Vrijwel elke webshop maakt gebruik van productpagina's. Dit pagina type wordt ook wel 'product page', 'product detail page', of afgekort 'PDP' genoemd. Het primaire doel van deze pagina is om aan bezoekers details te laten zien over een bepaald product. Hierbij hebben bezoekers vaak de mogelijkheid om diverse foto's van de producten te bekijken, productreviews te lezen, en eigenschappen van de producten te onderzoeken.
Productpagina's worden vaak ingezet als landingpages voor advertenties op Google of social media. Ook vanuit bijvoorbeeld een category page kom je echter uit op dit type pagina. Wanneer je een productpagina wil optimaliseren moet je weten wat er mogelijk is. Welke onderdelen zetten andere webshops in op een productpagina? Zijn de oplossingen die nu worden gebruikt in lijn met de best practices? Wat zijn alternatieve mogelijkheden om uit te proberen?
Foto's
Introductie
Net als in een fysieke winkel willen mensen zien hoe producten eruitzien. Foto's zijn hiervoor op dit moment verreweg de meest gebruikte vorm. Welke foto's er getoond worden bepaalt dan ook voor een deel in hoeverre het product goed of slecht zal verkopen. Het vertonen van goede foto's kan er tevens aan bijdragen dat er minder producten teruggestuurd worden.
Best practices
De meeste webshops kiezen ervoor om één foto in het groot te vertonen. Vervolgens worden daar meestal thumbnails van kleine foto's naast of onder getoond. Wanneer een dergelijke thumbnail wordt aangeklikt dan wordt deze foto getoond op de plek van de grote foto. Vaak wordt er hierbij minimaal één vrijstaande foto getoond waarop alleen het product zichtbaar is, één foto waar het product gebruikt wordt, en één foto waarop ingezoomd wordt op een belangrijk detail. Bij de foto waarop het product gebruikt wordt kun je bijvoorbeeld denken aan een model dat het kledingstuk draagt.
Doormeten
Zeker op mobile devices is het van belang om inzicht te krijgen in welke foto's worden bekeken. In sommige gevallen is er namelijk initieel maar één foto zichtbaar en moet een bezoeker swipen om te rest te bekijken. In andere gevallen zijn de thumbnails vaak zo klein dat je er net niets op kunt zien. Zeker ook wanneer overweegt om een abtest te gaan draaien waarbij de foto's een rol spelen, dan helpt het om hier meer over te weten.
Alternatieven
Een steeds populairder alternatief voor productfoto's zijn video's van het product. Dergelijke video's tonen het product namelijk in beweging, wat bezoekers een veel beter beeld kan geven van de eigenschappen. Houd er bij het inzetten van productvideo's wel rekening mee dat deze zo min mogelijk een negatieve impact heeft op de laadtijd en daarmee de duurzaamheid van de productpagina.
Valideren
Bijna alle populaire validatie methoden kunnen ingezet worden voor dit element. Goed CRO advies kan dan ook helpen om hier een keuze in te maken. Zo kun je natuurlijk denken aan A/B testing, maar ook user testing of een bezoekersgedrag analyse zijn goede opties.
Personalisatie
Kleding wel of niet op een model tonen is een vraagstuk dat bij bijna elke fashion webshop terugkomt. Op basis van A/B testing en daaropvolgende segmentatie kan er mogelijk voor bepaalde groepen bezoekers voor foto's op een model gekozen worden, terwijl voor andere bezoekers een vrijstaande foto getoond wordt. Een geavanceerdere personalisatie zou verder kunnen zijn om bijvoorbeeld kledingstukken op een model te tonen dat ongeveer dezelfde lichaamsmaten heeft als de bezoeker. Daardoor krijgt hij of zij een veel beter beeld van hoe het kledingstuk zou vallen. In de toekomst kan hier mogelijk ook gebruik gemaakt worden van foto's die gegenereerd zijn met kunstmatige intelligentie (AI).
Voorbeelden
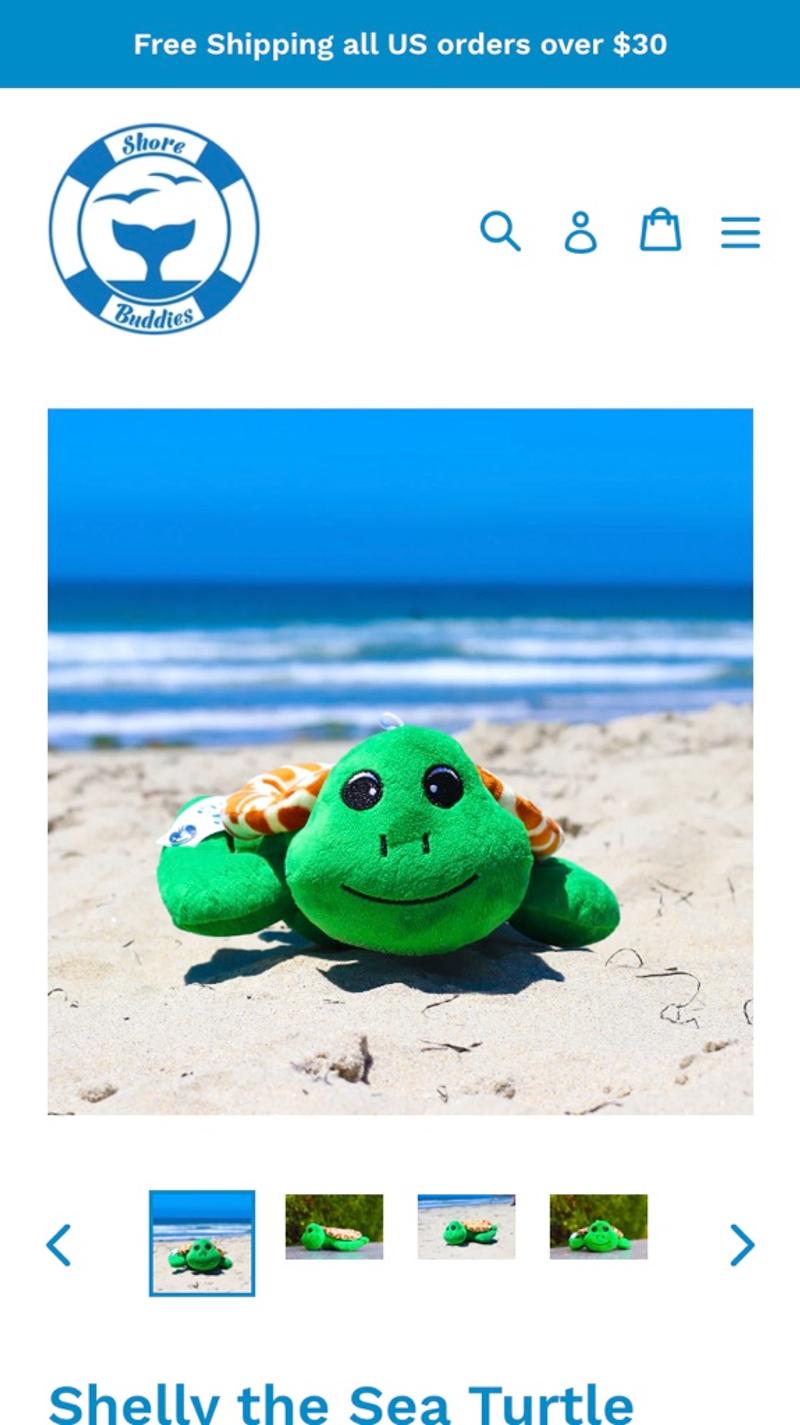
- Shore Buddies: Hier maken ze gebruik van de meest gangbare opzet, namelijk een grote afbeelding met enkele thumbnails eronder. Doordat deze opzet zoveel gebruikt wordt is deze intuïtief voor bezoekers en daarmee gebruikersvriendelijk.
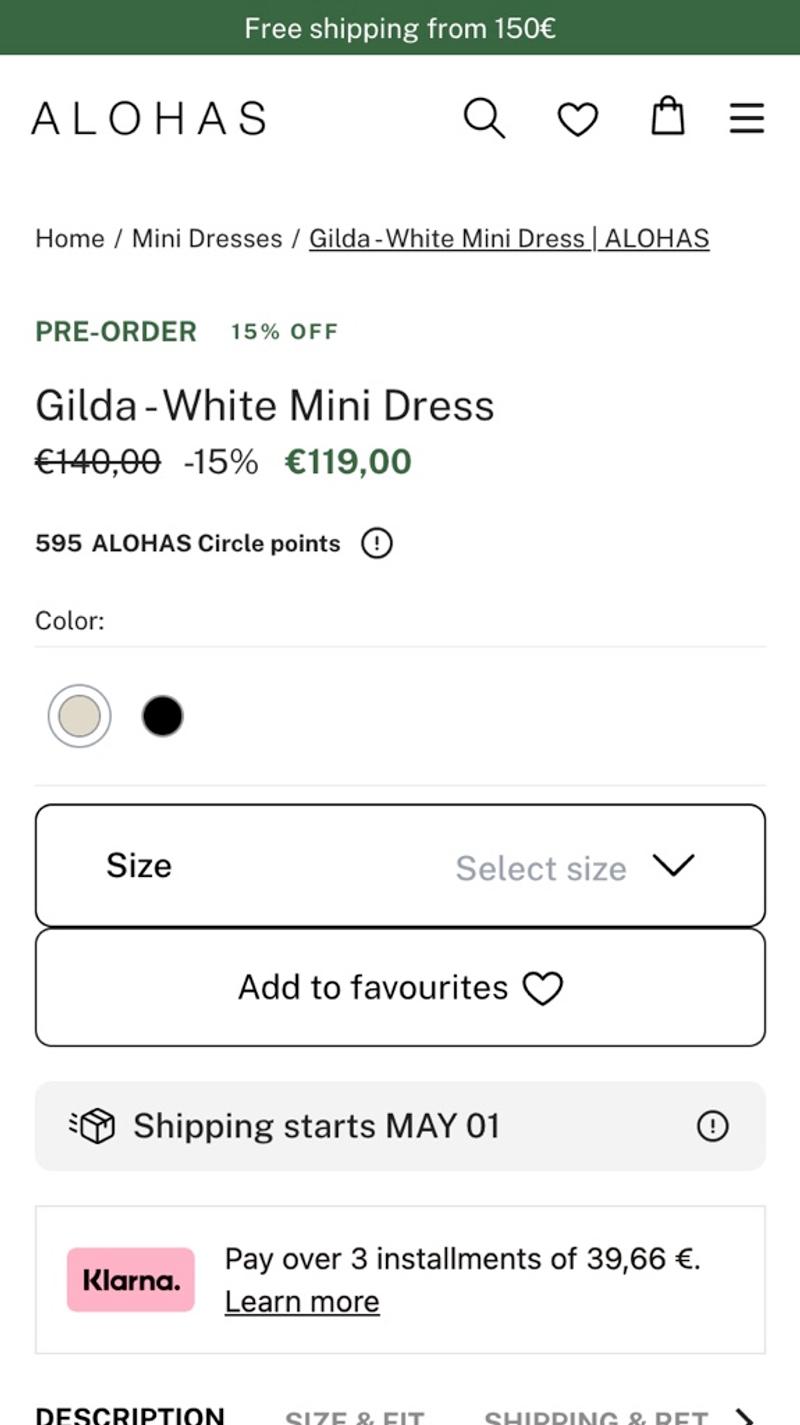
- Alohas: Deze webshop toont slechts één foto tegelijk. Het nadeel hiervan is dat je bezoekers dwingt om te swipen om andere afbeeldingen te bekijken. Een voordeel is echter dat de aandacht niet wordt afgeleid door thumbnails. Zeker voor webshops die werken met staande foto's kan dit een geschikte oplossing zijn op mobiele schermen.
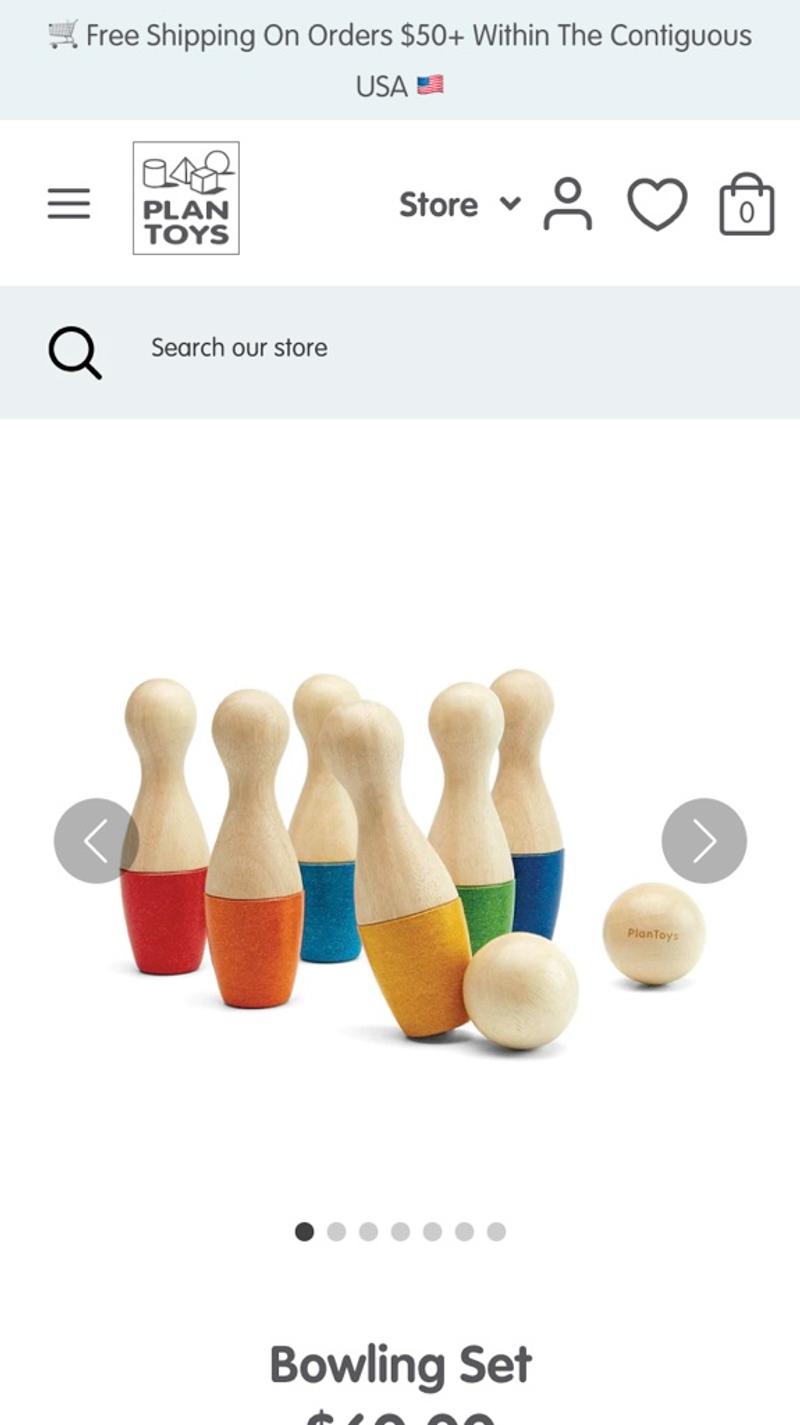
- Plan Toys: Op deze productpagina maken ze gebruik van een image slider. Dit is goed zichtbaar door de bolletjes onder de grote afbeelding. Alhoewel de bolletjes een idee geven van hoeveel foto's er zijn, kun je niet 'vooruitkijken' als gebruiker. Wel hebben ze het voordeel dat ze geen aandacht afleiden van de grote foto.
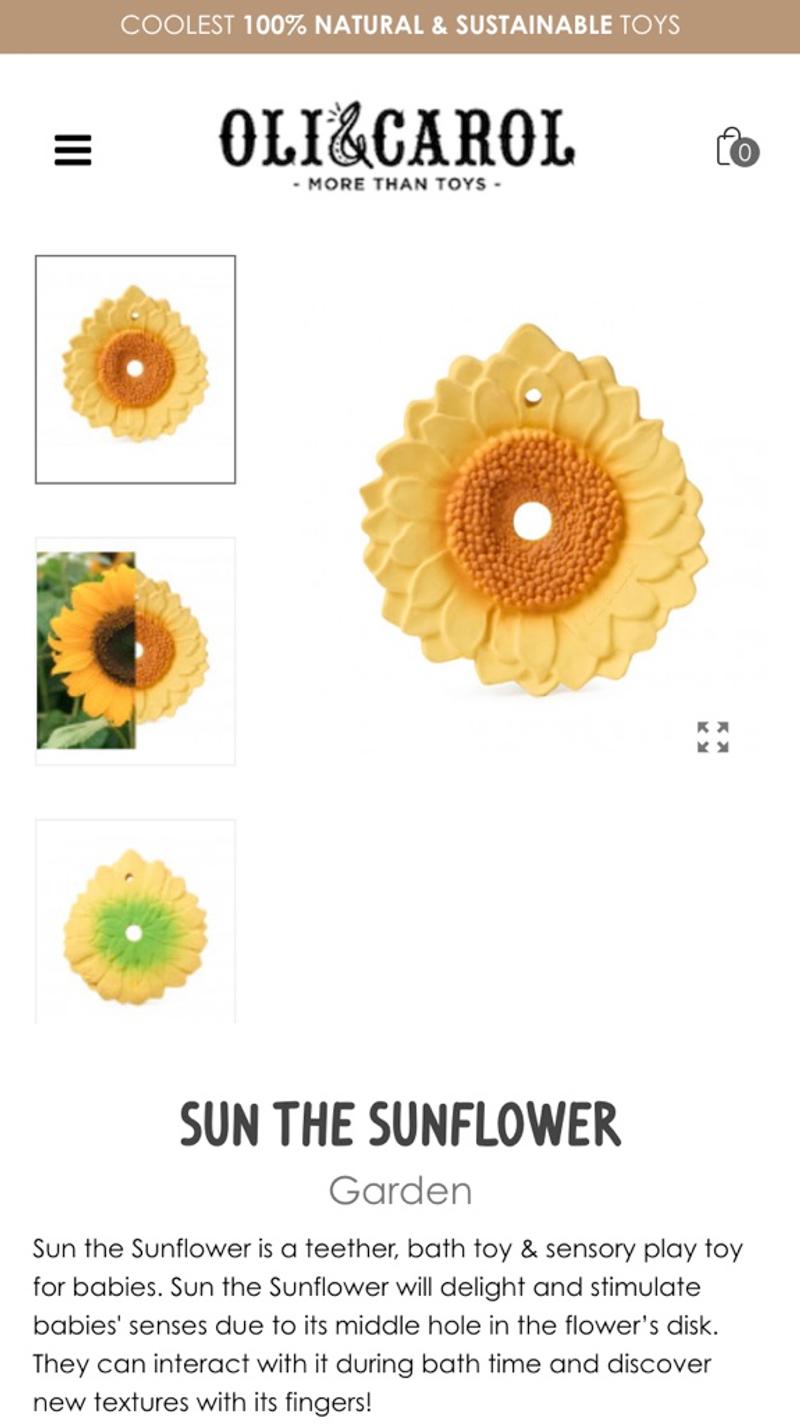
- Oli & Carol: Op desktop schermen kiezen veel webshops ervoor om de thumbnails aan de linkerkant van grote foto te tonen. Deze webshop kiest daar ook op mobiele schermresoluties voor. Persoonlijk vind ik de grote thumbnails en ongebruikelijke indeling wat onrustig ogen, zeker in vergelijking tot de meer conventionele indelingen die hierboven zijn besproken.
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
Eigenschappen
Introductie
Elk product heeft unieke eigenschappen. Door deze duidelijk op de productpagina weer te geven help je de bezoeker om te bepalen of dit voor hen het juiste product is. Veel webshops kiezen ervoor om zowel tekstuele omschrijving als een opsomming van belangrijke kenmerken te tonen.
Best practices
Zeker wanneer de producten op de webwinkel een boel verschillende eigenschappen hebben kan het helpen om deze bijvoorbeeld in een tabel weer te geven en/of de mogelijkheid te bieden om producten tegelijk elkaar te vergelijken. Ook het tonen van iconen of labels kan bij veel webwinkels het zoekproces voor bezoekers eenvoudiger maken. In veel gevallen kunnen productreviews tevens helpen om extra informatie toe te voegen over de eigenschappen. Denk bijvoorbeeld aan een indicatie of de maat 'te klein', 'precies goed', of 'te groot' is.
Doormeten
In veel gevallen worden de eigenschappen op een manier getoond die niet interactief is. Dit maakt het lastig om door te meten in hoeverre bezoekers tevreden zijn over de opzet. In sommige gevallen wordt er echter gebruikgemaakt van een zogenaamde accordeon. Het openklappen van de verschillende 'delen' zou je op kunnen slaan als micro conversies. Ook kun je bijvoorbeeld in de webshop meetpunten bijhouden hoeveel bezoekers de maattabel openen en in hoeverre dit positief bijdraagt aan de conversieratio.
Alternatieven
Eigenschappen vormen een kritiek element op een productpagina, waardoor eigenlijk niet te vervangen zijn. Wel kun je als onderdeel van productpagina optimalisatie onderzoeken in welke vorm de eigenschappen het best op de pagina weergegeven kunnen worden.
Valideren
Doordat er over het algemeen weinig interactie met de eigenschappen mogelijk is, vallen een boel mogelijkheden tot validatie af. Een methode die mogelijk geschikt kan zijn is user testing omdat je daarbij niet alleen ziet wat de gebruiker doet, maar ook hoort wat hij of zij denkt.
Personalisatie
Als duidelijk wordt dat een bezoekers telkens dezelfde informatie leest (bijvoorbeeld omdat de slider in de accordeon wordt geopend), dan zou deze informatie prominenter getoond kunnen worden. Op die manier heeft de bezoeker sneller toegang tot de benodigde informatie waardoor direct de kans op een conversie verhoogd wordt.
Voorbeelden
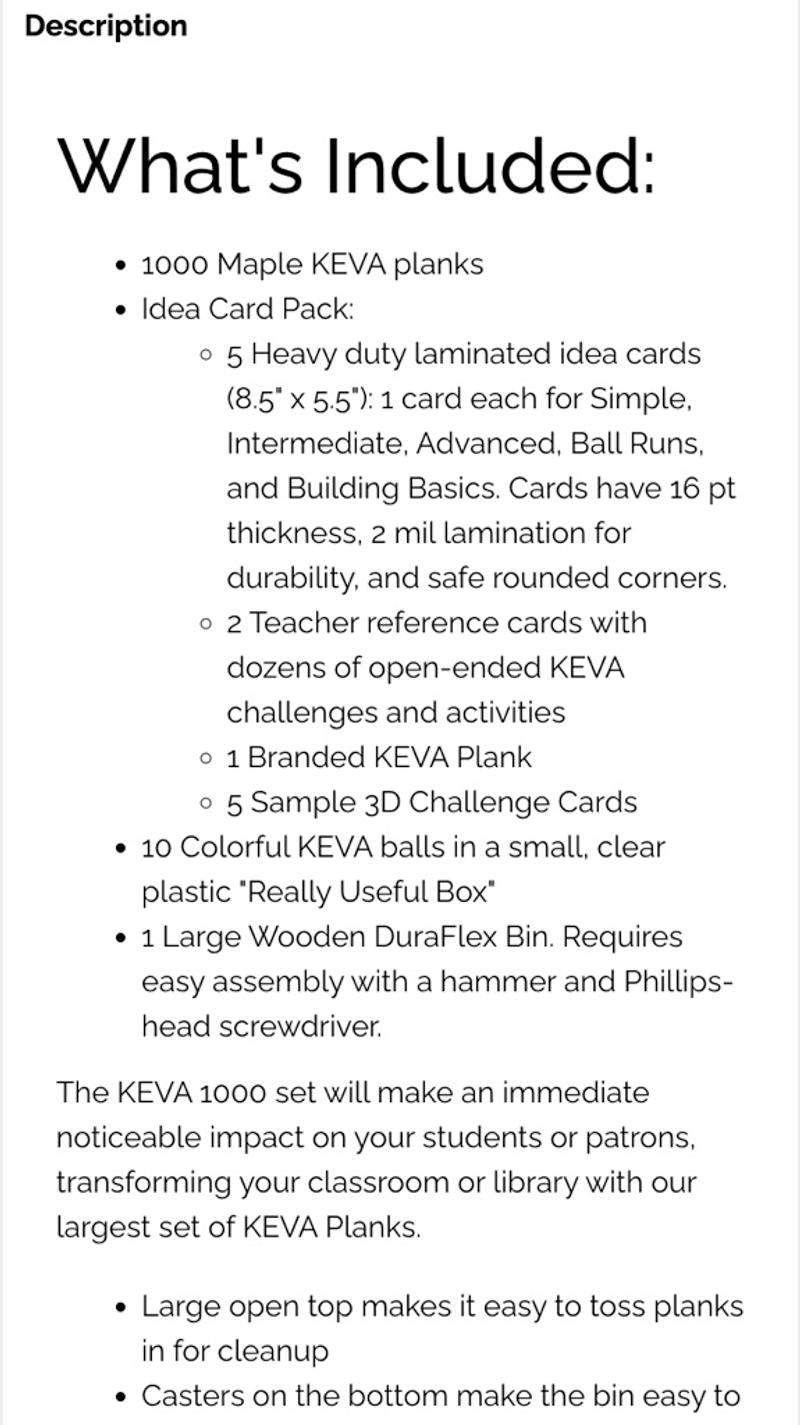
- Keva planks: De eigenschappen worden hier getoond als tekst. Hoewel er netjes met vormgegeven lijstjes gewerkt wordt vind ik het persoonlijk wat veel informatie om eenvoudig te verwerken op deze manier.
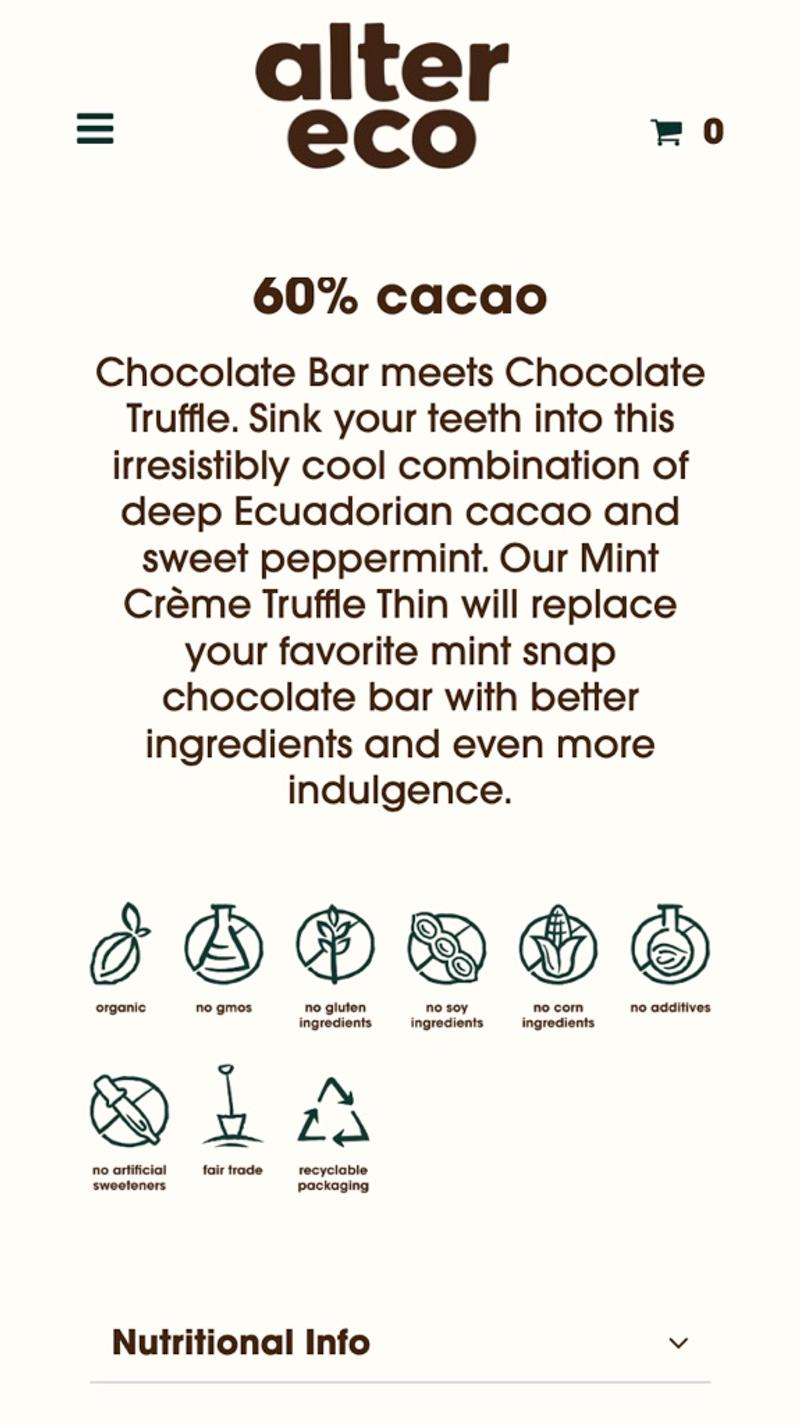
- Alter eco: Op deze webwinkel wordt er vooral veel gewerkt met iconen. Zeker bij webwinkels in de voeding branche kan dit een effectieve methode zijn. Helaas lijkt er bij vormgeving onvoldoende nagedacht over kleine mobiele schermen waardoor de iconen erg klein uitvallen.
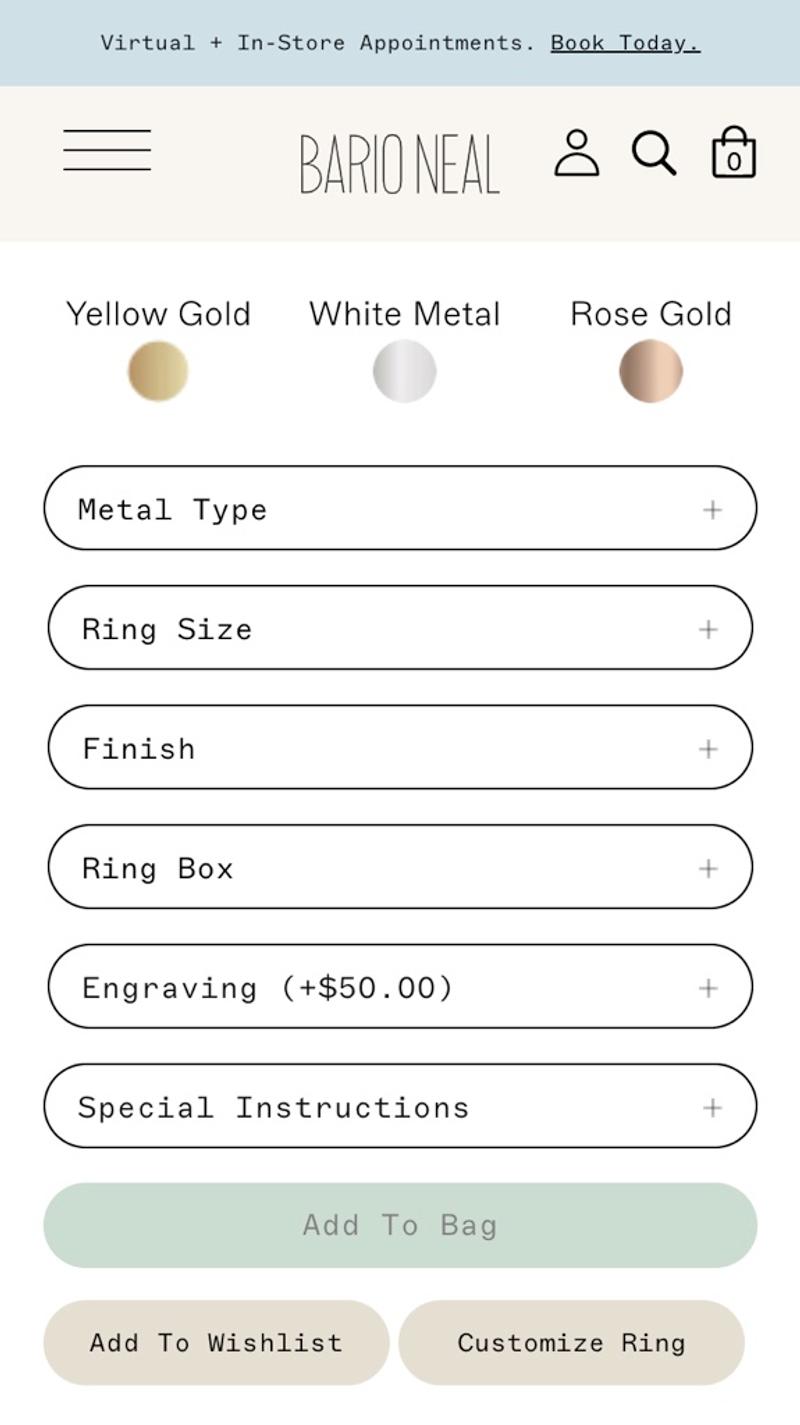
- Bario Neal: Hier wordt er gewerkt met een zogenaamde accordeon om de eigenschappen visueel op te delen. Op die manier kunnen bezoekers eenvoudig per onderdeel meer informatie tot zich nemen en een keuze maken.
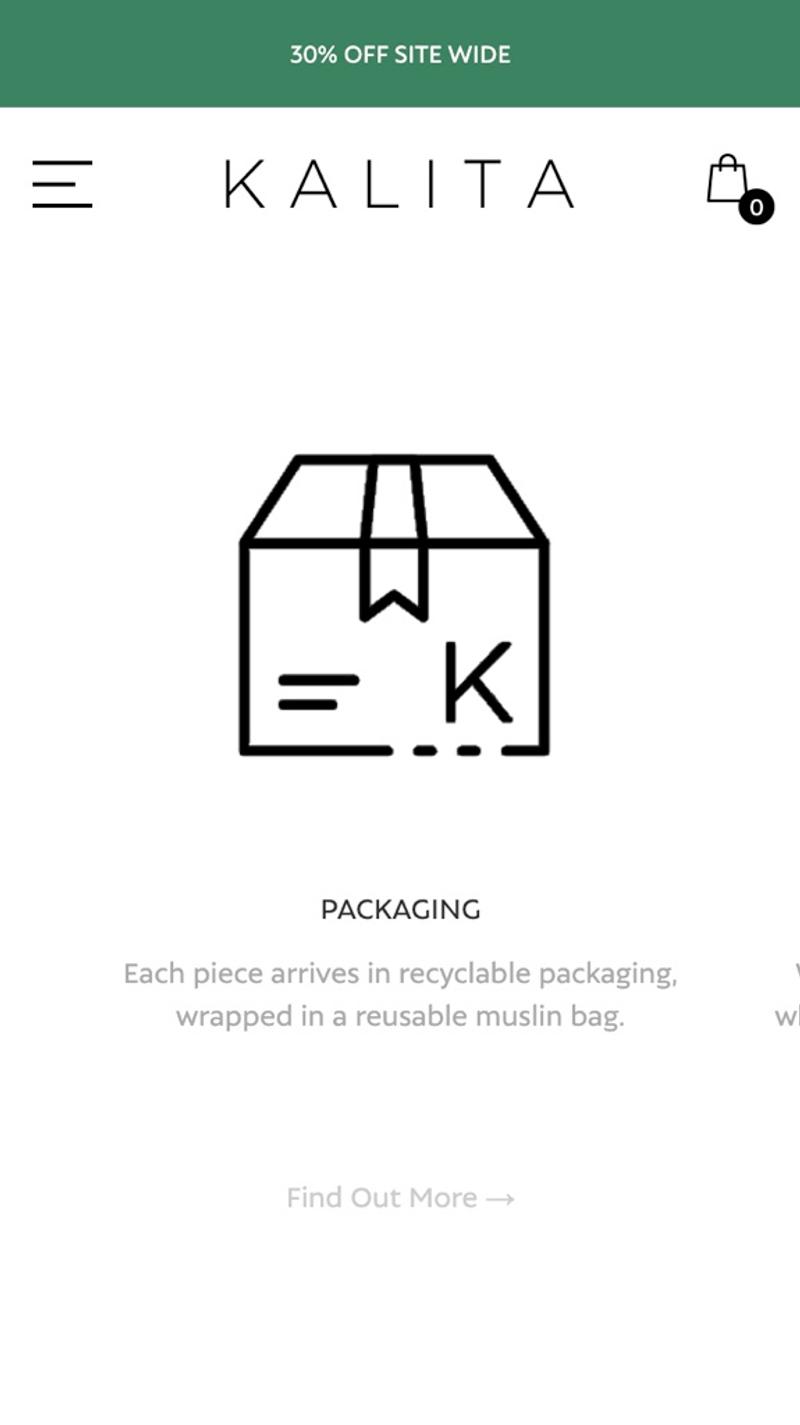
- Kalita: In plaats van de informatie verticaal op te delen kiest deze webwinkel ervoor om dit horizontaal te doen. Persoonlijk vind ik dit een erg onhandige opzet, omdat je als bezoeker nu niet in één oogopslag de verschillende onderdelen kunt zien, maar deze één voor één moet swipen.
Prijs
Introductie
De prijs is een onmisbaar onderdeel op de productpagina. Het is dan ook belangrijk om voldoende aandacht aan dit onderdeel te besteden.
Best practices
Toon de prijs in eerste instantie gewoon met een euro-teken of dollar-teken. Uit onderzoek blijkt namelijk dat er geen sterk bewijs is dat het verbergen tot betere resultaten leidt. Uiteraard kan het verbergen op een later moment wel als A/B test geprobeerd worden, maar houd er dan rekening mee dat je flinke volumes aan conversies hiervoor nodig hebt. Zorg er tevens voor dat de prijs in een duidelijk leesbaar lettertype wordt getoond. Wanneer bezoekers de prijs echter niet goed kunnen lezen dan zal dit waarschijnlijk leiden tot minder conversies. Ten slotte is het aan te raden om de prijs dichtbij de CTA knop te zetten. Op die manier kunnen mensen deze twee zaken tegelijk zien, zonder dat ze heen en weer hoeven te kijken van de prijs naar de knop en terug.
"However, large preregistered studies that control for commonly identified biases in the analysis of data and reporting of results failed to show a robust mean effect of the money primes."
Doormeten
Doordat je niet op een prijs kunt klikken is het lastig om interacties door te meten. Als een soort van proxy zou je nog kunnen kijken naar hoe vaak een product toegevoegd wordt aan de winkelwagen. Doordat dit vaak veel vaker gebeurt dan dat een product daadwerkelijk aangekocht wordt, kun je vaak al met lagere bezoekersaantallen significante verschillen waarnemen.
Alternatieven
Als onderdeel van het optimaliseren van een productpagina kun je in plaats van één prijs die je vooraf dient te betalen ook denken aan andere mogelijkheden. Zo zijn er webshops die aanbieden om te kunnen betalen in delen (ook wel installments genoemd). Op die manier verlaag je de initiële kosten van aankoop, waardoor mogelijk meer bezoekers interesse hebben. Verder zijn er partijen die in plaats van met een eenmalige prijs werken met subscriptions. Wanneer je daarvoor kiest dan betaal je maandelijks een vast bedrag en krijg je telkens opnieuw het gewenste item in huis. Dit kan bijvoorbeeld handig zijn voor producten als eten & drinken of persoonlijke verzorging.
Valideren
Het valideren van prijzen staat bekend als erg lastig. Zo is het eigenlijk niet mogelijk om dit te testen met front-end A/B testing tools (omdat je de prijs visueel wel aan kunt passen, maar de bezoeker nog steeds de gewone prijs betaalt). In theorie zou je een enquête uit kunnen sturen waarbij je bezoekers vraagt hoe zij denken over andere prijzen, maar in veel gevallen loop je daarbij tegen de value-action gap op. Ten slotte kun je denken aan zogenaamde quasi-experimenten waarbij je bijvoorbeeld op een gestructureerde manier de ene dag een bepaalde prijs toont en de andere dag een andere. Vista noemt dit binnen hun optimalisatie programma time-split testen en zet dit in voor hun bedrijf.
Personalisatie
Een relatief eenvoudige manier om prijzen te personaliseren is door te werken met korting coupons. Deze kun je dan bijvoorbeeld via een nieuwsbrief of social media delen waardoor de ene bezoeker een andere prijs zal betalen dan de andere.
Voorbeelden
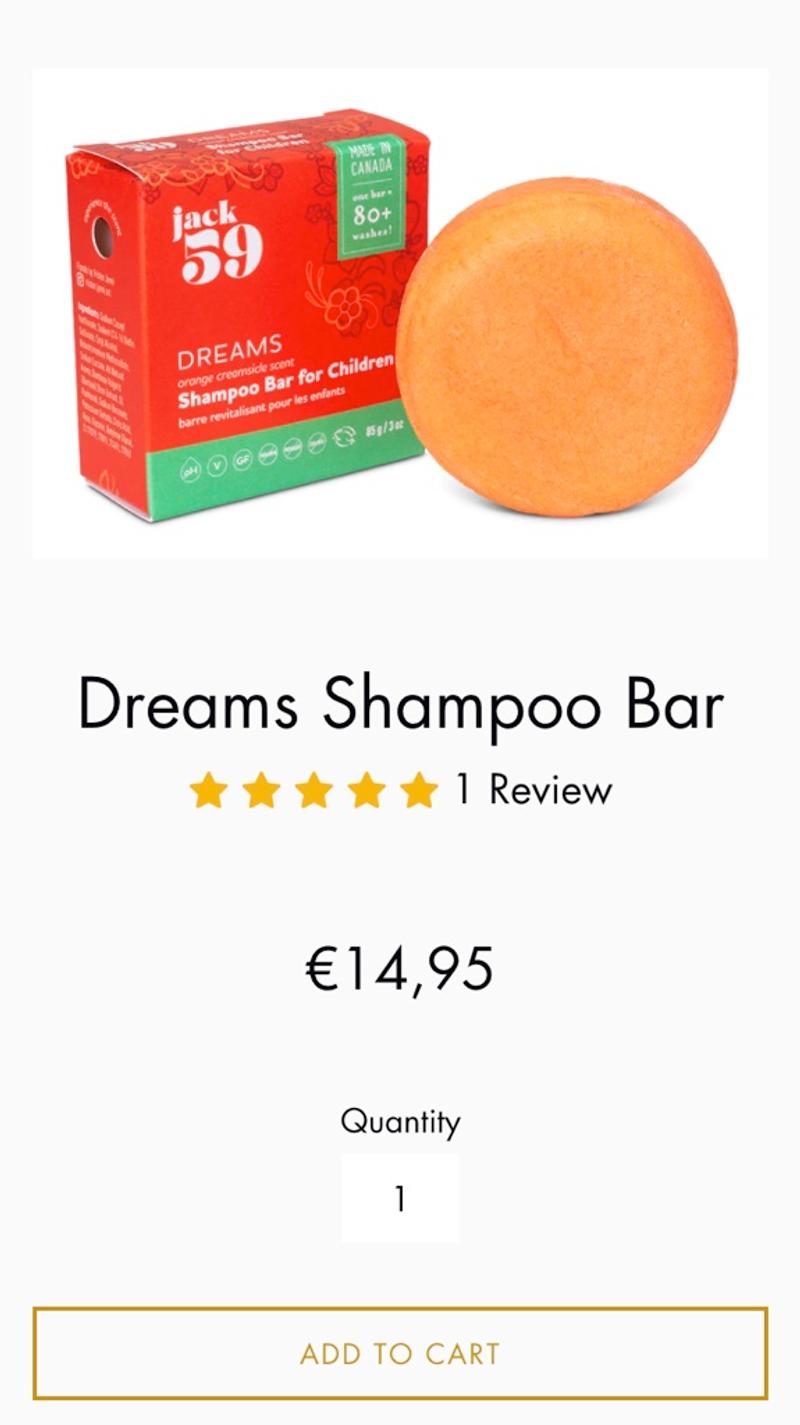
- Jack59: Hier wordt de meest standaard methode voor het vertonen van een prijs ingezet. Een bedrag, met €-teken, duidelijk zichtbaar, goed leesbaar.
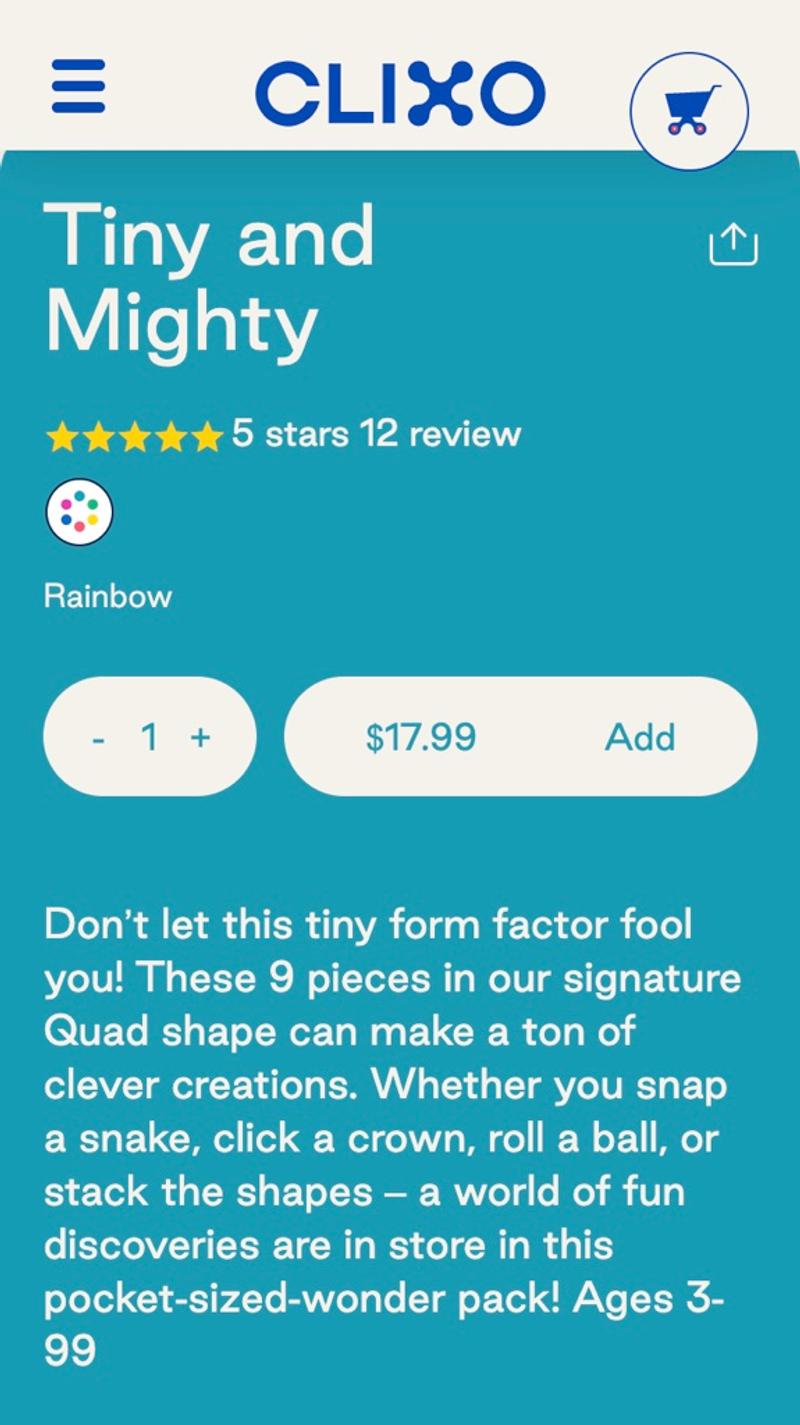
- Clixo: In plaats van de prijs los te tonen van de knop, wordt die aspecten bij deze webshop gecombineerd. Zeker wanneer een groot percentage van de bezoekers kiest voor een groter aantal producten per keer, dan kan dit een gepaste oplossing zijn.
- Alohas: Op dit voorbeeld kun je zien hoe er wordt omgegaan met korting. In dit geval wordt ervoor gekozen om zowel de oude prijs (met een streep erdoor) als de nieuwe prijs én het korting percentage te tonen.
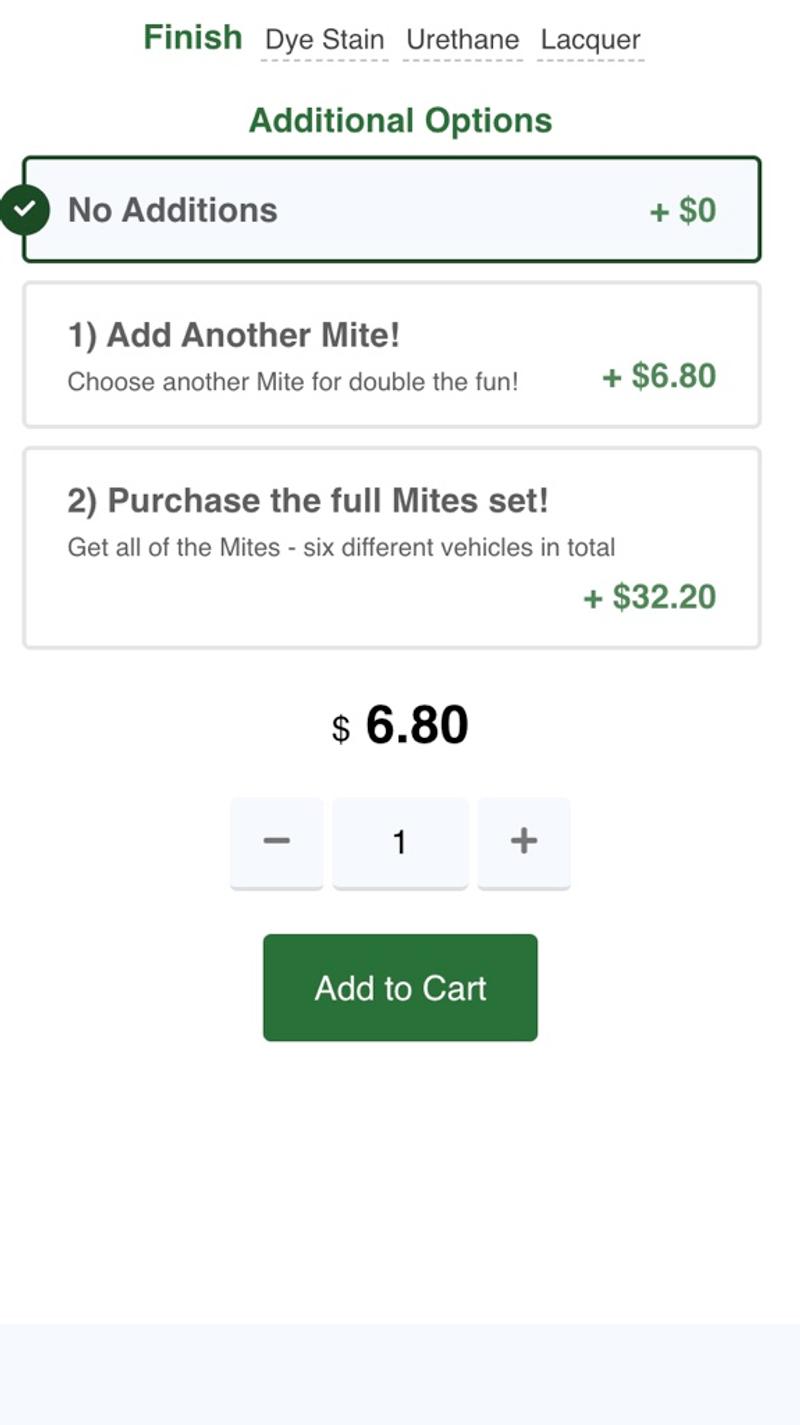
- Maple Landmark: Op deze webshop worden er direct up-sells getoond op de productpagina. Als bezoeker kun je ervoor kiezen om nog een tweede item te bestellen of meteen te gaan voor de hele set. Zeker wanneer hier bijvoorbeeld korting aan gekoppeld zou worden kan dit een interessante manier zijn om de prijs weer te geven.
Veelgestelde vragen
Introductie
Het tonen van veelgestelde vragen (FAQ) is niet super gebruikelijk op een ecommerce productpagina. Toch kan het, afhankelijk van de branche en de verkochte producten, een hele nuttige opties zijn om weer te geven. Een groot deel van de bezoekers die het antwoord op een vraag in de reguliere content namelijk niet kan vinden, zal afhaken. Wanneer er in de veelgestelde vragen wel een duidelijk antwoord te vinden is, dan kan dit ervoor zorgen dat zij toch converteren tot klanten.
Best practices
Sommige bezoekers zullen heel veel productpagina's bekijken, anderen slechts eentje. Probeer daar bij het tonen van de veelgestelde vragen rekening mee te houden. Soms is het namelijk voldoende om een paar generieke veelgestelde vragen te tonen op alle productpagina's. In andere gevallen kan het echter effectief zijn om productspecifieke veelgestelde vragen weer te geven. Dit kan weliswaar een boel werk zijn, maar mogelijk ook tot uitstekende resultaten leiden. Niet alleen beantwoord je daarmee mogelijk exact de vraag die een bezoeker heeft, maar ook zorg je voor veel unieke content op de pagina die kan helpen bij SEO.
Doormeten
Meestal worden de veelgestelde vragen getoond in een accordeon. Daarbij is initieel alleen de vraag zichtbaar en moet er daarop geklikt worden voordat het antwoord zichtbaar wordt. Dit model leent zich er uitstekend voor om te bepalen welke vragen bezoekers mee zitten.
Alternatieven
Wanneer je een productpagina wil verbeteren dan kun je in plaats voorgedefiniëerde vragen en antwoorden ook denken aan een specifieke 'vraag en antwoord' (Q&A) mogelijkheid. Hierbij bied je aan bezoekers de mogelijkheid om op een productpagina zelf een vraag te stellen en wordt het antwoord daar direct onder weergegeven. Eventueel zou je ook kunnen denken aan een combinatie van vooraf bepaalde vragen en deze optie.
Valideren
Eén van de beste mogelijkheden om veranderingen aan dit element te valideren is waarschijnlijk via de klantenservice. Wanneer zij goed bijhouden over welke onderwerpen er vragen bij hen binnenkomen, dan zien zij mogelijk een verschil wanneer de FAQ is aangepast.
Personalisatie
Voor sommige bezoekers zal een personalisatie in de vorm van een chatbot mogelijk fijner werken dan een FAQ blok. Probeer wel eerst goed te valideren over welke groepen dit gaat, of overweeg beide mogelijkheden aan te bieden.
Voorbeelden
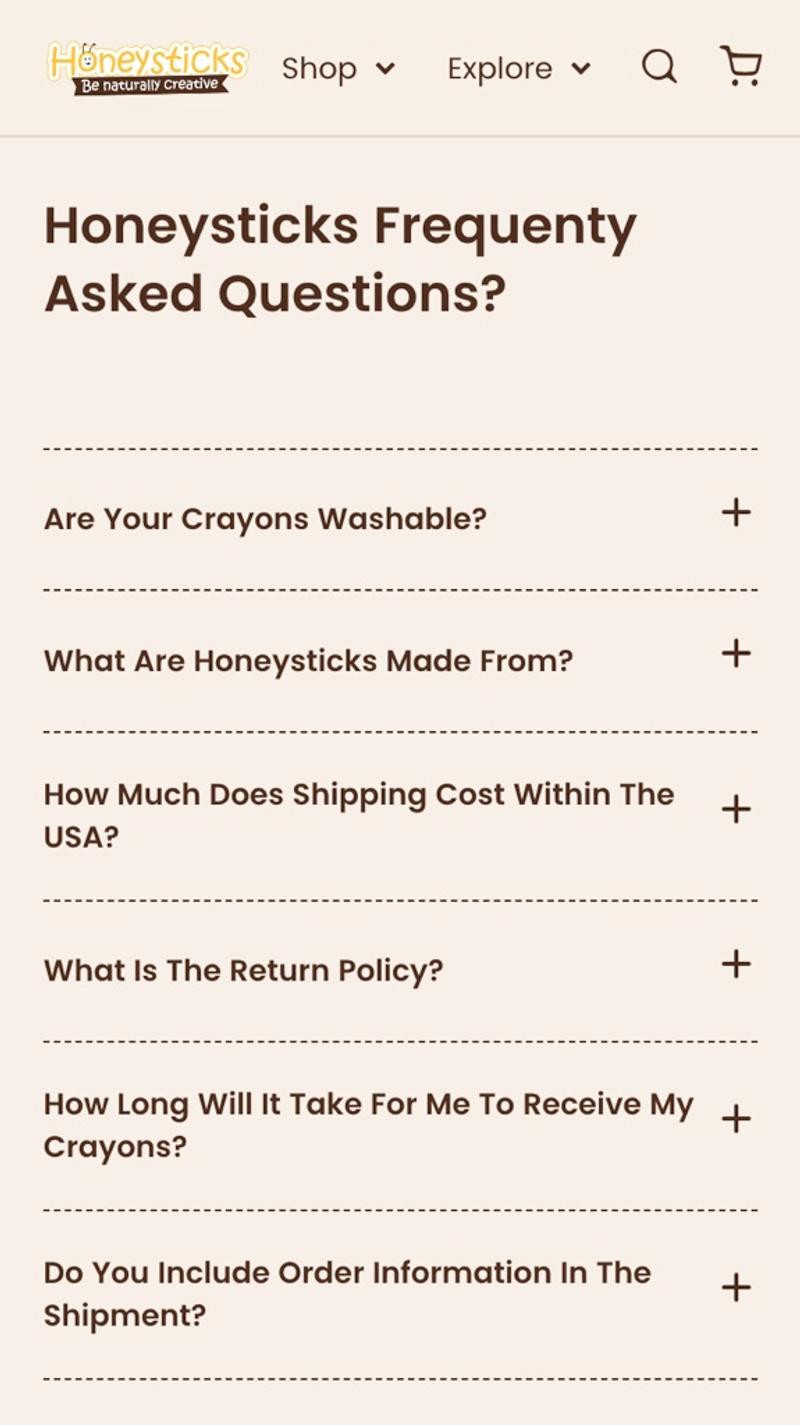
- Honeysticks: Hier worden de veelgestelde vragen initieel alleen dichtgeklapt getoond. Wanneer een bezoeker klikt op een vraag of op de + dan wordt het antwoord zichtbaar.
- Clixo: Op deze website wordt er in plaats een een + en een - gebruik gemaakt van een pijltje omhoog en naar beneden. Ook wordt het eerste antwoord direct opengeklapt getoond. Dit heeft als voordeel dat de meestgestelde vraag waarschijnlijk wordt beantwoord zonder dat hiervoor een interactie nodig is. Ook hebben bezoekers waarschijnlijk sneller door hoe de interactie met dit element werkt.
- Pukka: Naast een kleine lijst aan veelgestelde vragen toont deze webshop ook een knop naar de kennisbank waar antwoorden op nog veel meer vragen te vinden zijn.
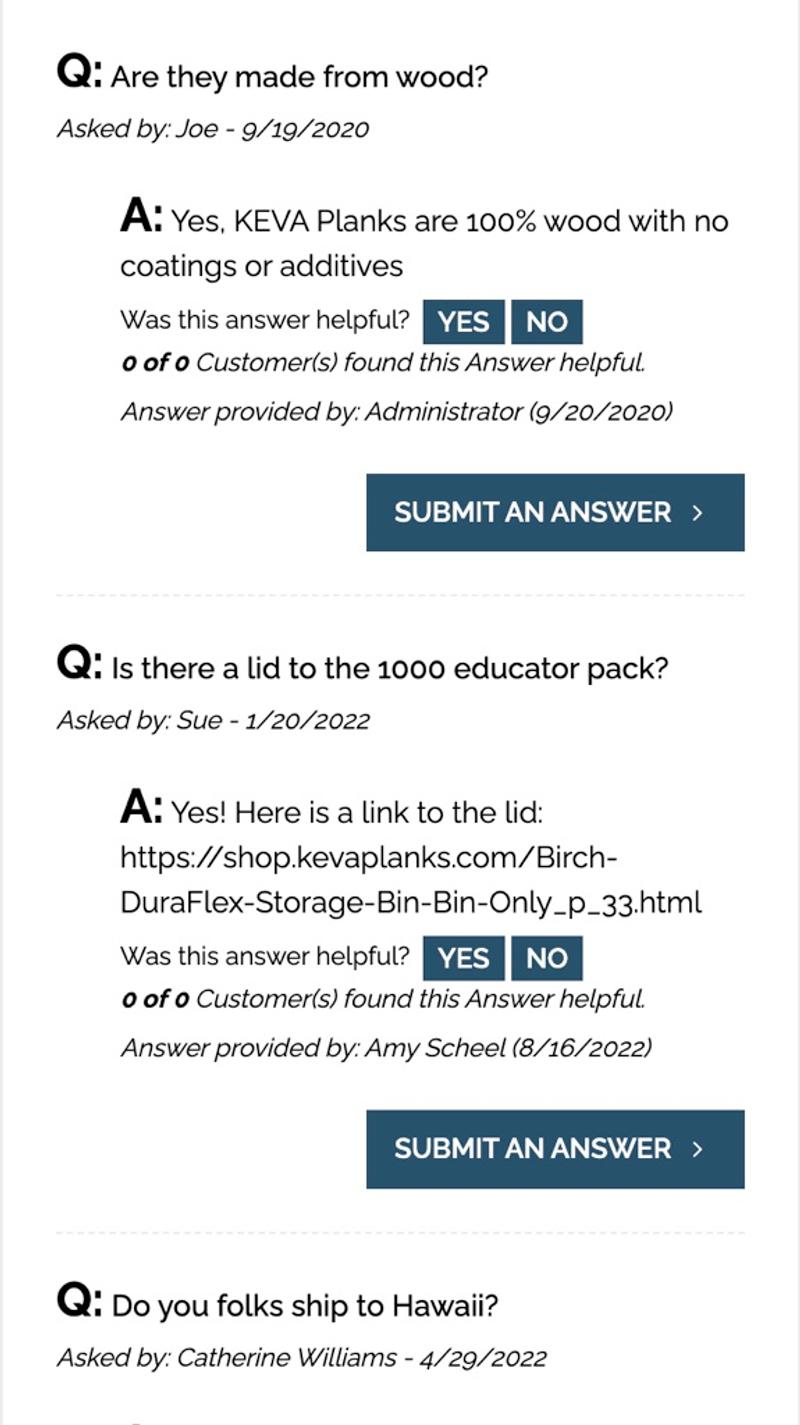
- Keva planks: In plaats van de generieke veelgestelde vragen wordt er hier gekozen voor een vraag en antwoord opzet. Daarbij wordt zichtbaar welke specifieke vragen bezoekers gesteld hebben en worden daar de antwoorden onder getoond. Door gebruik te maken van duimpjes kan tevens eenvoudig de rangschikking van de vragen bepaald worden.