You've enticed a visitor with your fast loading time and enticing value proposition. Now that they're ready to buy, the next hurdle they need to overcome is adding the item to their cart.
Add to cart
Adding an item to their cart refers to the action an online store visitor takes when they place an item in their digital shopping cart. This action is normally performed by clicking the appropriate button on the category page or product page. Common variations are 'Add to Cart' and 'Add to Cart'. These terms are then used in combination with 'Shopping Bag' and 'Shopping Cart' respectively on the website.
The ultimate micro conversion
Getting a visitor to click on an 'Add to cart' button is an important micro conversion. The importance of this stems from the fact that this is often the first real commitment a visitor makes on the path to becoming a customer. Because this is such an important step, it is recommended that you create an event for this in Google Analytics if you have not already done so. This way you can keep track of the conversion rate.
Before the click or tap
One of the most important aspects that determine whether or not a visitor will add an item to their shopping cart is the Call To Action (CTA) button (also called 'call 2 action' or 'call for action').
Shape
Although it is okay (even recommended) to make the 'call to action' button stand out in terms of shape, it is recommended not to go overboard with this. Make sure that the button still has sufficient affordance so that visitors intuitively understand that this is the element they should click on.
Color
It is very important that you do not become a believer in the myth that one particular color call to action button will always do better than all the others. While it may be true that a green button works best on website In more words, it's not the color itself that's important, it's the contrast compared to other elements on the page.

Size
Similar to the item above, you need to ensure that the item stands out without becoming too large. After all, you wouldn't want a visitor to overlook your call to action button because he/she thinks it's a banner, right? You should also test the button on mobile and tablet to ensure that it looks well proportioned, also on these devices.
Position
The optimal position of the call to action button on the product page can be more difficult than you might think. Whenever possible, the web designer should set up the visual design so that the CTA and price are close to each other. This is to prevent a visitor from having to look back and forth across the page to ensure that the price is still 'correct' when they click on the button.
Above or below the fold
Regarding the fold, you need to consider the complexity of your product. If the product needs to be explained to visitors first, place the CTA below the fold. In cases where the product is immediately clear, place the call to action button above the fold. Naturally, you should A/B test the above advice where possible to verify whether this rule of thumb also works best for your target group.
Free and non-binding 1 hour session?
Gain insight into your challenges surrounding CRO
Text
I've seen cases where changing the text on a call to action button resulted in an increase in Click-Through-Rate (CTR) of more than 50% and an increase of more than 10% in conversions. One of the most important aspects to keep in mind here is the level of commitment or 'no turning back' that a button implies. Although 'Buy now' indicates a high level of commitment (the amount could be charged directly to your credit card), the text 'Add to cart' on the other hand indicates that additional steps need to be taken and this is not yet a problem. there is no way back.
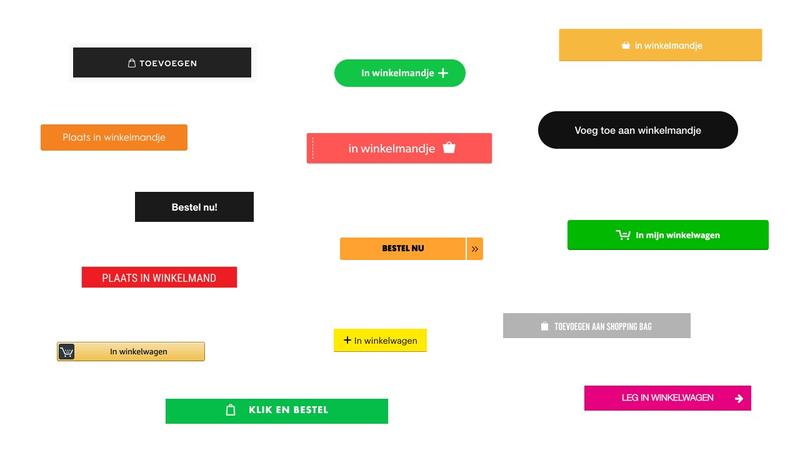
Examples
The above points show that there are many different ways to design a call to action button. It can therefore help to see some call to action examples. Based on these examples you can then determine a starting point for your own buttons. Each example is a real button from various popular Dutch web shops.

After the click or tap
Errors
Unfortunately, the first thing that often happens when you click on a call to action button is that an error message is displayed. In most cases, this error message indicates that you have not yet selected one or more features of the item you wanted to purchase. These are characteristics such as size, color or quantity.
To get visitors past this threshold as quickly as possible, make sure that this error message cannot be easily overlooked, and perhaps more importantly, clearly tells them how to proceed. An error message such as 'Something went wrong' is not helpful, but 'Please select your size first' is.
Animation, notification, or popup
After a visitor clicks on the 'Add to cart' button, they should be notified whether the item they wanted to purchase has been successfully added to their shopping cart. However, it turns out that there are quite a few ways to do this.
Graham Charlton sums up this issue well in his article on Econsultancy:
Graham Charlton - Editor in Chief at ClickZ Global
"I think the best approach for this depends very much on the type of e-commerce website, and of course it makes sense for retailers to test these variations until they find the best solution.
It also goes without saying that there is a clear notification that the product has been added to the basket, and the next steps in the process are clearly shown."
Goals and data
By looking carefully at your goals and data, you may even be able to find the optimal solution for your website. For example, you could ask yourself these questions:
- What % of visitors purchase more than one item in a single transaction?
- How likely is it that visitors would add more items if this were simple?
- Do you focus on maximum lifetime value, average order value, the number of transactions?
Forward to shopping cart or continue shopping
If it is likely that the vast majority of your visitors will only order one type of item per transaction, then redirecting visitors to your shopping cart and displaying the success message there may be the best solution. However, if your data shows that visitors often add multiple items per transaction, consider displaying an inline popup on the product page notifying them that the item has been successfully added to the cart.
Recommendations
In summary: make sure your 'Add to cart' button stands out from the rest of your design in terms of color, size and dimensions. However, make sure that your visitors recognize the CTA element as a button that they can click on.
For stores that have visitors who often pay for multiple items per transaction: show an inline popup on the product page and allow visitors to continue shopping. However, if your visitors almost all only buy one item per transaction: redirect them to your shopping cart and show the success message there.








