Webshop optimization is a collective name for work related to improving a webshop. This can involve various types of improvements. Consider, for example, conversion optimization, search engine optimization, or loading time optimization.
What is webshop optimization
It is important to keep in mind that less well-known forms such as improvements to data quality or better links to the order system of the webshop can fall under the heading of webshop optimization. The above therefore ensures that what one CRO freelancer or CRO agency understands by this concept will not necessarily be the same as what another freelancer or agency understands by it.
Importance of webshop optimization
Optimizing an ecommerce webshop contributes to the possibility of achieving the set online goals. For example, increasing the conversion of a webshop can ensure that more turnover is achieved from the same number of visitors. An online store that is well tailored to the needs of the target group can also ensure a lower percentage of visitors who contact the support department. Furthermore, increased customer satisfaction can of course lead to all kinds of positive effects for the organization. This could, for example, involve better review scores, but a larger number of recommendations via social media is also certainly a possible result.
Platforms
The most popular online store platforms at the moment are WooCommerce, Shopify, and Magento. In addition, many custom ecommerce platforms are used and 'headless' technology (where the back-end and front-end are separated) is also emerging.
In BuiltWith's ecommerce department you will see a breakdown of the use of these different platforms. When you look at the top 1 million websites worldwide, you will see that WooCommerce, Shopify, and Magento have the largest market shares, followed by the other platforms. As soon as we zoom in on BuiltWith's Dutch e-commerce department, the top 3 remains virtually identical. However, some smaller players are becoming visible, such as MyOnlineStore, Lightspeed, and OpenCart.
Choosing a platform
Each of the online store platforms naturally has its own advantages and disadvantages. Depending on the requirements and wishes of the organization, one platform will fit better than the other. Instead of making another comprehensive overview of what each of these platforms has to offer, I would like to refer to extensive comparisons between WooCommerce, Shopify, and Magento on, for example, Trellis or Mageplaza.
Page types
Most ecommerce web shops consist of roughly the same set of page types. This often concerns the following page types: Home, category, product, shopping cart, checkout, search results, about us, customer service, contact, thank you, and frequently asked questions. This article will focus on the most visited page types, as they generally have the greatest impact on conversion rates.
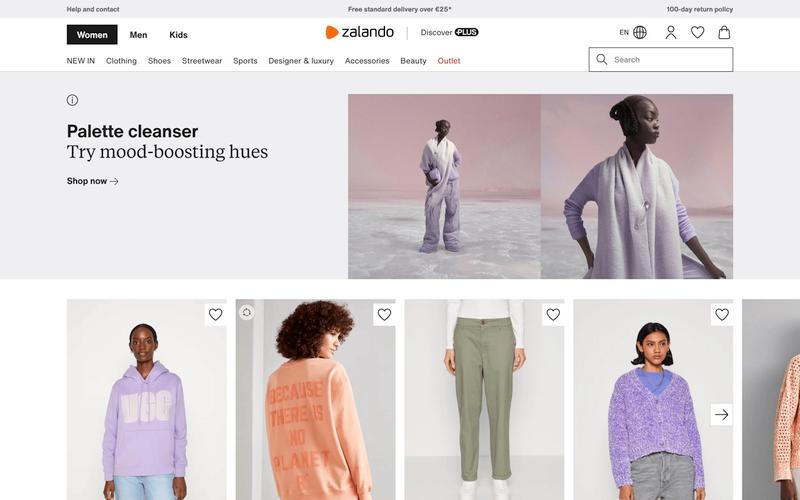
Homepage
The homepage is the 'front' page of the webshop. This is the page you see when you type the URL of an organization in the address bar of your browser. It is also often the page you see when you search for a brand name in Google. In addition to the term homepage, this page has several other names, including main page, home, home page, home page, start page, main page, front page, starting page, and opening page. If you were to completely go through the customer journey of a webshop, the homepage would be the first page in this funnel.

Relevance
A visitor who ends up on a homepage will in many cases be looking for information and direction. Whether it concerns a B2B, B2C or D2C website often makes little difference. Therefore, make sure that important questions such as "What does this company do?", "How will that help me?", and "Why should I choose this company?" be prominently displayed. Also keep in mind that less space above the fold is available on mobile devices and tablets.
Components
You often come across certain components on the homepage of a webshop. Below you will find some of these popular components, with an explanation of their function on a homepage.
- Value proposition: With this, an organization tells the visitor what their added value is. The following questions are often answered. What kind of organization is this? Who is this offer aimed at? How will this organization's offer help me? For organizations that are thinking about a (sharper) value proposition, Steve Blank's simple formula may help. The formula is "We help (x) do (y) by doing (z)". Also ask individual members of your organization to complete that formula and see afterwards what you can learn from the differences and similarities.
- Image slider: Unfortunately, many organizations still choose to place an image slider (also called 'image slider' or image carousel') on their homepage. As indicated on Should I Use A Carousel, this is almost never the best solution. Reasons given are that an image slider does not show a clear message and that the visitor is distracted by the movement. Alternatives to an image slider include showing popular products, the value proposition, or personalized content.
- Popular items: These are items that have been purchased (or viewed) a lot. The challenge here is to make these articles relevant to the current visitor. So you have to ask yourself which time period is being looked at. For example, think about the past month. It is also wise not to show items related to holidays (such as Christmas or Mother's Day) after the holiday has passed. Furthermore, not every popular item is relevant to every visitor (think of men's clothing and women's clothing, for example). Before considering a popular items department, it can be worthwhile to ask yourself how much added value it will add (within the current options of the webshop).
- Featured items: In this section, various items are highlighted manually or automatically by the webshop administrators. In many cases, these will be items that are expected to sell well (for example, because they are popular now or in line with an upcoming holiday). This department also needs to consider matters such as personalization and how often it is used.
- Sale items: Products to which a significant discount applies. You can think of this as a bargain bin at the door of the physical store. They can help bring visitors in. Where possible, try to maximize the relevance for the current visitor in this department by, for example, applying personalization or segmentation.
- Recommended for you: The articles shown in this section are often tailored to a specific visitor. For example, previously purchased products, recently viewed products, or products on the wish list can be looked at. All these factors are then put into an algorithm that then determines which products can be most interesting for that visitor.
- News or blogs: Some web shops choose to put the most recent news articles or blogs on their homepage. Although those pages will often not be transactionally oriented, they may contribute to converting a visitor into a customer. For example, consider providing information about new trends, extensive product comparisons, or just fun content about the brand (or its products).
- Categories: This offers the visitor the opportunity to click directly through to frequently visited categories. This ensures that visitors do not have to click through complicated mega menus or try their luck via the search function. It can also serve a dual purpose to give visitors a visual overview of which products are sold in the webshop.
- Search bar: A certain percentage of visitors prefer to use the search function rather than clicking through. What percentage that is varies per webshop. Keep in mind that your search function actually returns the results that visitors are looking for. Nowadays visitors are used to Google's lightning-fast and very accurate search results, which they will use as a benchmark.
Measuring
Measuring interactions can help you get an idea of how often a section on the homepage is used, or how effectively the section works. This can be measured, for example, with 'Events' in Google Analytics or in some cases with additional tools such as Hotjar or Clarity. Interactions that you can measure on the homepage for webshop optimization include:
- Slider interactions: How many people click through to the next slide? How much back to a previous one? How often are the thumbnails used? How many people see the second, third, or fourth slide? Answers to these questions can help you determine whether a slider on your homepage for this online store is a good solution.
- Search queries: When you use Google Analytics, you can easily keep track of how often the search function is used. You can also see which search terms visitors enter and how this affects their behavior on the website. You can use this information, for example, to create new pages, adjust the main menu, or add products to the range.
- Clicks on 'departments': Do visitors click through popular articles, featured items, or perhaps products on sale? By keeping track of the percentage of visitors who click through from all departments, you can get an idea of how important it is to have this department on the homepage. To find out more about this issue, analysis techniques such as heat maps and scroll maps (from tools such as Hotjar and Clarity) can certainly also help.
Research
To get an idea of how other Dutch webshops handle important parts on their homepage, I investigated 100 webshops. These web shops are active in various industries and range from small to large company sizes. The web shops examined also use all kinds of different web shop platforms. Keep in mind that something that many other online stores do is not necessarily the best solution (or even a good solution). To be sure which approach works best for a particular webshop, you need to use AB testing.
Image slider
The research shows that 33% of the web shops surveyed show an image slider on the homepage. Without exception, all these sliders move automatically. Only 2% of the web shops surveyed use any form of thumbnails in the slider (examples: Expert, Philips).
Search bar
91% of the web shops surveyed have an initially visible search bar on the homepage (examples: Beachlife, Intertoys). 9% of the web shops surveyed only show an icon with which you can open a search bar (examples: Nikkie, Hubo). Added up, this means that all websites examined offer a search function. In the vast majority (94%), this concerns a search function that is offered in the header of the website.
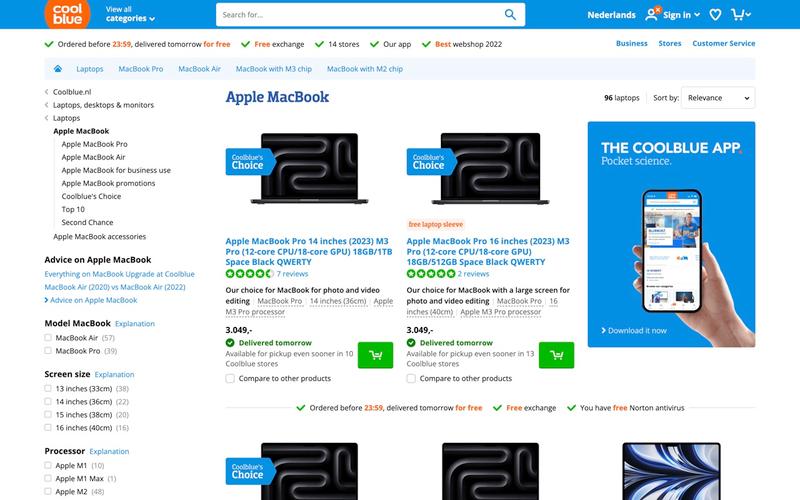
Category page
The category page shows an overview of the available products in a specific category of an online store. This type of page is also called a category page or product listing page (PLP). You reach this page, for example, when you click through from the homepage or click on a category in the menu. Some web shops also have so-called subcategory pages. These are pages that fall under a certain category and show the items of that specific subcategory. If you were to completely go through the customer journey of a webshop, the homepage would be the second page in this funnel (behind the homepage).

Relevance
A visitor on a category page will usually be looking for one or more specific products in that category. From the point of view of webshop optimization, it may be interesting to be able to adjust the sorting order, for example. Being able to use suitable filters can also play a major role in this.
Components
You often come across certain items on the category page of an online store. Below you will find some of these common components, with an explanation of their function on a category page.
- Header image: This image is often used to make it clear at a glance which category this concerns. Often the name of the category is shown over the image. In many cases, a wide image with relatively little height is chosen, so that as many products as possible are immediately visible in the image.
- Description: Search engines need text on a page to understand what it is about. Many web shops therefore choose to put a short introduction above the products and a longer version below the products. This text will rarely be read by human visitors, but plays an important role in the search engine optimization of category pages.
- Filters: One or more filters can be found on almost every category page. By using filters, visitors can make the products shown more relevant. It is important for web shops to show the correct filters that visitors need. User research can help to find out more about this.
- Sorting options: Sometimes visitors want to see what the cheapest products are or which products have been newly arrived. This becomes possible by offering the option to sort the products. Common options are 'Alphabetical', 'Price low - high', and 'Price high - low'.
- Grid selection: In some web shops visitors can choose how many products are displayed next to each other. It is often possible to choose from one extensive result (list view) or multiple results (grid view). It may also be worthwhile to A/B test whether the number of results that are initially shown side by side can still be optimized.
- Products: It is often chosen to display the products as 'cards'. In such a card a thumbnail, product name and price are shown. Some websites also provide you with additional information about, for example, the stock or discount of the product. Sometimes a button is also shown to add the product to the shopping cart.
- Pages: For loading time reasons, it is often not convenient to load all products from a category directly. This is why many websites choose to divide the products over pages. Solutions such as a 'Load more' button or so-called 'scroll forever' are also used.
Measuring
Measuring clicks and taps can help you get an idea of how often a component on the category page is used, or how effectively the component works. Such interactions are also called micro conversions. This can be measured, for example, using 'Events' in Google Analytics, possibly supplemented with tools such as Hotjar or Clarity. Interactions that you can then measure on the category page for web store optimization include:
- Use of filters: A significant portion of visitors will choose to apply filters to the results. By recording which filters they use (and perhaps even which filter options they choose), you can learn more about which filters are important to them. Please note that filters that are displayed high are often also used a lot (simply because they are in plain sight).
- Sorting items: Most web shops offer the option to adjust the sorting of the products. For example, consider an alphabetical order or one by price. When you save which option is selected by visitors, this can help you gain more insight into what visitors' needs are.
- Click through to products: When you use 'Enhanced Ecommerce' in Google Analytics, you gain insight into how many visitors have viewed a product. This information becomes visible, for example, by looking at the 'Ecommerce > Shopping Behavior' report. Unfortunately, it is not clear here via which route they reached a product page. By storing this data via 'Events', you can gain additional insight into it. Due to the large numbers of events this would generate, I recommend not saving this tracking continuously, but enabling it on-demand.
Research
To gain better insight into how other online stores in the Netherlands handle important parts on their category pages, I researched 100 online stores. These online stores are active in various industries (such as supplements, office supplies, pets, and jewelry) and range from small to large in terms of company size. The online stores examined also use all kinds of different platforms. Keep in mind that something that many other online stores do is not necessarily the best solution. A/B testing can help you gain more insight into this.
View
20% of the web shops surveyed offer a toggle between 'Grid' and 'List' view. It is striking that there appear to be major differences per sector, for example this toggle was present in 0% of fashion web shops, while this was 30% in electronics web shops (examples: MediaMarkt, Glamira).
On desktop devices, multiple products are often shown in a row on the category page. The distribution was as follows:
- 8% of the web shops surveyed initially show 1 item in a row.
- 4% of the web shops surveyed initially show 2 items in a row.
- 39% of the web shops surveyed initially display 3 items in a row.
- 46% of the web shops surveyed initially display 4 items in a row.
- 3% of the web shops surveyed initially display 5 items in a row.
Finally, a small percentage (2%) of web shops offer the option to view slightly larger images in the cards (examples: H&M, Only).
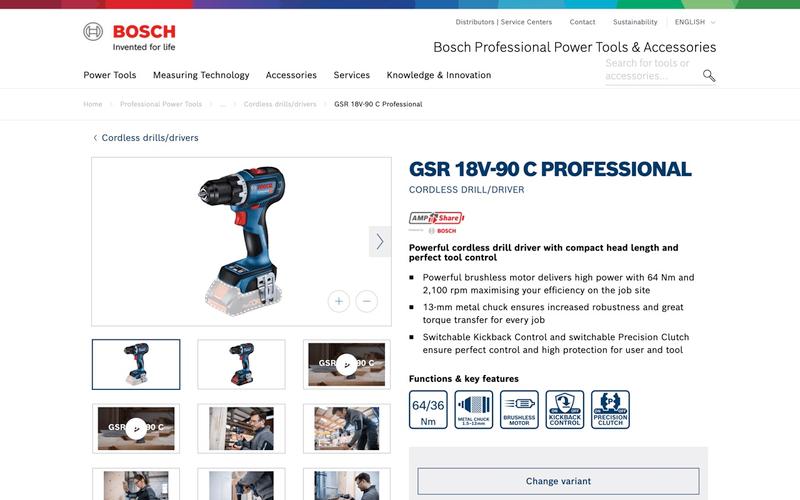
Product page
The product page of an online store shows a specific product that is offered. Other names used are product page and product detail page (PDP). Visitors often arrive at this page after clicking through from a category page or, for example, via a search on Google. If a visitor were to complete the customer journey of an online store, the product page would be the third page in this funnel (behind the homepage and category page).

Relevance
On a product page, a visitor wants to find more information about that particular product. This will often involve photos, details about the features, sizes, or customer reviews. Make sure that this information is easy to find (also on mobile devices). When designing the page, also take into account that the text is easy to read, even on smaller screens or older screens with less contrast.
Components
You often come across certain parts on the product page of an ecommerce shop. Below you will find some of these components, with an explanation of their function on a product page.
- Large image: The product that is offered is shown here. Make sure that you can zoom in properly on this image and clearly show (for example with a small magnifying glass) that this is possible.
- Thumbnails: These smaller images provide alternate views of the product. Consider different views or the product in a context in which it is used.
- Description: A piece of text about the product. Many web shops choose to show the information provided to them by the supplier here. Although this may initially be the best approach, it is worthwhile to (also) add extra text to popular products in order to gain better positions in the search engines, for example.
- Price: The cost of the product. Any discount is also often shown here, sometimes with a starting price. Please note that it is clearly stated whether a price includes or excludes VAT, especially if a significant part of your target group consists of business customers.
- Shopping cart button: Perhaps the most important element on the page. Make sure that your CTA button is strikingly designed and clearly visible (also on mobile devices).
- Microcopy: Many online stores choose to display microcopy near their shopping cart button. This can help to remove visitors' uncertainties or doubts.
- Reviews: Real reviews can play an important role in webshop optimization. These reviews can help visitors to clarify how good or bad a product is perceived by previous purchasers. If you have already collected a lot of reviews, it may certainly be worthwhile to add filters (for example based on the rating) to this section.
- Related Products: Allows visitors to find alternative products similar to the product they are currently viewing. The better the algorithm works to determine which products are shown, the more conversions this will result in.
Measuring
Measuring interactions on the product page can help you get an idea of how often a part is used, or how effectively the part works. This can be measured, for example, with the help of Google Analytics and in some cases with additional tools. For example, with a view to webshop optimization, you can measure these interactions on the product page:
- Scrolling to certain parts: Many product pages consist of a large number of parts. However, without properly measuring how often these components are viewed or used, it is not clear what exactly their added value is. Using so-called scroll maps or scroll tracking using Google Tag Manager, you can learn more about how often visitors scroll far enough to see a certain part. Don't forget to take the different device groups (desktop, tablet, and mobile) into account.
- Clicking on thumbnails: Are thumbnails widely used? Or perhaps they should be displayed just a little larger or smaller for optimal impact? Especially in combination with A/B testing, measuring thumbnails can reveal interesting findings.
- Add to cart: This is often measured as part of an Enhanced Ecommerce implementation in Google Analytics. However, many webshop owners pay little attention to this afterwards, even though this information can reveal useful patterns. For example, which products are often added to a shopping cart, but rarely paid for? Which products have a high ratio between 'add to cart' and an actual purchase? Etc.
Research
Every ecommerce website looks different. Yet it is striking that patterns can often be recognized in how companies handle important parts on the product pages of their website. That is why I investigated how 100 ecommerce websites use certain components. The websites belong to companies with different business sizes and are active in all kinds of industries. It is important to realize that a certain best practice does not necessarily work equally well on every website. It is therefore important to use research methods such as user testing or A/B testing to verify this.
Thumbnails
The vast majority of web shops (95%) show multiple images of the product on the product page. However, the way in which the secondary images are displayed (on the desktop) differs per webshop.
- 47% show horizontal thumbnails (usually below the primary image).
- 39% show vertical thumbnails (usually to the left of the primary image).
- 5% do not show thumbnails, but only display large images.
- 4% only use an image slider to show the images.
- 5% show no secondary images.
Reviews
55% of the web shops surveyed use product reviews to display the experiences of previous customers. This means that 45% do not use any product reviews.
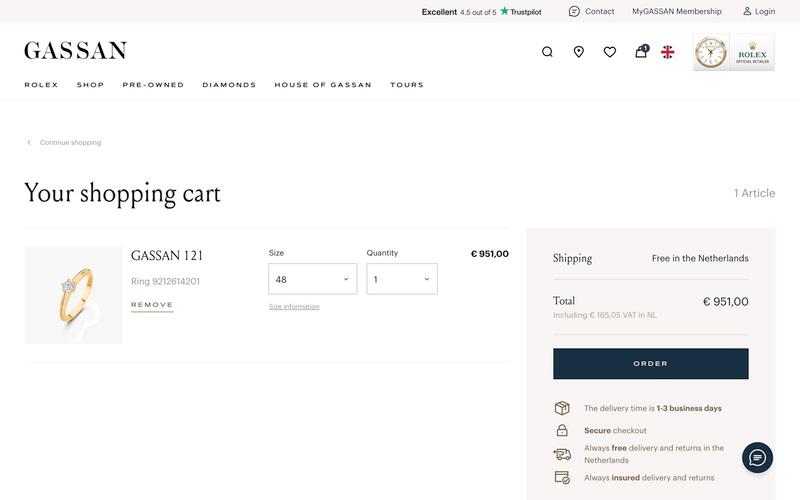
Shopping cart
Visitors place products that they plan to purchase in their shopping cart. Alternative names for this page are shopping cart, basket, and shopping cart. This page is often accessible via an icon in the top right corner of a webshop. A so-called 'mini cart' often becomes visible when you have just placed a product in your shopping cart. If a visitor were to completely complete the customer journey of a webshop, the shopping cart would be the fourth page in this funnel (behind the homepage, category page, and product page).

Relevance
When a visitor views the shopping cart, he or she will probably be seriously interested in the selected products. However, this may initially just be to get an idea of all the additional costs (such as shipping and taxes). Furthermore, many visitors use their shopping cart as an extensive 'favorites' functionality, where they do not (yet) plan to actually pay for the products in the short term. The above helps explain why a large percentage of visitors who view the shopping cart do not proceed to the checkout.
Components
You usually come across various parts in the shopping cart of an online store. Below you will find some of these popular parts, with an explanation of their function in a shopping cart.
- Thumbnails: Small images that are shown next to the individual products in the shopping cart. These images can help visitors to ensure that they have the desired product in the correct version in their shopping cart. Therefore, keep in mind that the thumbnails have been adjusted as much as possible to any options that have been selected.
- Quantity: The option to choose different quantities for individual products in the shopping cart remains a difficult part. The advice is to make this change as simple and intuitive as possible so that visitors do not have to go back to the product page to do this against their wishes.
- Checkout button: This button takes visitors from the shopping cart to the checkout. Many online shops now choose to place a 'Checkout' button both above and below the overview of products. In any case, make sure that the button is shown in a striking color.
- Continue shopping: Many online shops also explicitly offer the option to continue shopping from the shopping cart. This can be a good idea, especially for web shops where most visitors pay for more than one product at a time. Typically, this element is shown as a gray-colored link on the left side of the screen.
- Summary: This block shows amounts such as subtotals, VAT, and shipping costs. Please also note, especially for significant numbers of business customers, that the amounts excluding and including VAT are clearly marked as such.
- Coupon code: Many ecommerce shopping carts also have the option to enter a coupon code. The best way to approach this varies per webshop.
Measuring
It can also provide valuable information in the shopping cart to measure interactions. Measuring this can help you to show certain parts more or less clearly, or possibly even hide them completely. Probably, due to the unknown number of products in the shopping cart, the best solution is to use 'Events' in Google Analytics to store these interactions.
- Empty button: To my surprise, an 'Empty' button remains present in many shopping carts. Personally, I don't immediately see the point of this. Especially when there is an intuitive and fast way to remove individual products from the shopping cart, an extra 'Empty' button only seems to apply to a very small percentage of visitors. However, measuring whether this also applies to your webshop can help you decide.
- Refresh button: This button is an inconvenient necessity that arises from a choice to set up the 'Number' field with text fields. Because you cannot 'refresh' your shopping cart in the physical world, this can cause doubts among visitors. Especially in combination with an A/B test that uses a different solution for 'Number', measuring the use of this button can yield interesting results.
- Continue shopping: How many visitors choose to continue shopping via this link? How many of them ultimately return to the shopping cart (with more products) to pay? Answers to these questions can help (possibly in combination with A/B testing) to discover an optimal setup for this part.
Research
There is still a surprising amount of variation in how ecommerce shops design their shopping cart. For that reason, I decided to investigate 100 ecommerce shops from the Netherlands and analyze the extent to which certain components are or are not used.
Coupon code
A significant portion of the web shops surveyed (75%) pay attention to discount codes in the shopping cart.
- 36% show a link with which an input field can be made visible.
- 31% immediately show the input field.
- 6% show an explanation that the discount code can be entered at a later step.
- 2% show a button with which an input field can be made visible.
- 25% do not show any information about discount codes.
Buttons
There are also differences in the buttons shown. Naturally, all web shops have a button that allows you to proceed to the checkout. However, 17% of the web shops surveyed also show an 'Update shopping cart' button and 8% an 'Empty shopping cart' button.
Checkout
The checkout is not so much a page but more of a group of pages. Here you will find different departments such as registration, delivery, payment, and checking. An alternative name for this department is the checkout street. You can compare the checkout with the cash register in a physical store. You arrive at the checkout after you have clicked on a 'Checkout' button (usually from the shopping cart or 'mini cart'). If a visitor were to complete the customer journey of a webshop, the shopping cart would be the fifth 'page' in this funnel (behind the homepage, category page, product page, and shopping cart).

Relevance
A visitor who is in the checkout will usually have a serious intention to purchase the products in the shopping cart. It is therefore important to ensure that visitors maintain sufficient confidence in the organization during this phase. It must also be ensured that any questions from visitors are answered adequately. In addition, the forms must be easy to use and not require unnecessary information. User testing can help to optimize this part of the webshop.
Components
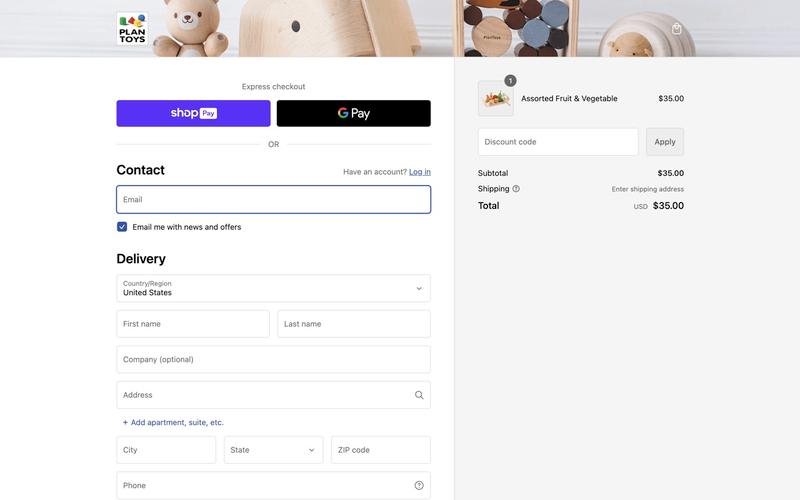
You often come across certain items when checking out an online store. Below you will find some of these common components, with an explanation of their function in an ecommerce checkout.
- Log in: In many e-commerce web shops it is possible to log in at the checkout. This can make an important contribution to webshop optimization because returning customers can order much faster and easier. Please investigate carefully whether creating an account is mandatory or not. Sometimes offering 'Checkout as guest' can yield good results.
- Progress indicator: This allows visitors to see which steps are included in the checkout and which step they are currently on. This can give visitors back a sense of control and allow them to jump back and forth between steps at will.
- Forms: Almost every checkout of an online shop contains one or more forms. Matters such as which fields are included in the form, how 'errors' in the data entered are handled, what explanations are shown with the forms, etc. can all play a role in how well the conversion from the shopping cart to the thank you page will be.
- Order overview: An overview is often shown in the checkout of which products a visitor is ordering. This can also help visitors maintain a sense of control over the situation and prevent them from not ordering exactly the products they want to receive.
Measuring
Visitors in the checkout only have to go through a few steps before they convert. This is why it can be extra important to gain in-depth insight into their behavior on those pages. After all, if you can solve problems at the checkout that some of the visitors encounter there, this can have a major impact on the conversion rate.
- Javascript error: Visitors in the checkout have a high chance of eventually converting into paying customers. It is therefore extra important for these pages that as little as possible goes wrong. Keeping track of JavaScript errors via GTM is therefore definitely recommended. If you then combine this with saving events in Google Analytics, any error messages will be saved automatically.
- Form fields: Are there form fields where visitors often enter incorrect data? Fields that take them longer than usual? This type of data can help to further optimize the forms so that visitors can go through them as easily as possible.
- Progress indicator: By measuring this component you can learn more about how visitors navigate through the checkout. For example, do visitors noticeably click back from a certain step via the progress indicator to another step? Then this could possibly be an indication that important data is missing at the step from which they click back.
Research
The checkout was also included in the research I conducted of 100 Dutch web shops. As with all other components, it is also important to first properly validate any changes to your own checkout. This is to ensure that a certain best practice is also the better solution for the webshop in question.
Account
Of the web shops surveyed, 92% offer the option to pay without an account. This means that 8% do not (clearly) offer this option.
Conclusion
Webshop optimization takes many forms. In this article, we have therefore chosen to look at how each page type is used by visitors and how it can be further optimized. We also looked at how other web shops currently use certain components.

