervolgens verleiden om dieper de website in te klikken.
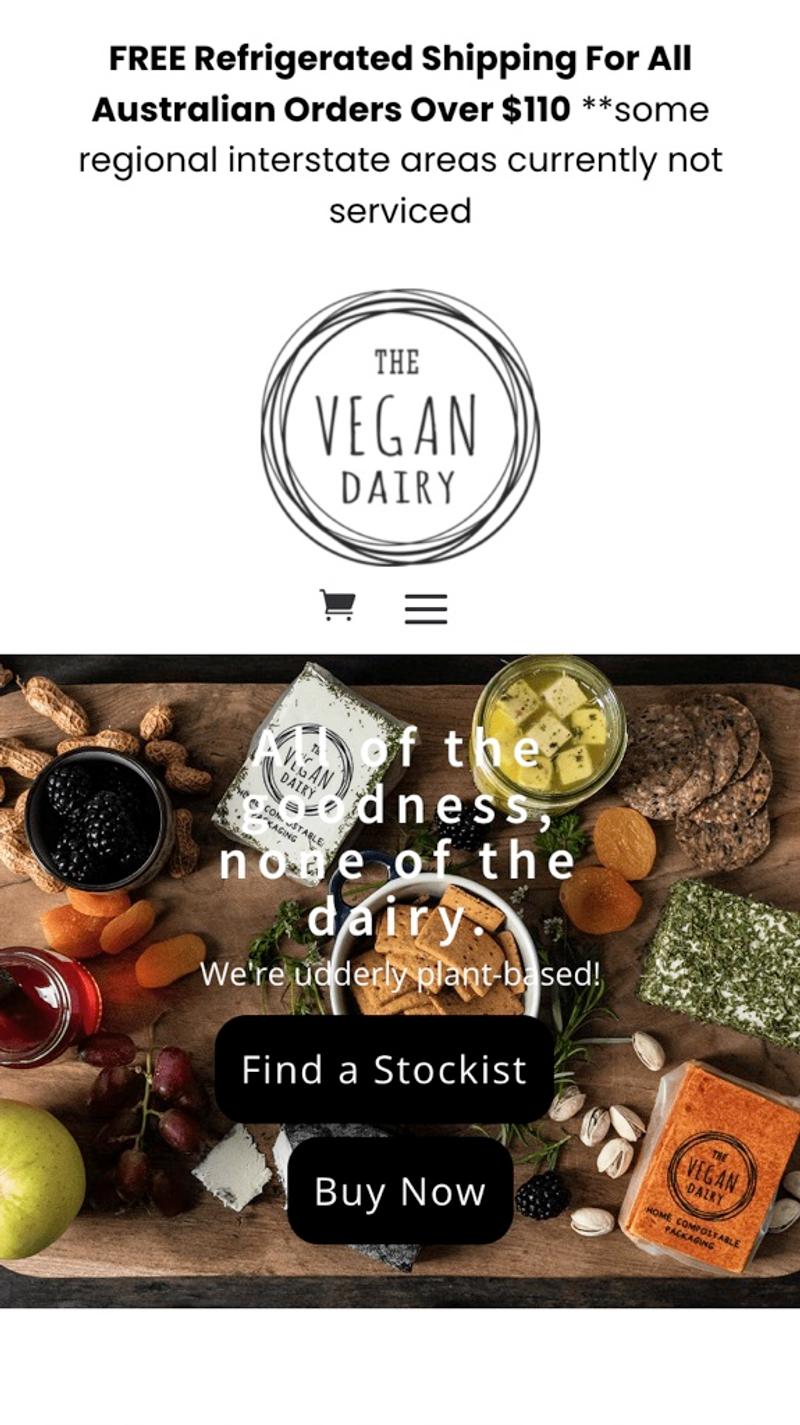
- The Vegan Dairy: Hier wordt als waardepropositie getoond "All of the goodness, none of the dairy." met als onderschrift "We're udderly plant-based". Wat echter direct opvalt is hoe moeilijk de waardepropositie leesbaar is vanwege de drukke achtergrond. Op die manier komt de boodschap (die wel degelijk duidelijk en aansprekend is) helaas op mobiele apparaten maar moeilijk uit de verf.
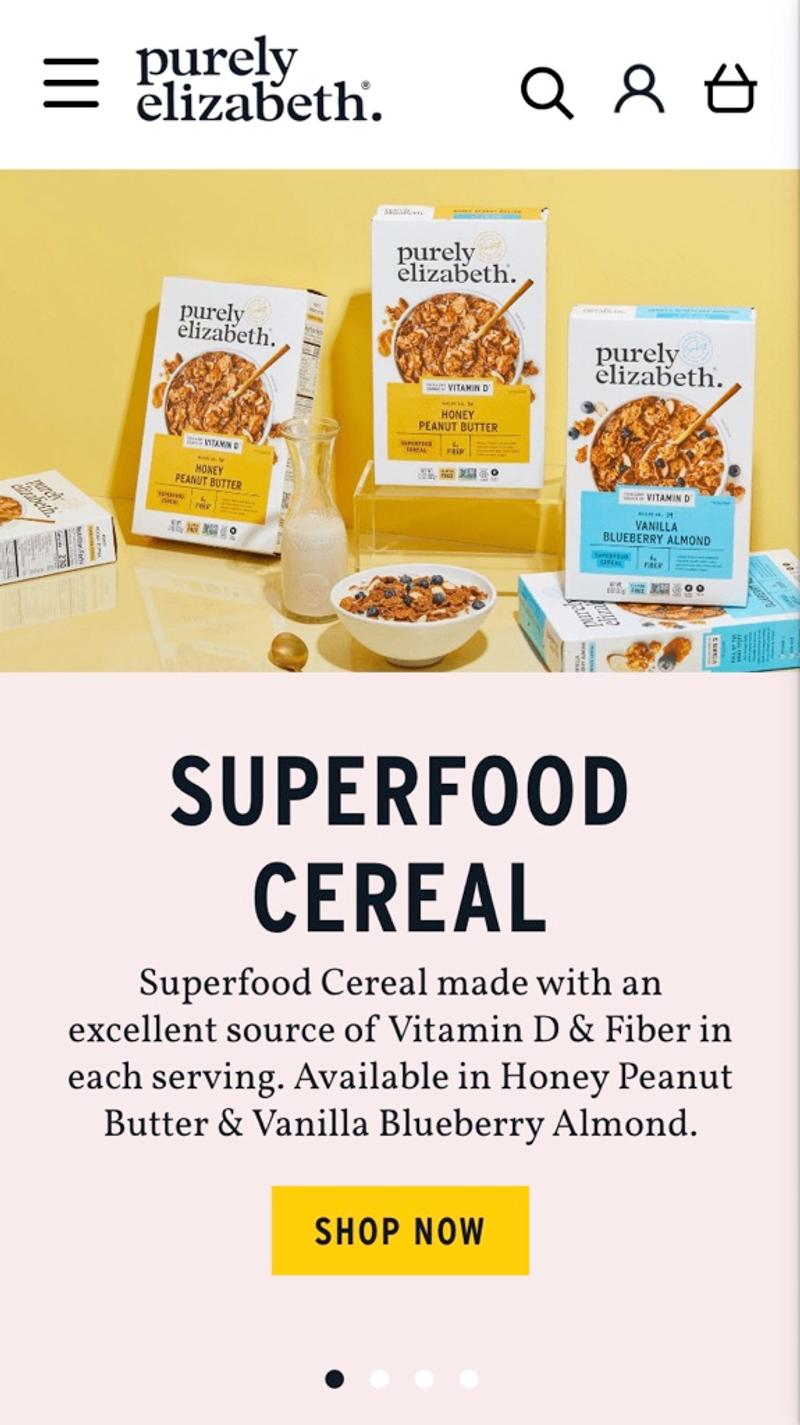
- Purily Elizabeth: Een "Superfood cereal" is hoe dit bedrijf haar producten beschrijft. In het onderschrift wordt toegelicht wat maakt dat zij dit product als superfood zien. Doordat de foto en tekst van elkaar zijn gescheiden, is de tekst uitstekend leesbaar, zonder dat het saai oogt. Ook valt op dat deze waardepropositie getoond wordt als eerste slide van een carousel. Doordat de slider echter niet automatisch beweegt is dit niet storend.
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
Afbeeldingen slider
Introductie
Een afbeelding slider is een interactief element dat vaak bovenaan de homepage van een website of webshop wordt getoond. Het is een carousel van grote afbeeldingen met daarop meestal tekst en soms knoppen. Bedrijven zetten image sliders in om nieuwe producten of aanbiedingen onder de aandacht te brengen.
Best practices
De best practice is om geen image slider te gebruiken. Op Should I Use a Carousel worden diverse onderzoeken en uitspraken aangehaald die dit onderstrepen. Mocht er toch voor gekozen worden om een carousel te tonen op de homepage, probeer dan deze richtlijnen te volgen:
- Toon maximaal drie slides
- Maak gebruik van thumbnails
- Slide niet automatisch
- Beperk het formaat van de slider
- Houd rekening met de laadtijd
Doormeten
Wat bij een image slider met name belangrijk is om goed door te meten is welke slides bezoekers überhaupt zien. Wanneer je namelijk een slider met flink wat slides hebt, dan is de kans aanzienlijk dat sommige slides nauwelijks door bezoekers bekeken worden. Ook kan het waardevol zijn om goed inzicht te krijgen in hoe vaak bezoekers dieper de site in gaan via een knop die wordt getoond op een slide. Hou er bij het meten van deze waardes overigens rekening mee dat slides regelmatig aangepast worden, en slide #1 daardoor mogelijk niet de hele looptijd van de meting dezelfde afbeelding heeft getoond.
Alternatieven
Een veelgebruikt alternatief voor een slider is om één of meerdere statische afbeeldingen te tonen. Dit kan één grote afbeelding zijn (vergelijkbaar met een slide van de image slider), maar bijvoorbeeld ook een grid van kleinere afbeeldingen. Houd er bij het tonen van meerdere afbeeldingen rekening mee dat er op mobiele apparaten niet te veel horizontale ruimte gebruikt wordt om deze afbeeldingen weer te geven. Naast afbeeldingen kun je ook denken aan het verbeteren van dit onderdeel door een introductie video in combinatie met een statische waardepropositie te gebruiken als alternatief voor een image slider.
Valideren
De interactie met sliders is zoals gezegd aardig goed door te meten. Het valideren van wijzigingen zou tot op zekere hoogte dan ook met behulp van data analyse moeten kunnen. Een ander alternatief is om te werken met tools als heatmaps en session replays. Daarop zou je goed moeten zien in hoeverre bezoekers interacteren met de slider en welke acties zij daarna ondernemen.
Personaliseren
Theoretisch is een image slider een zeer geschikt element om te personaliseren. Op basis van de advertentie waarop bezoekers geklikt hebben of bekeken pagina's kunnen er dan slides getoond worden die mogelijk relevanter zijn voor bezoekers dan het standaard aanbod. Uiteraard is het wel belangrijk dat het CMS of de personalisatie tool in staat is om dynamisch slider optimalisaties door te voeren.
Voorbeelden
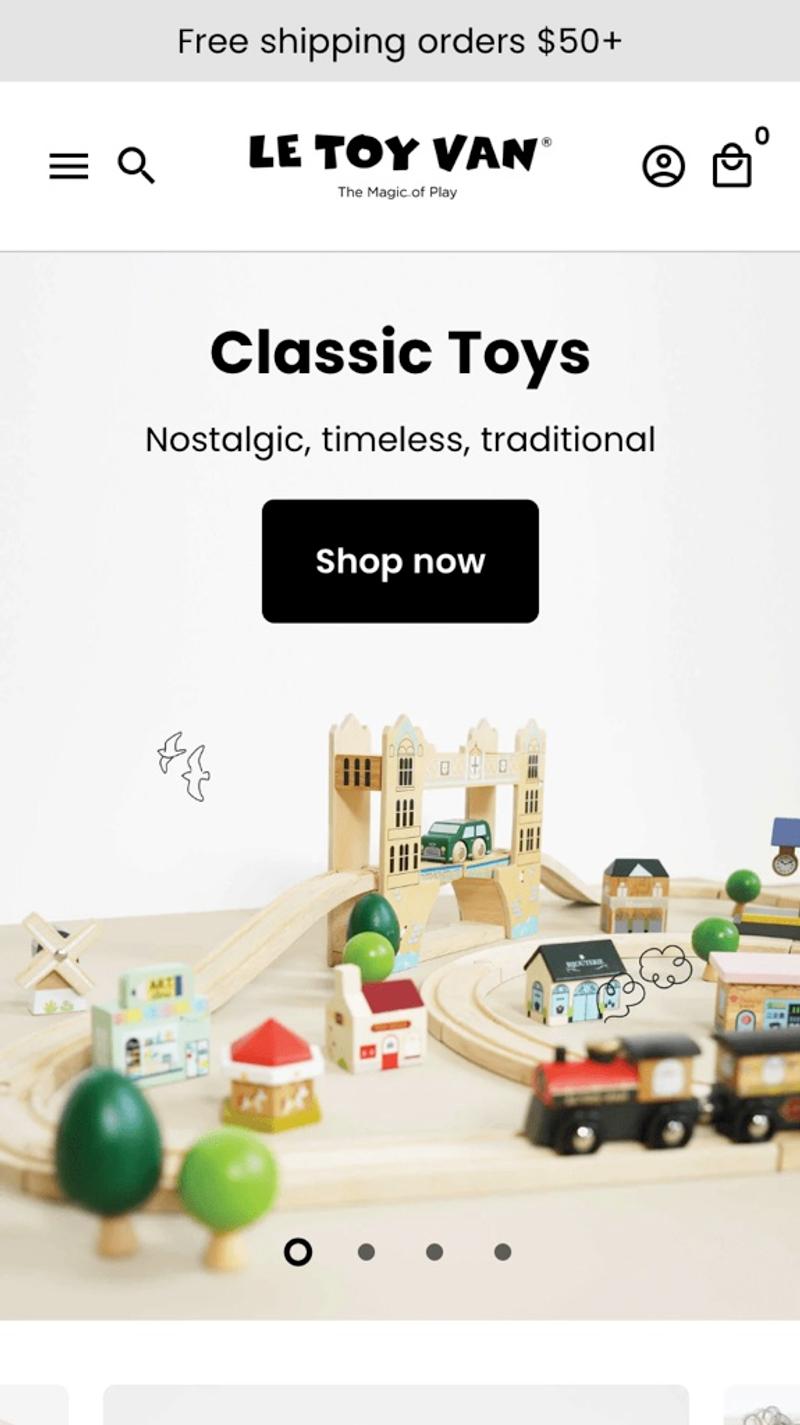
- Le Toy Van: Hier wordt een rustig ogende slider getoond waarbij de tekst en knop boven de afbeelding wordt geplaatst. Op die manier blijft de tekst altijd goed leesbaar. Doordat de slider alleen schuift na interactie door de gebruiker is deze slider niet afleidend. Wat mij betreft een goed voorbeeld van hoe een image carousel op mobiele apparaten kan worden ingezet.
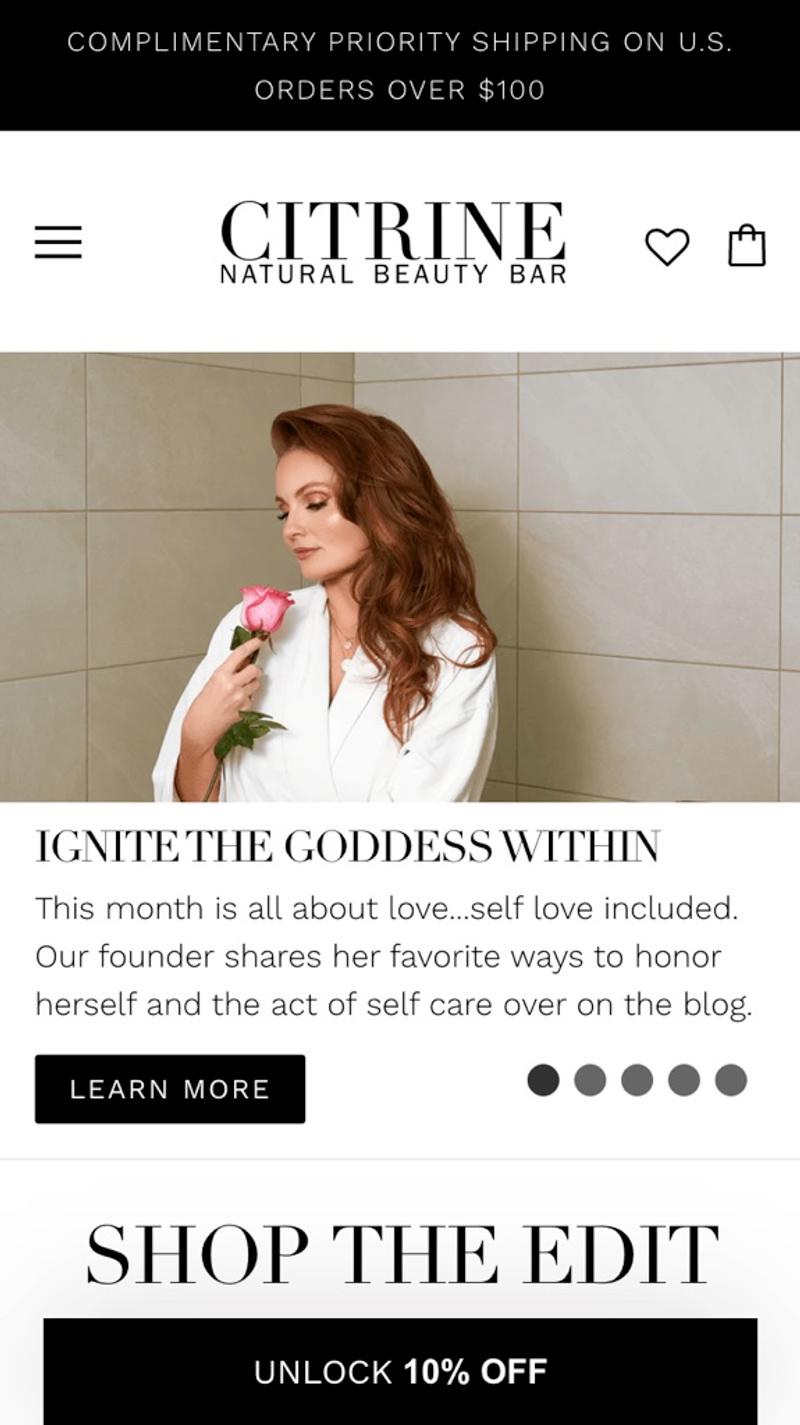
- Citrine: Waar de meeste partijen kiezen voor een paar woorden en een knop bovenop een afbeelding, is dat hier niet het geval. Er wordt namelijk een flink stukje tekst getoond op elke 'slide'. Doordat ze ook hier slim de tekst niet over de afbeelding heen plaatsen, blijft deze uitstekend leesbaar. De keuze voor vijf slides is echter wat aan de ruime kant en de plaatsing van de bolletjes (niet in het midden maar aan de zijkant), is wat ongebruikelijk en daardoor minder intuïtief voor bezoekers.
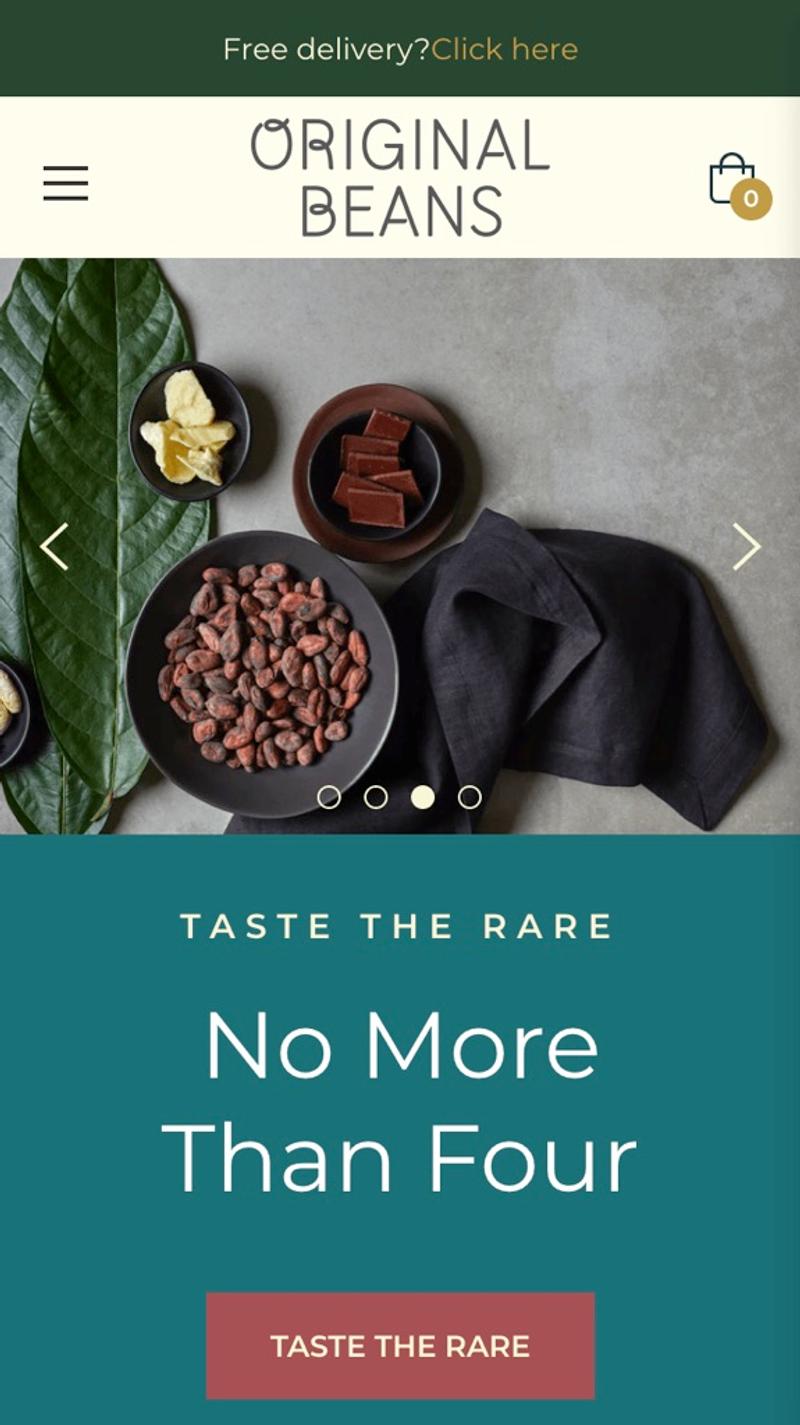
- Original Beans: Op deze webshop wordt er gekozen voor een slider met zichtbare pijlen. Deze zullen vermoedelijk de interacties verhogen, maar leiden aan de andere kant ook af van de andere onderdelen op de pagina. Persoonlijk zou ik op mobiel kiezen voor de homepage optimalisatie om geen pijlen te tonen, zodat de focus meer op de tekst en de knop komt te liggen.
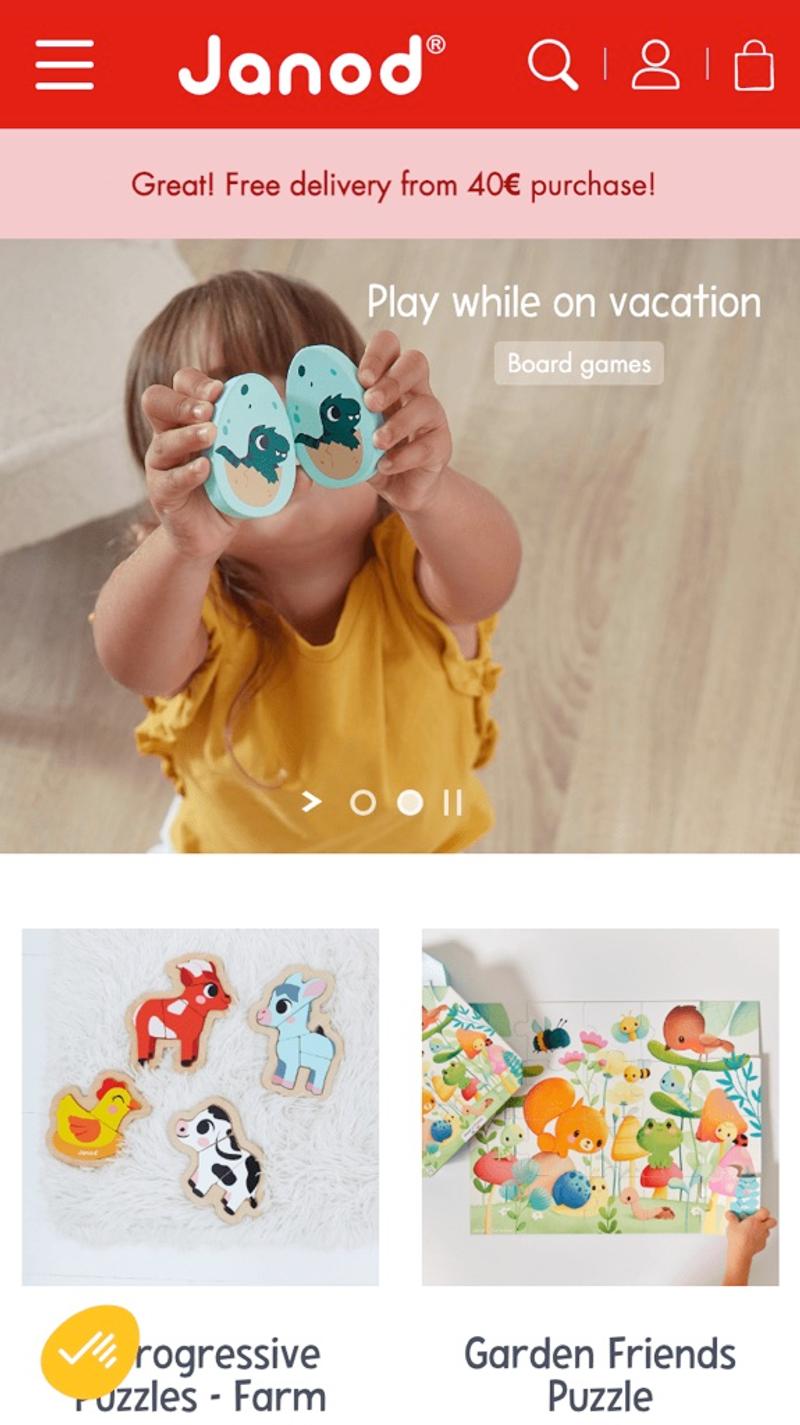
- Janod: Dit bedrijf kiest ervoor om naast de gebruikelijke bolletjes ook een play en pauze knop weer te geven. Doordat het best ongebruikelijk is om deze in te zetten in image sliders, zullen ze mogelijk bezoekers verwarren. Persoonlijk zou ik er dan ook voor kiezen om de slider stil te laten staan en alleen te bewegen na een interactie.
Specifieke producten
Introductie
Veel webshops kiezen ervoor om enkele blokken met producten op hun homepage te tonen. Dit zijn vaak producten die een grote kans hebben om bezoekers aan te spreken. Denk bijvoorbeeld aan producten die momenteel in de aanbieding zijn of die vaak verkocht worden.
Best practices
Probeer te voorkomen dat je "zomaar wat producten" op de homepage weergeeft, zeker wanneer je een breed assortiment in je webshop hebt. Wanneer er namelijk drie verschillende hamers te zien zijn terwijl je naast hamers ook honderden andere types gereedschap verkoopt, dan sla je mogelijk de spijker mis. Door de producten te tonen in dezelfde product cards als op de categoriepagina, kun je bezoekers alvast laten wennen aan de vormgeving daarvan.
Doormeten
Clicks op de verschillende producten zijn goed door te meten in tools als Google Analytics. Ook kan er middels heatmaps, scrollmaps, of session replays informatie vergaard worden over de effectiviteit van bepaalde blokken op de homepage. Aan de hand van die informatie kan er bijvoorbeeld besloten worden om bepaalde groepen producten (sale, populair, uitgelicht, recent bekeken) prominenter op de homepage van de website te tonen.
Alternatieven
Uiteraard is een alternatief om gewoon geen producten op de homepage te tonen. Een verbazend grote groep webshops lijkt hier namelijk voor te kiezen. Ook kun je de homepage verbeteren door producten in plaats van in product cards bijvoorbeeld in horizontale sliders te tonen. Zeker op mobiele apparaten kan dit een effectieve oplossing zijn. Houd er in dat geval rekening mee dat de belangrijkste producten als meest linker item worden getoond, omdat dit het enige item is dat initieel zichtbaar is op mobiel.
Valideren
Webstatistieken en bezoekersgedrag zijn waarschijnlijk de meest effectieve manier om wijzigingen aan productblokken op de homepage te valideren. In de meeste gevallen zullen er namelijk niet genoeg conversies als gevolg van deze blokken komen om een A/B test voldoende statistische power te geven. Ook user testing lijkt niet de beste keuze omdat doorklikken op de producten op de homepage een redelijk spontane actie is, terwijl user testers vaak gerichter te werk gaan.
Personaliseren
Product blokken lenen zich uitstekend voor personalisatie. Zo kun je bijvoorbeeld recent bekeken items tonen of producten die daaraan gerelateerd zijn. Indien bezoekers als producten in hun winkelwagen hebben zitten, dan kun je die informatie ook gebruiken om verdere personalisatie toe te passen. Wanneer bezoekers ook nog zijn ingelogd dan kan de bestelgeschiedenis of het verlanglijstje mogelijk daarbij ook nog helpen om de getoonde producten zo relevant mogelijk te maken.
Voorbeelden
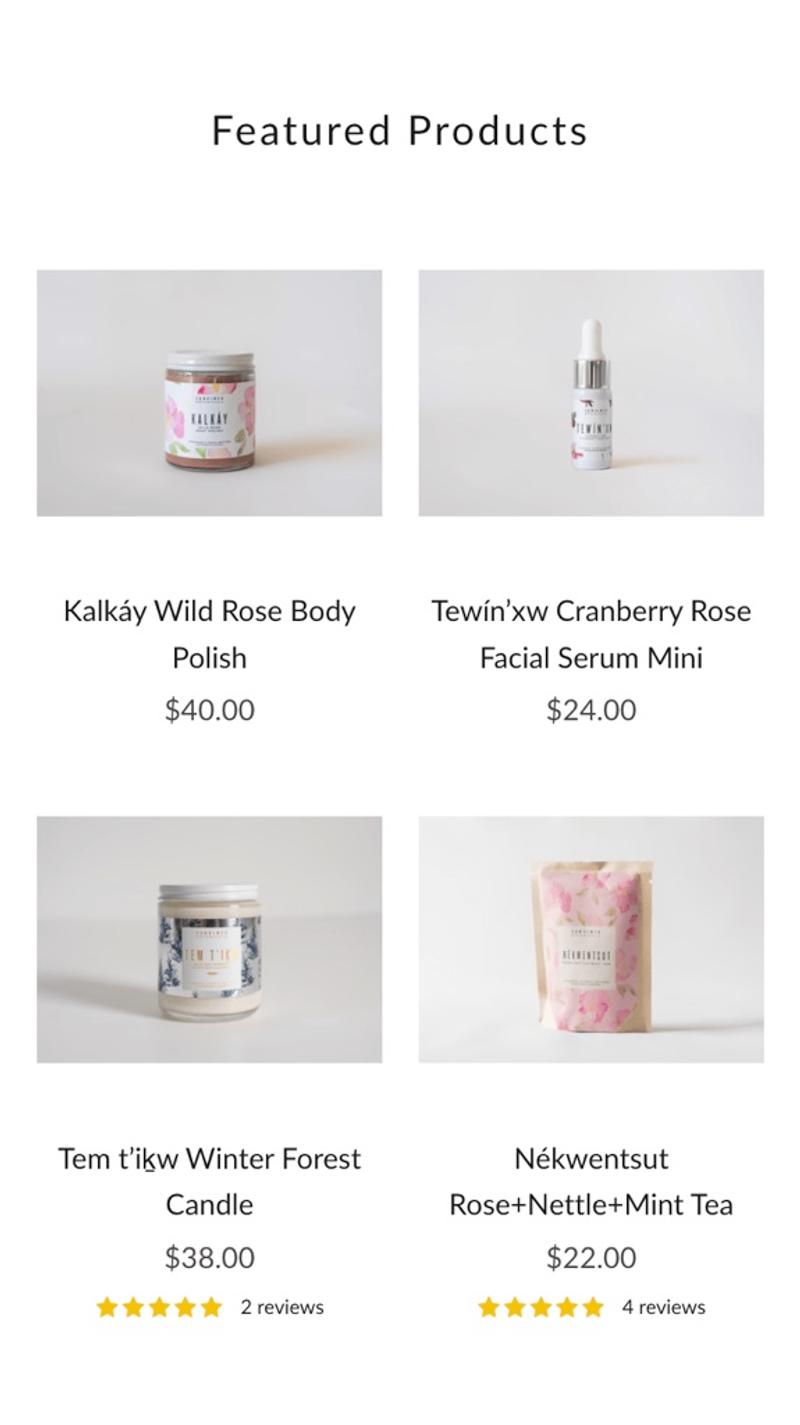
- Skwalwen: Hier wordt ervoor gekozen om enkele featured producten te tonen op de homepage. De producten worden overzichtelijk met twee naast elkaar getoond zodat er slechts een beperkte hoeveelheid verticale ruimte nodig is. Ook is de score vanuit productreviews direct zichtbaar, wat bezoekers kan overtuigen om door te klikken.
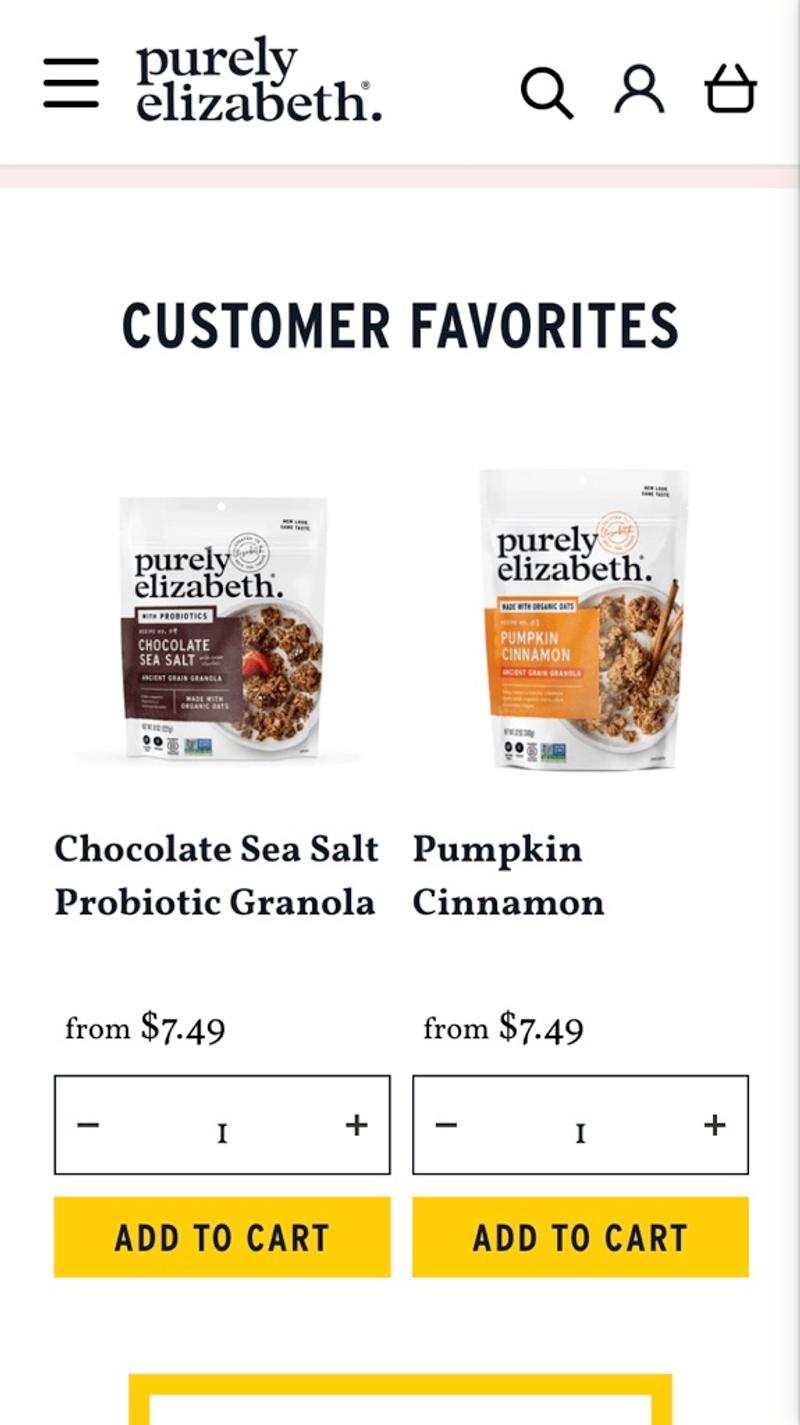
- Purely Elizabeth: In plaats van alleen een doorklik naar de productpagina, kiest deze partij ervoor om het mogelijk te maken om producten direct vanaf de homepage aan de winkelwagen toe te voegen. Door de slimme benaming 'Customer Favorites' worden bezoekers mogelijk overtuigd van de sociale bewijskracht die dit uitstraalt. Vanwege de relatief grote ruimte die een dergelijke product card met deze opzet in beslag neemt, vind ik het een slimme keuze om te gaan voor slechts twee items.
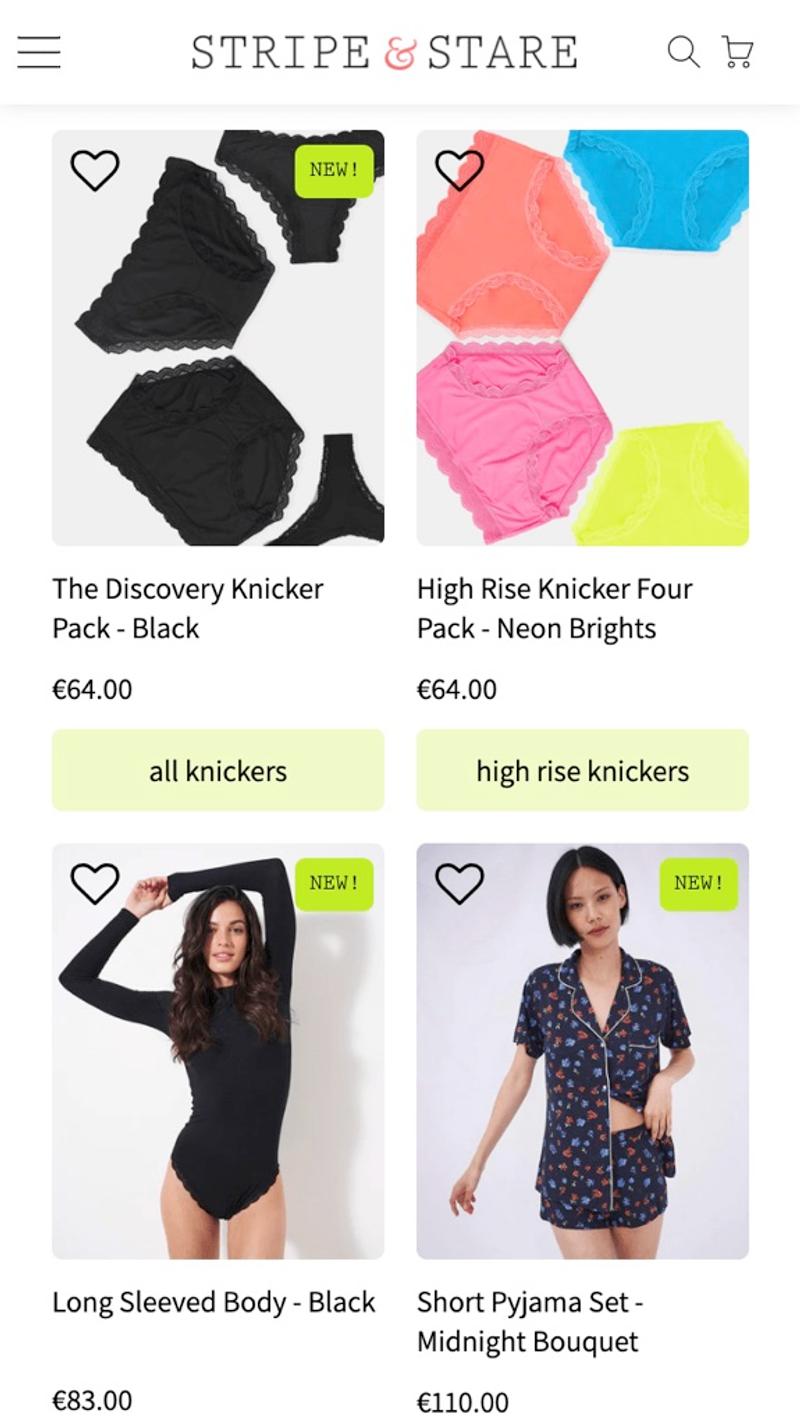
- Stripe & Stare: Op deze webshop worden complete product cards getoond (inclusief favorieten hartje en new label). Ook combineren ze door de knoppen onder de product cards dit blok direct met de mogelijkheid om door te klikken naar bepaalde categorieën. Persoonlijk vind ik de opzet op deze manier niet optimaal ogen, omdat het net lijkt of dat groene element de CTA knop voor het toevoegen van dat item is.
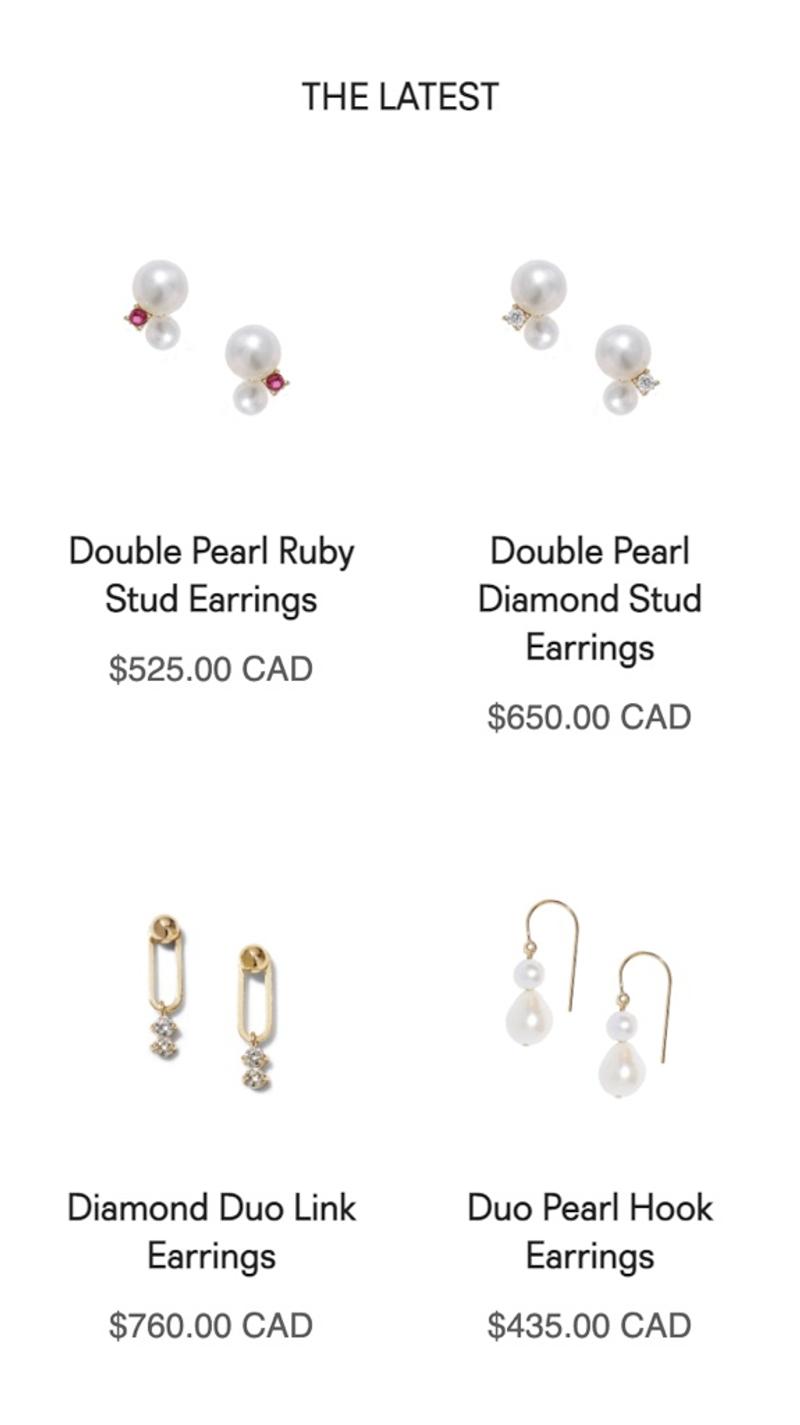
- Poppy Finch: In plaats van geselecteerde items of populaire items worden er hier gekozen voor recent toegevoegde items. Zeker wanneer een aanzienlijk deel van de bezoekers terugkerend is (wat ik overigens betwijfel bij deze webshop), kan dit een slimme keuze zijn. Op die manier zien bezoekers dan namelijk direct producten die zij vrijwel zeker nog niet eerder gekocht hebben.
Recente publicaties
Introductie
Zoals gezegd vervuld de homepage van een website diverse rollen. Recente publicaties op de eigen website zoals blogs, nieuwsartikelen, video's, of whitepapers kunnen dan ook prima op de homepage geplaatst worden.
Best practices
De meest websites kiezen ervoor om nieuwsartikelen óf blogs op de homepage te tonen, en niet allebei. Dit voorkomt dat er naar verhouding te veel content op de homepage staat en te weinig andere informatie. Meestal wordt ervoor gekozen om ongeveer drie artikelen te tonen, waarbij de meest recente publicatie aan de linkerkant van het scherm wordt getoond. Ook hier geldt dat op mobiele apparaten een horizontale slider een optie kan zijn om verticale ruimte te besparen. Qua vormgeving wordt er vaak gekozen voor een weergave gelijk aan hoe de blog of nieuws overzicht pagina deze items ook toont.
Doormeten
Interacties met deze onderdelen zijn goed door te meten in webstatistieken of bezoekersgedrag tools. Houd er daarbij weer rekening mee dat nieuwe items vooraan worden toegevoegd, waardoor je mogelijk niet de hele looptijd van een analyse hetzelfde item op dezelfde plek hebt staan.
Alternatieven
Voor websites die relatief weinig content produceren kan het een prima idee zijn om geen recente publicaties op de homepage te tonen. Wanneer de meest recente publicatie datum maanden of zelfs jaren geleden is dan geeft dit ook geen goed signaal af naar bezoekers. Voor partijen die juist heel veel relevante content plaatsen kan het bijvoorbeeld een idee zijn om te werken met tabjes waar je bijvoorbeeld blogs, nieuws, en video's onder kunt hangen.
Valideren
De kans dat er directe conversies voortkomen uit een klik op een publicatie is bij de meeste websites klein. Het valideren van wijzigingen aan deze onderdelen zal dan ook met name bestaan uit het onderzoeken of er meer of minder doorkliks naar de publicaties van het bedrijf zijn.
Personaliseren
Je zou bijvoorbeeld eerder gelezen publicaties kunnen verbergen, of publicaties soortgelijk aan degene die al gelezen zijn kunnen gaan tonen. Hierbij zou je er dan echter al voor moeten zorgen dat publicaties niet alleen op publicatiedatum gesorteerd worden, maar dat ook andere sorteringen mogelijk moeten zijn.
Voorbeelden
- Lundberg: Ondanks dat deze partij relatief weinig nieuwe content plaatst, kiezen ze er toch voor om de drie meest recente publicaties op hun homepage te tonen. Dergelijke oude berichten kunnen bezoekers het idee geven dat dit een bedrijf is dat niet bovenop de recente ontwikkelingen zit. Wanneer ervoor was gekozen om slechts één bericht te tonen (bijvoorbeeld de meest recente blog), dan was dit gebrek aan nieuwe materiaal veel minder zichtbaar.
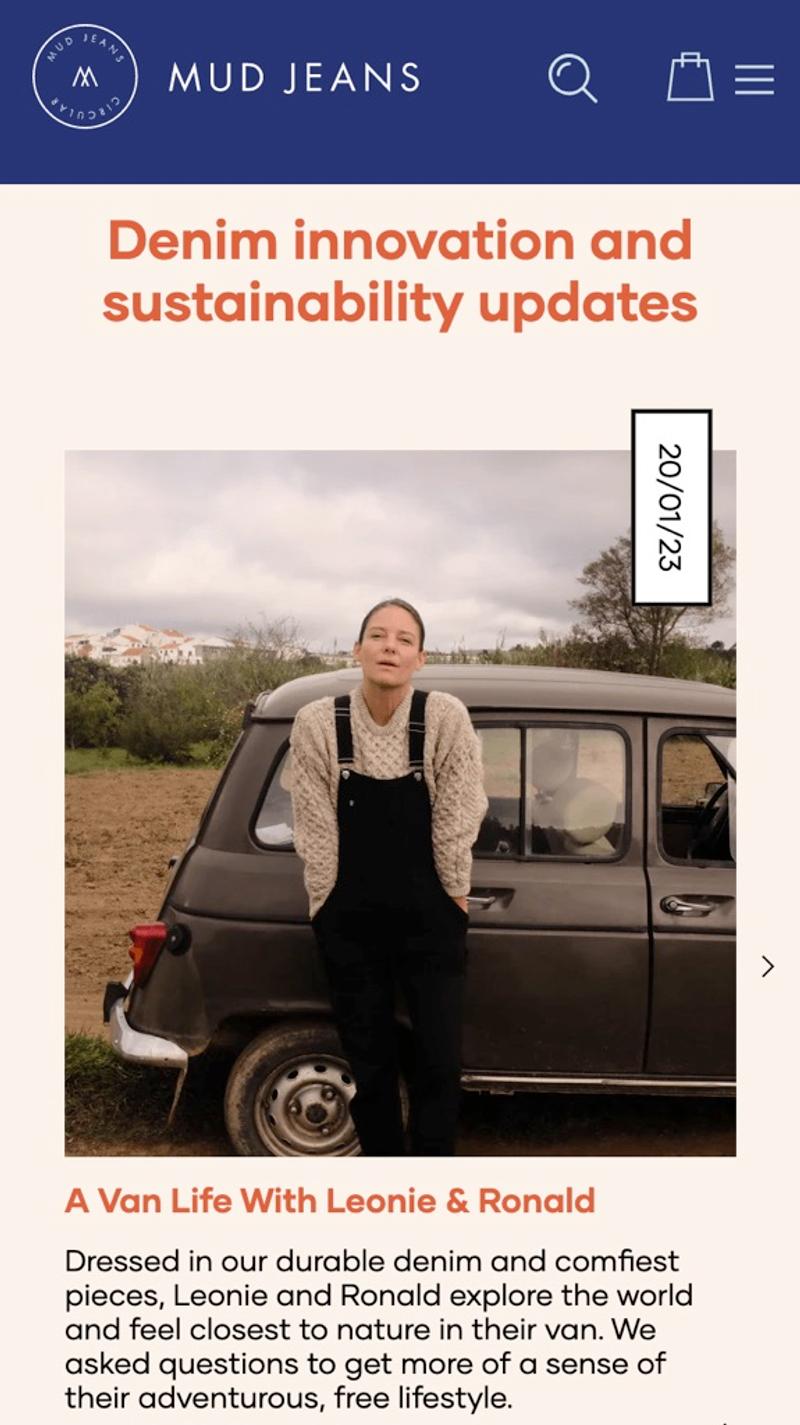
- Mud Jeans: Hier wordt er gekozen voor een mix tussen een blog en een nieuws afdeling. Door te kiezen voor een wat langere tekst bestaat de kans dat de interesse van bezoekers gewekt wordt, waardoor zij door zullen klikken. Wel neemt deze lange tekst relatief veel verticale ruimte in beslag.
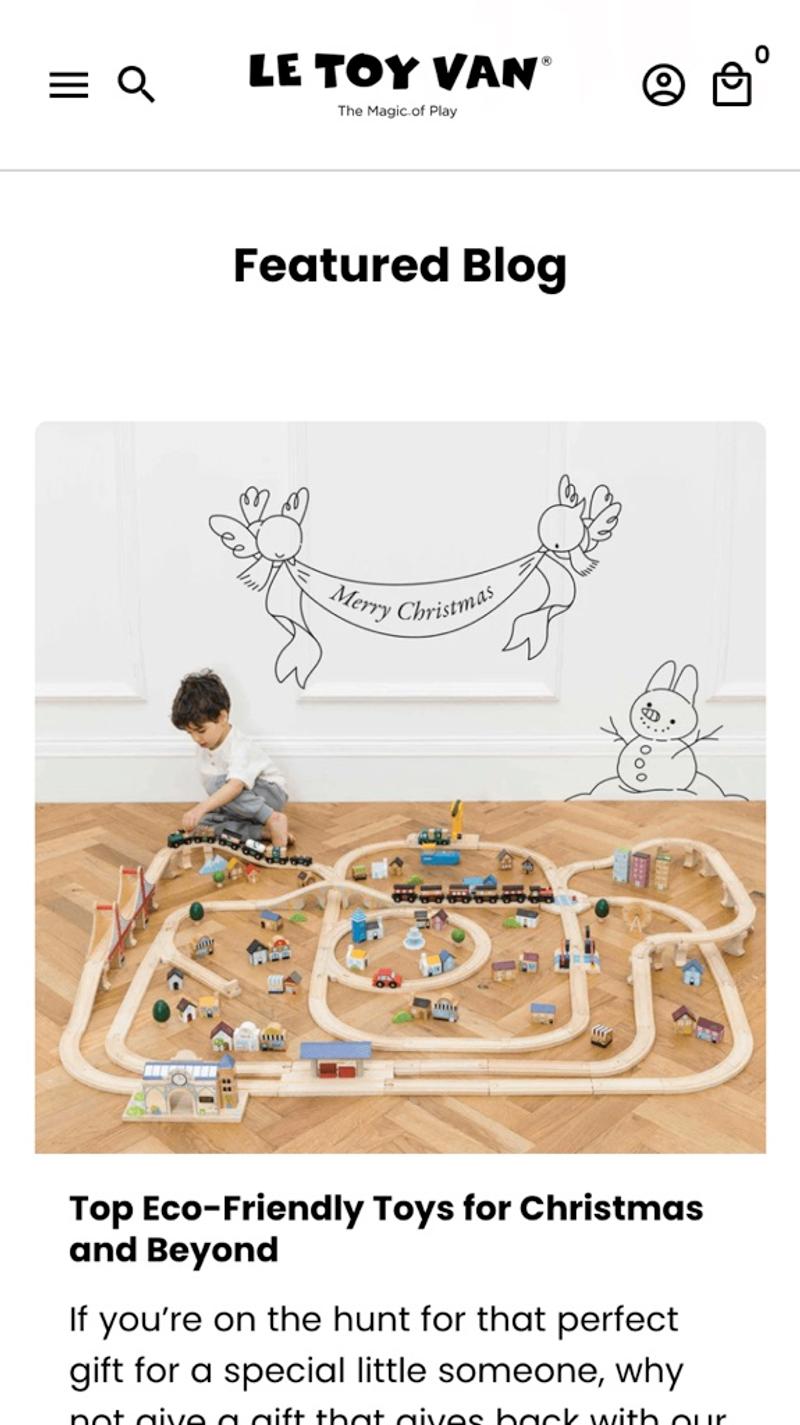
- Le Toy Van: Op deze webshop wordt er slechts één featured blog getoond. Wanneer er een redelijk grote hoeveelheid blogs is, kun je op die manier op ieder moment van het jaar een relevant artikel tonen.
- Citrine: Een andere oplossing voor webshops met een laag volume aan publicaties kan zijn om de publicatie datum te verbergen. Zo kun je meerdere artikelen op de homepage tonen, zonder dat direct duidelijk wordt wanneer deze gepubliceerd zijn.
Categorieën
Introductie
Het tonen van de beschikbare categorieën kan een belangrijk signaal zijn naar bezoekers dat zij op de juiste plaats zijn. Ook kan het helpen om het aantal benodigde paginaweergaves te verminderen, wat positief kan bijdragen aan de duurzaamheid van een website.
Best practices
Lang niet alle webshops tonen categorieën op hun homepage. Degene die dit wel doen tonen vaak de populairste categorieën eerst en doen dit vergezeld van een relevant icoon of een foto van de productgroep.
Doormeten
Clicks op de categorie blokken zijn eenvoudig door te meten in webstatistieken of bezoekersgedrag tools. Het voordeel hierbij is dat deze blokken meestal ook redelijk hetzelfde blijven over de tijd, waardoor je geen uitdagingen hebt om de data betrouwbaar te interpreteren.
Alternatieven
Zoals gezegd kiezen veel webshops ervoor om de categorieën niet te tonen op de homepage. Ook is het natuurlijk mogelijk om niet alle categorieën te tonen, maar in plaats daarvan bijvoorbeeld alleen de meest populaire categorieën. Daarnaast is er te variëren in het tonen van tekst, iconen, foto's of combinaties van die opties.
Valideren
Zeker op homepages met relatief veel verkeer zou het toevoegen of verbergen van categorieën met behulp van een A/B test gevalideerd kunnen worden. Voor websites met minder verkeer geldt dit echter niet. In dat geval zou je bijvoorbeeld met webstatistieken kunnen onderzoeken of het percentage bezoekers dat naar een relevante pagina doorklikt vanaf de homepage toeneemt nadat de categorieën hieraan zijn toegevoegd. Op die manier kun je de homepage optimaliseren zonder dat hiervoor veel doorkliks nodig zijn.
Personaliseren
Ook categorieën lenen zich prima voor personalisatie, zeker voor terugkerende bezoekers. Zo kun je eerder bezochte categorieën prominenter weergeven, of categorieën waarin eerder bestellingen zijn geplaatst.
Voorbeelden
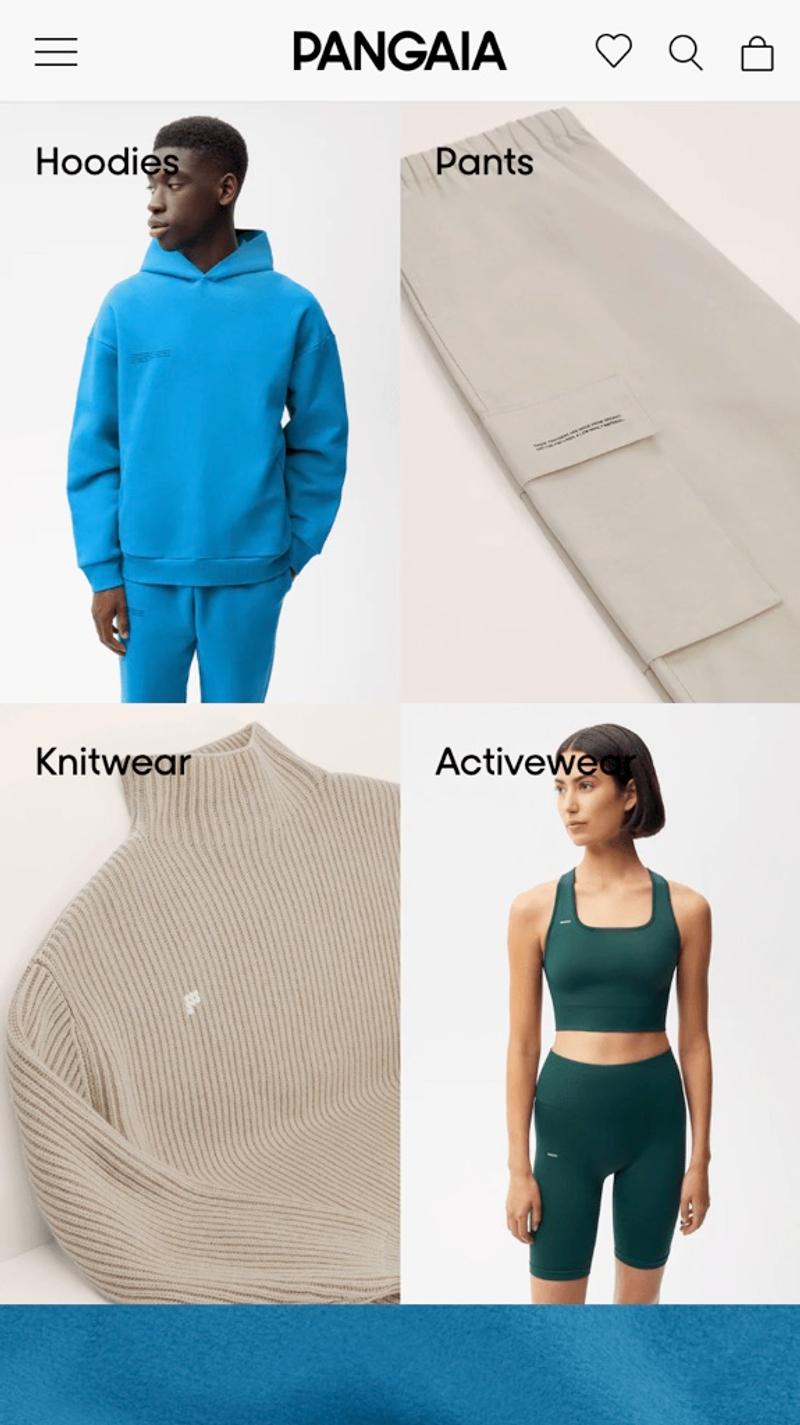
- Pangaia: Statische afbeeldingen met tekst daaroverheen is waar deze partij voor kiest. Door te werken met twee items naast elkaar kunnen er een aantal categorieën tegelijk op het mobiele scherm getoond worden.
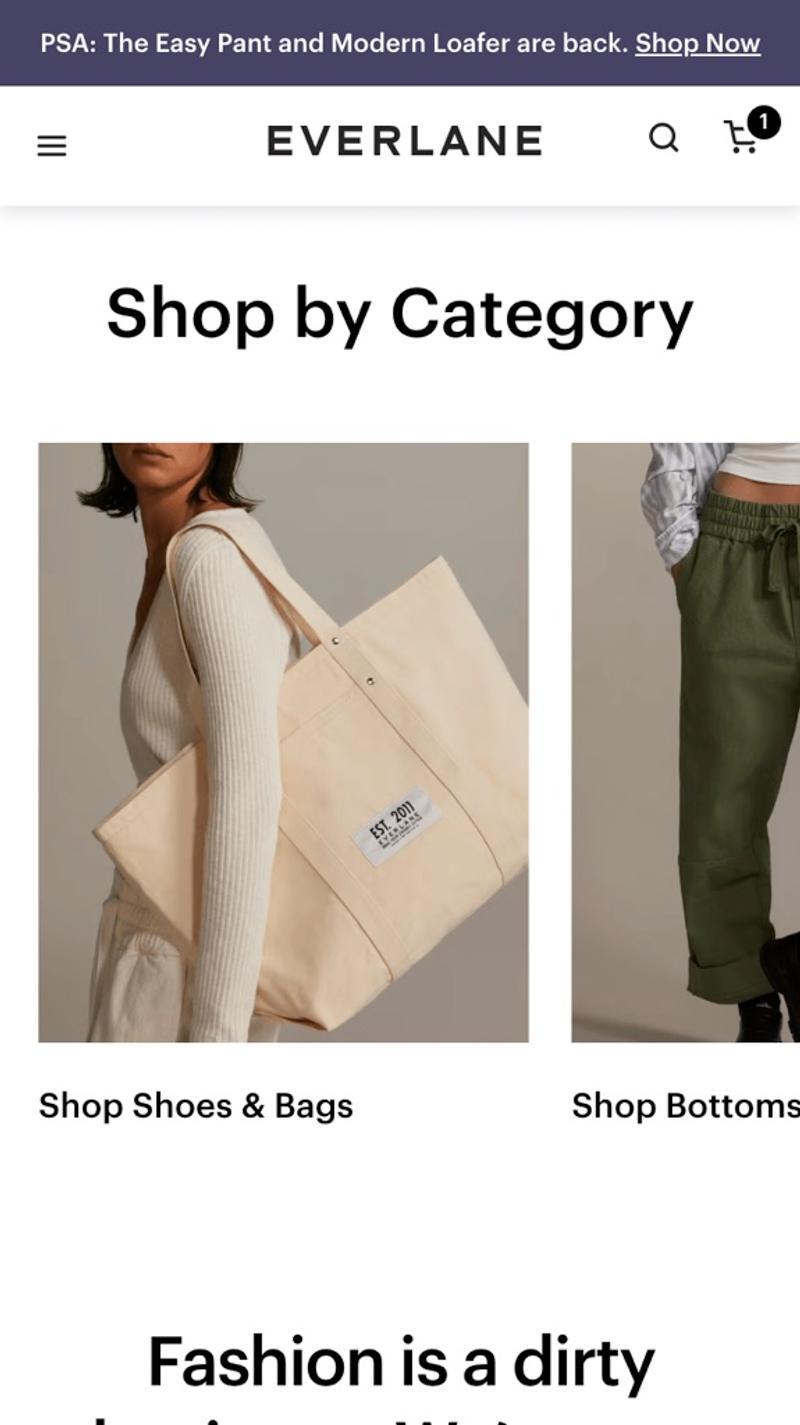
- Everlane: Op deze webshop wordt gebruik gemaakt van een automatisch scrollende slider waarin de categorieën voorbijkomen. Doordat er geen enkele controle op de slider uit te oefenen is, lijkt dit een redelijk onhandige keuze. Op deze manier dwing je bezoekers namelijk te wachten tot hun gewenste categorie (mogelijk) voorbijkomt.
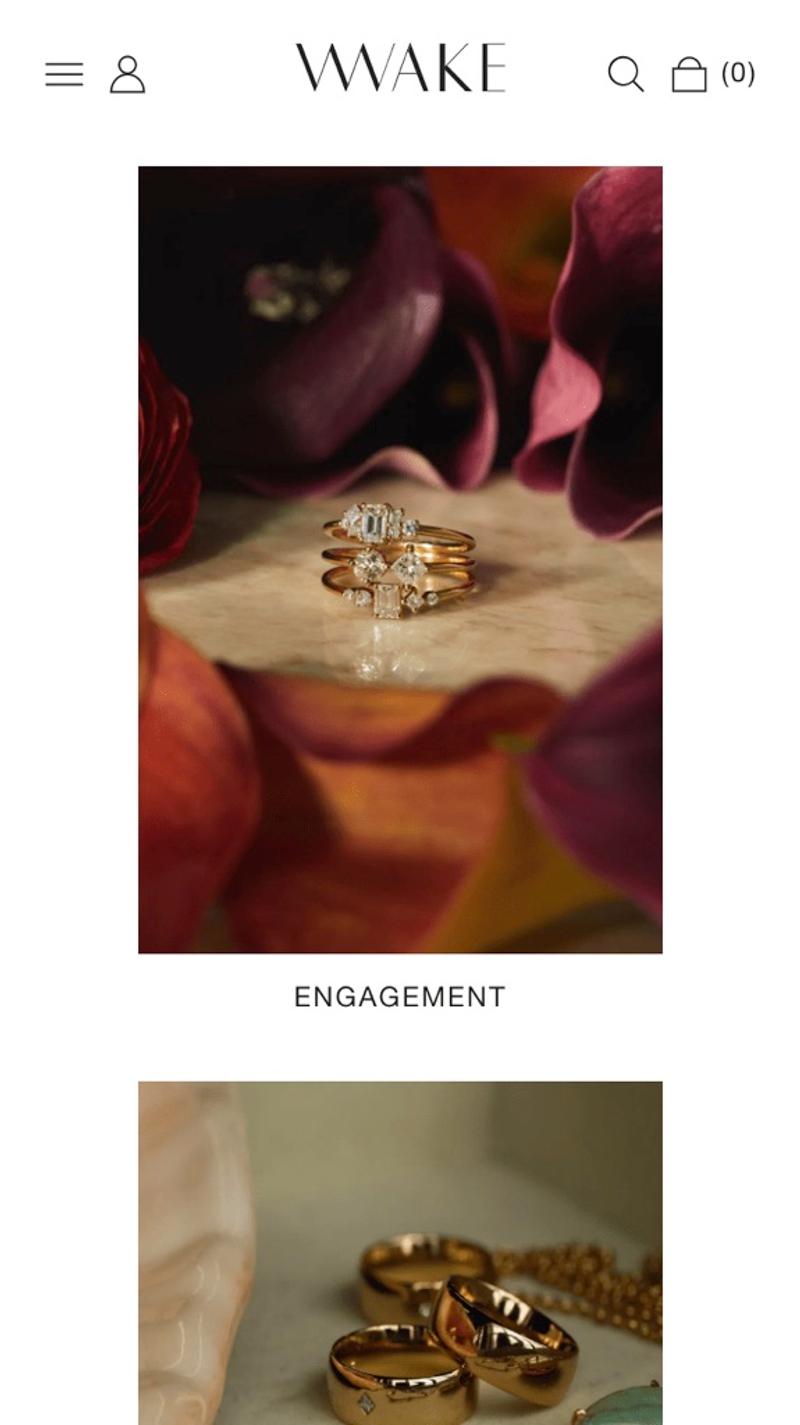
- Wwake: Zeker voor partijen met een beperkt aantal categorieën, of met categorieën die zorgen voor een groot deel van de conversies, kan een weergave in één kolom erg effectief zijn. Zo kun je namelijk een mooie afbeelding tonen en dwing je bezoekers hun aandacht op elke individuele categorie te vestigen.
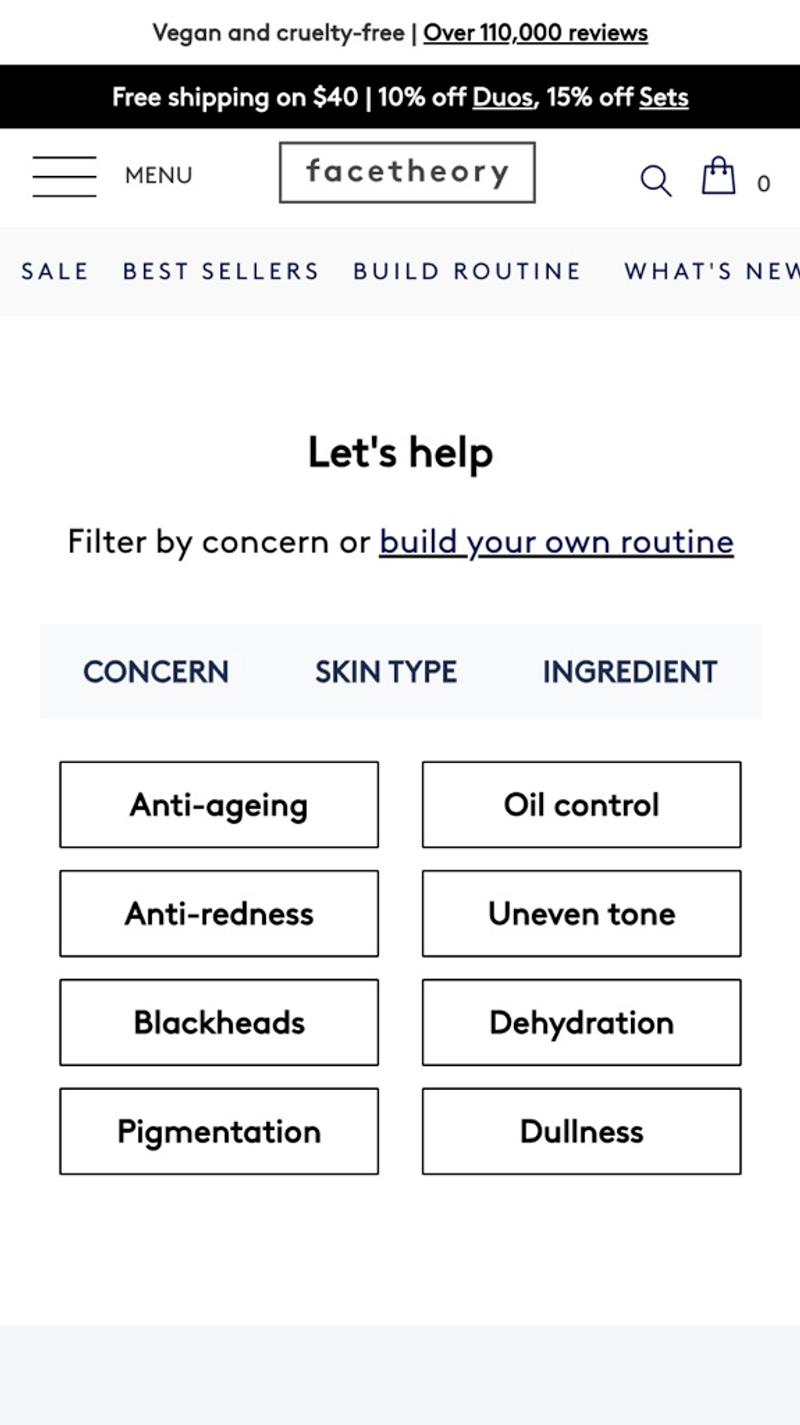
- Facetheory: Zeker voor websites met veel categorieën (of segmenten) kan een compactere weergave effectief zijn. Deze partij kiest zelfs voor een combinatie van tabbladen en een compacte weergave van categorieën om nog meer items op een beperkt stuk scherm te kunnen tonen.
Zoekbalk
Introductie
Sommige webshops kiezen ervoor om een opvallende zoekbalk op de homepage te tonen. Op die manier kunnen bezoekers direct zoeken naar een item, in plaats van de navigatie van hiervoor de navigatie van de website nodig te hebben. Zeker in vergelijk tot een mobiel menu kan dit soms aardig veel tijd en moeite besparen.
Best practices
De best practice lijkt om de zoekbalk alleen in de header van de website te tonen. Het is dan ook zaak om goed te testen of een zoekbalk op de homepage voor jullie webshop een effectieve oplossing is. Qua vormgeving wordt er meestal gewerkt met een invulveld met witte achtergrond, een duidelijke placeholder tekst, en opvallende knop erachter.
Doormeten
Meestal landen zoekopdrachten op een specifieke pagina met zoekresultaten. In die zin is het gebruik van de zoekfunctie op de homepage eenvoudig door te meten, zeker wanneer de zoekopdracht als parameter in de URL aanwezig is. Dit geheel wordt echter uitdagender wanneer er ook gewerkt met een optie als autocomplete waardoor ook 'halve' zoekopdrachten in de URL zullen staan.
Alternatieven
Zoals gezegd kiezen veel webshops ervoor om de zoekbalk alleen in de header van de website te tonen. Op de desktop is dit vaak een direct zichtbaar invulveld, terwijl op mobiel veel partijen ervoor kiezen om het icoon van een vergrootglas te tonen. Wanneer daarop wordt geklikt verschijnt er een invulveld onder de header.
Valideren
In dit geval kunnen usability testen mogelijk een interessante methode zijn om wijzigingen te valideren. Door testers te observeren gevraagd wordt om vanaf de homepage bepaalde producten aan te kopen, kun je zien of zij gebruikmaken van de zoekfunctie en wat zij hier precies van vinden.
Voorbeelden
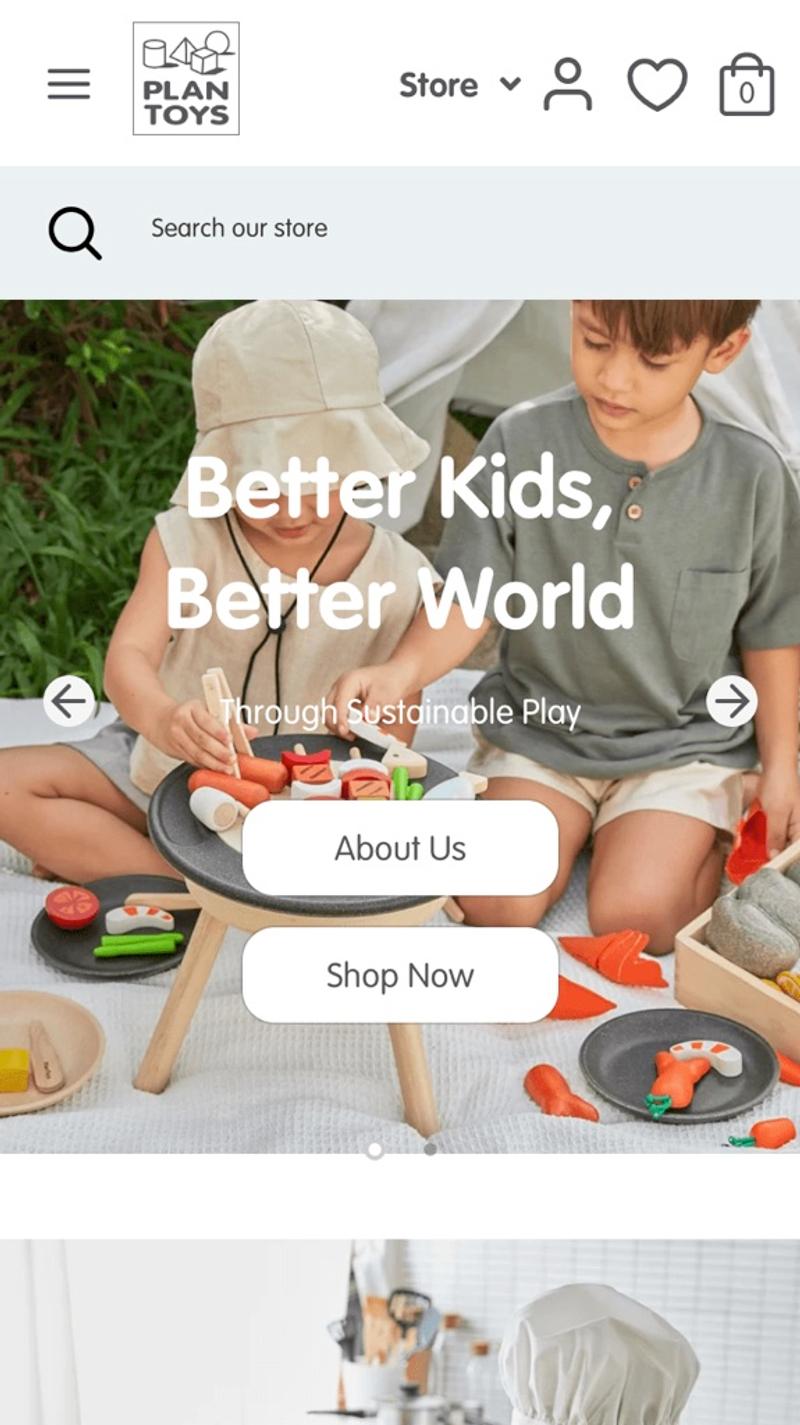
- Plan Toys: Hier wordt de zoekbalk initieel geopend bovenaan het mobiele scherm getoond. Zeker voor webshops waarop veel producten en artikelen aanwezig zijn kan dit een effectieve oplossing zijn. Je biedt bezoekers dan namelijk direct de mogelijkheid om te zoeken, zonder dat ze de navigatie hoeven te gebruiken.
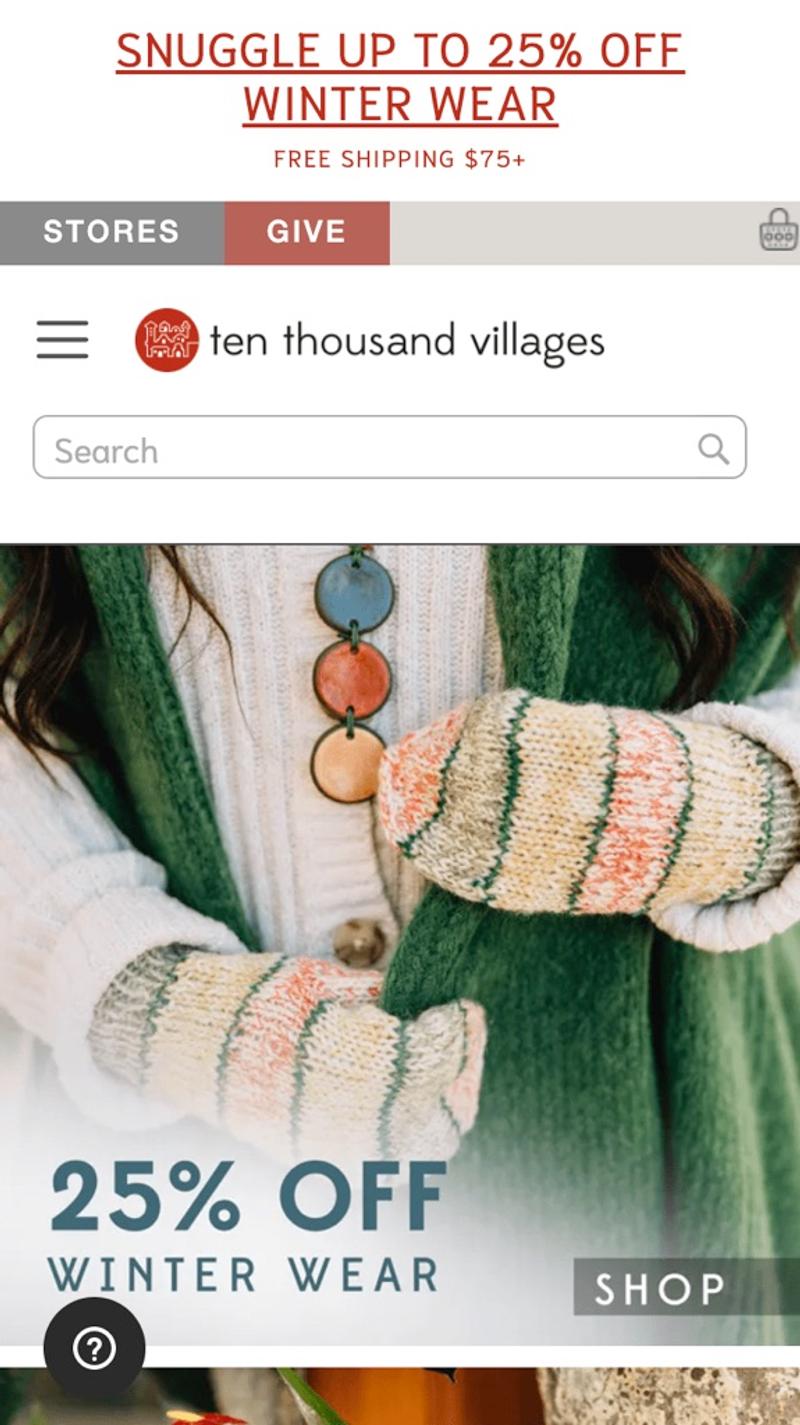
- Ten Thousand Villages: Op deze webshop wordt er een meer traditioneel vormgegeven zoekveld getoond. Ondanks dat het hier superduidelijk is dat dit om een zoekveld gaat, vind ik de vormgeving persoonlijk wat onder de maat. Ook de placeholder 'Search' kan ongetwijfeld beter.
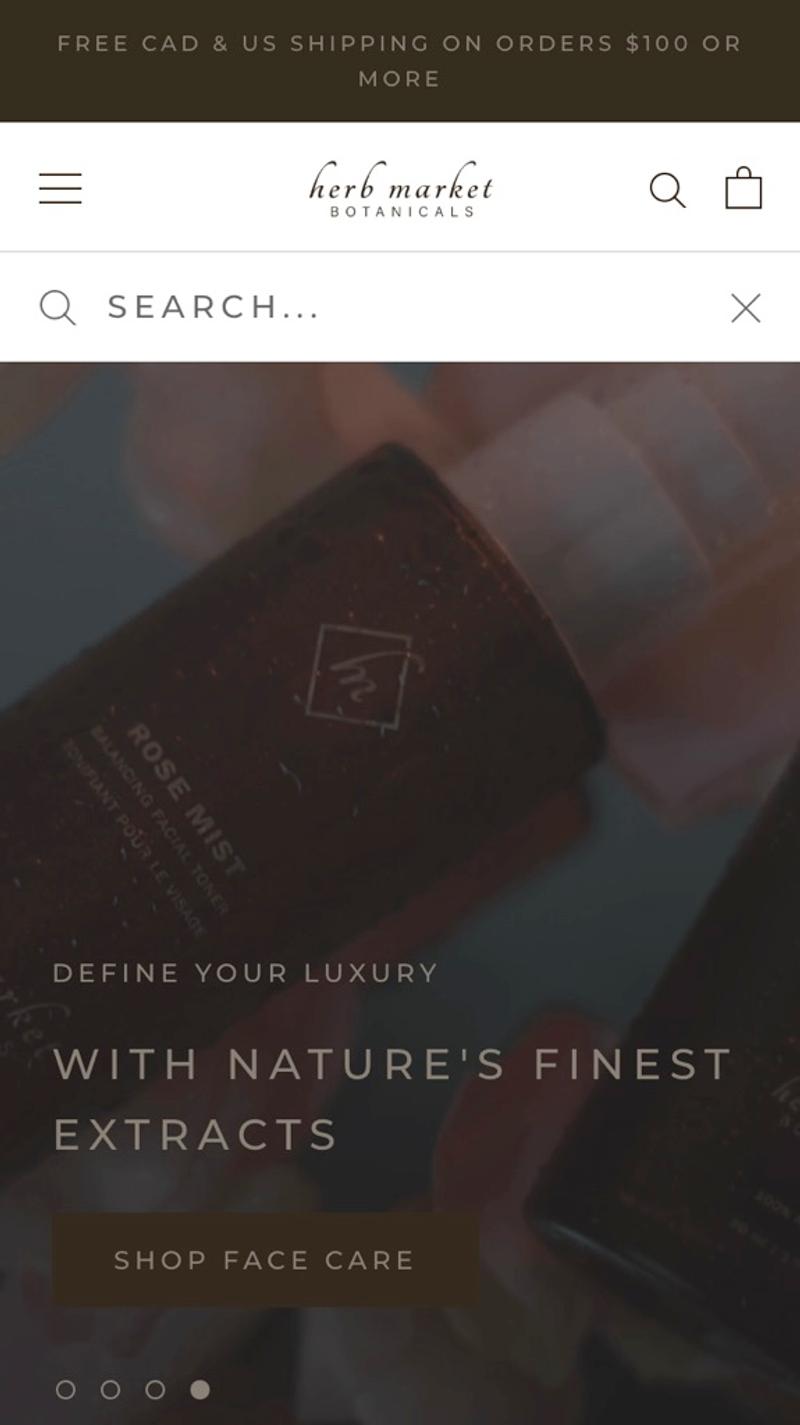
- Herb Market: De screenshots toont het zoekveld nadat er op het icoon van het vergrootglas is geklikt. Door de achtergrond donkerder te maken valt het zoekveld direct goed op en zal het de aandacht van de bezoeker hierop richten.
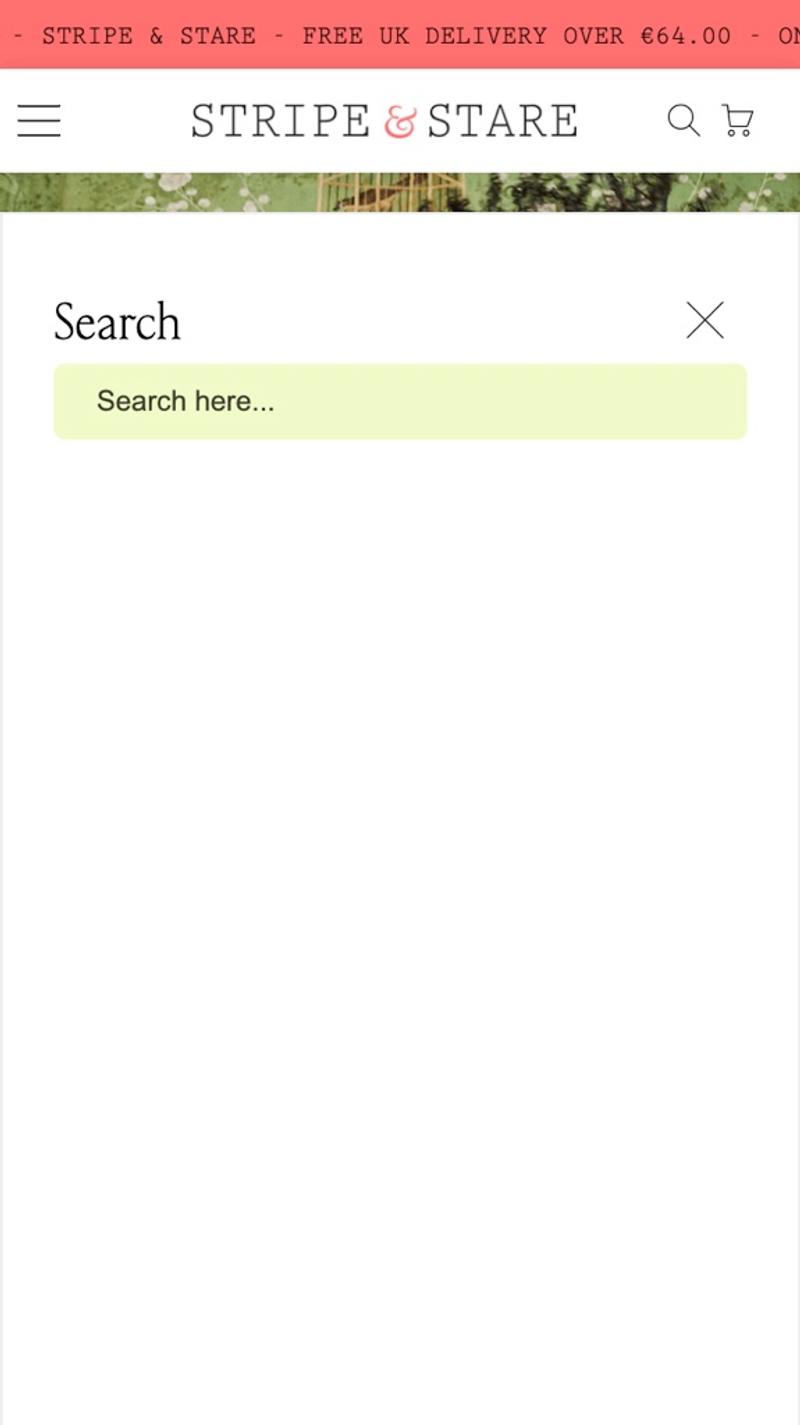
- Stripe & Stare: Ook hier geldt dat er eerst op het vergrootglas is geklikt. Wat deze partij heeft gedaan is om een witte achtergrond achter het zoekveld te zetten. Op die manier wordt er meteen een soort van zoekresultaten pagina nagebootst waar de resultaten getoond kunnen worden.