Je hebt een bezoeker verleid met je snelle laadtijd en aanlokkelijke waarde propositie. Nu ze er klaar voor zijn om te kopen, is de volgende drempel die ze moeten overwinnen om het item aan hun winkelwagen toe te voegen.
Leg in winkelwagen
Een item aan hun kar toevoegen verwijst naar de actie die een bezoeker van een webshop neemt wanneer ze een item in hun digitale winkelmand leggen. Deze actie wordt normaal gesproken uitgevoerd door te klikken op de betreffende knop op de categoriepagina of de productpagina. Veel voorkomende variaties zijn 'Voeg toe aan winkelwagen' en 'Toevoegen aan winkelmand'. Deze termen worden vervolgens gebruikt in combinatie met respectievelijk 'Winkeltas' en 'Winkelmand' op de website.
De ultieme micro conversie
Een bezoeker zo ver krijgen dat hij/zij op een 'Plaats in winkelwagen' knop klikt is een belangrijke micro conversie. Het belang hiervan komt voort uit het feit dat dit vaak de eerste echte commitment is die een bezoeker maakt op het pad om een klant te worden. Omdat dit zo'n belangrijke stap is, wordt aangeraden hiervoor een gebeurtenis aan te maken in Google Analytics, indien je dit nog niet gedaan had. Op die manier kun je namelijk de conversie ratio hiervan bijhouden.
Voor de klik of tap
Een van de meest belangrijke aspecten die bepalen of een bezoeker wel of niet een item aan diens winkelwagen zal toevoegen is de Call To Action (CTA) knop (die ook wel 'call 2 action' of 'call for action' wordt genoemd).
Vorm
Hoewel het okay is (zelfs geadviseerd wordt) om de 'call to action' knop er uit te laten springen qua vorm, wordt aangeraden hier niet overboord met te gaan. Zorg ervoor dat de knop nog voldoende affordance heeft zodat bezoeker intuïtief snappen dat dit het element is waar ze op zouden moeten klikken.
Kleur
Het is erg belangrijk dat je geen aanhanger wordt van de mythe dat één bepaalde kleur call to action knop het altijd beter zal doen dan alle anderen. Hoewel het waar kan zijn dat een groene knop het beste werkt op website X (dit zeker wanneer de rest van het design voornamelijk rood is), zal deze knop het waarschijnlijk slecht doen op een website die groen als hoofdkleur heeft. Met nadere woorden, het is niet de kleur zelf die belangrijk is, het is het contrast vergeleken met andere elementen op de pagina.

Formaat
Soortgelijk als het bovenstaande item dien je er voor te zorgen dat het item opvalt, zonder dat deze weer te groot wordt. Immers, je zou niet willen dat een bezoekers over je call to action button heenkijkt omdat hij/zij denkt dat dit een banner is toch? Tevens dien je de knop ook te testen op mobiel en tablet om ervoor te zorgen dat deze er goed geproportioneerd uitziet, ook op deze apparaten.
Plaats
De optimale positie van de call to action knop op de product pagina kan lastiger zijn dan je misschien zou denken. Wanneer mogelijk dient de webdesigner het visuele design zo op te zetten zodat de CTA en de prijs dichtbij elkaar liggen. Dit om te voorkomen dat een bezoeker heen en weer moet kijken over de pagina om er zeker van te zijn dat de prijs nog 'klopt' op het moment dat zij op de knop klikken.
Boven of onder de vouw
Met betrekking tot de vouw dien je de complexiteit van je product in overweging te nemen. Als het product eerst uitgelegd dient te worden aan bezoekers, plaats de CTA dan onder de vouw. In gevallen waar het product meteen helder is, plaats de call to action button dan boven de vouw. Uiteraard dien je bovenstaande advies waar mogelijk te A/B testen om te verifiëren of deze vuistregel ook het beste werkt voor jouw doelgroep.
Gratis en vrijblijvend 1 uur sparren?
Krijg inzicht in jullie uitdagingen rondom CRO
Tekst
Ik heb gevallen gezien waarbij het veranderen van de tekst op een call to action button zorgde voor een stijging in Click-Through-Rate (CTR) van meer dan 50% en een toename van meer dan 10% in conversies. Een van de meest belangrijke aspecten die je hierbij in gedachten moet houden is het niveau van commitment of 'geen weg terug' die een knop impliceert. Hoewel 'Koop nu' een hoog niveau van commitment aangeeft (het bedrag zou direct van je creditcard afgeschreven kunnen worden) geeft de tekst 'Plaats in winkelwagen' aan de andere kant aan dat er nog aanvullende stappen genomen dienen te worden en dit nog geen punt is zonder weg terug.
Voorbeelden
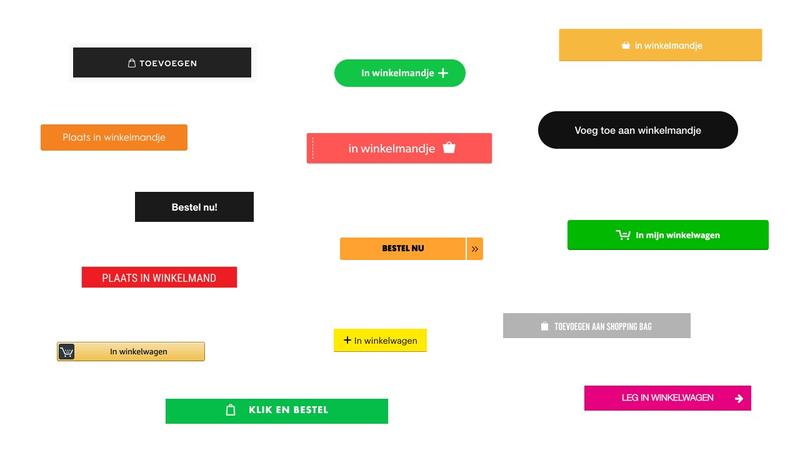
Bovenstaande punten laten wel zien dat er veel verschillende manieren zijn om een call to action knop vorm te geven. Het kan daarom helpen om enkele call to action voorbeelden te zien. Aan de hand van die voorbeelden kun je dan een startpunt voor je eigen buttons bepalen. Elk voorbeeld is een echte knop van verschillende populaire Nederlandse webshops.

Na de klik of tap
Fouten
Helaas is het eerste wat vaak gebeurt als je op een call to action knop klikt dat er een foutmelding wordt getoond. In de meeste gevallen geeft deze foutmelding aan dat je één of meer kenmerken van het item dat je wilde kopen nog niet hebt geselecteerd. Dit zijn dan kenmerken zoals maat, kleur of aantal.
Om bezoekers zo snel mogelijk voorbij deze drempel te krijgen, dien je er voor te zorgen dat deze foutmelding niet eenvoudig over het hoofd gezien kan worden, en misschien nog wel belangrijker, hen duidelijk vertelt hoe ze verder kunnen. Een foutmelding als 'Er gaat iets mis' is niet behulpzaam, 'Selecteer eerst uw maat' wel.
Animatie, notificatie of popup
Nadat een bezoeker op de 'Add to cart' knop klikt, dienen zij gemeld te worden of het item dat zij wilde kopen succesvol aan hun winkelwagen is toegevoegd. Het blijkt echter dat er best een aantal manieren zijn om dit te doen.
Graham Charlton somt deze kwestie goed op in zijn artikel op Econsultancy:
Graham Charlton - Editor in Chief at ClickZ Global
"Ik denk dat de beste aanpak hiervoor sterk afhangt van het type e-commerce website, en uiteraard is het logisch dat retailers deze variaties testen tot zij de beste oplossing vinden.
Het spreekt ook voor zicht dat er een duidelijke melding is dat het product is toegevoegd aan de mand, en duidelijk de volgende stappen in het proces worden getoond."
Doelen en data
Door goed te kijken naar je doelen en data kun je hier misschien zelfs wel de optimale oplossing voor jou website uithalen. Je zou jezelf bijvoorbeeld deze vragen kunnen stellen:
- Welk % van bezoekers koopt meer dan één item in een enkele transactie?
- Hoe waarschijnlijk is het dat bezoekers meer items zouden toevoegen als dit simpel was?
- Richt je op maximale lifetime value, gemiddelde orderwaarde, het aantal transacties?
Doorsturen naar winkelwagen of verder winkelen
Als het waarschijnlijk is dat de grote meerderheid van je bezoekers slechts één type items per transactie besteld, dan kan het de beste oplossing zijn om bezoekers door te sturen naar je winkelwagen en de succesmelding daar weer te geven. Echter, wanneer je data aantoont dat bezoekers vaak meerdere items per transactie toevoegen, overweeg dan een inline popup weer te geven op de productpagina waarin zij op de hoogte worden gesteld dat het item succesvol aan de winkelwagen is toegevoegd.
Aanbevelingen
Samengevat: zorg ervoor dat je 'Add to cart' knop opvalt ten opzichte van de rest van je vormgeving voor wat betreft kleur, formaat en afmeting. Echter, zorg er wel voor dat je bezoekers het CTA element herkennen als een knop waar ze op kunnen klikken.
Voor winkels die bezoekers hebben die vaak meerdere items per transactie afrekenen: toon een inline popup op de product pagina en sta bezoekers toe verder te winkelen. Echter, wanneer je bezoekers vrijwel allemaal maar één item per transactie kopen: stuur ze door naar je winkelwagen en toon de succes melding daar.








